
1810 DESIGN INC.
An online portfolio of architectural works and projects from university days through the design of billion dollar, million sq. foot hospitals through to the construction of high end homes.
THE PROJECT
This was my first foray into creating my own online portfolio, in the mid 2000’s. I designed and built the website to showcase past architectural projects,
while also taking the opportunity to teach myself the basics of coding, CSS and Java Script to reach the desired outcome.

THE PROCESS
I took the opportunity to learn new skills while also creating an online presence, allowing me to to run from concept through execution on a personal project.
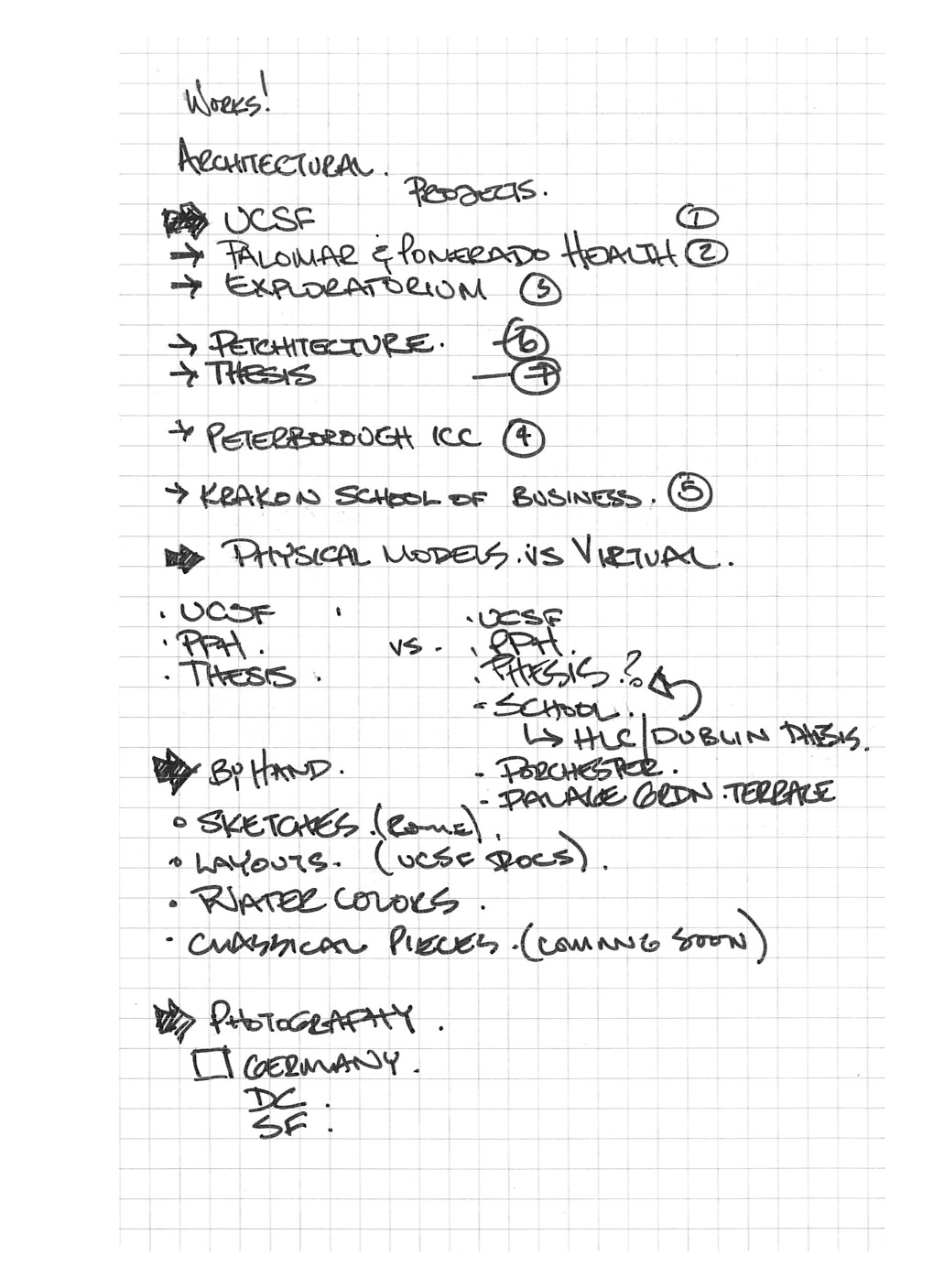
Beginning with collecting, reviewing and organizing various projects and works, I was then able to embark on planning how best to showcase these pieces. Once projects were selected, the next step was brainstorming layout options and wire framing.
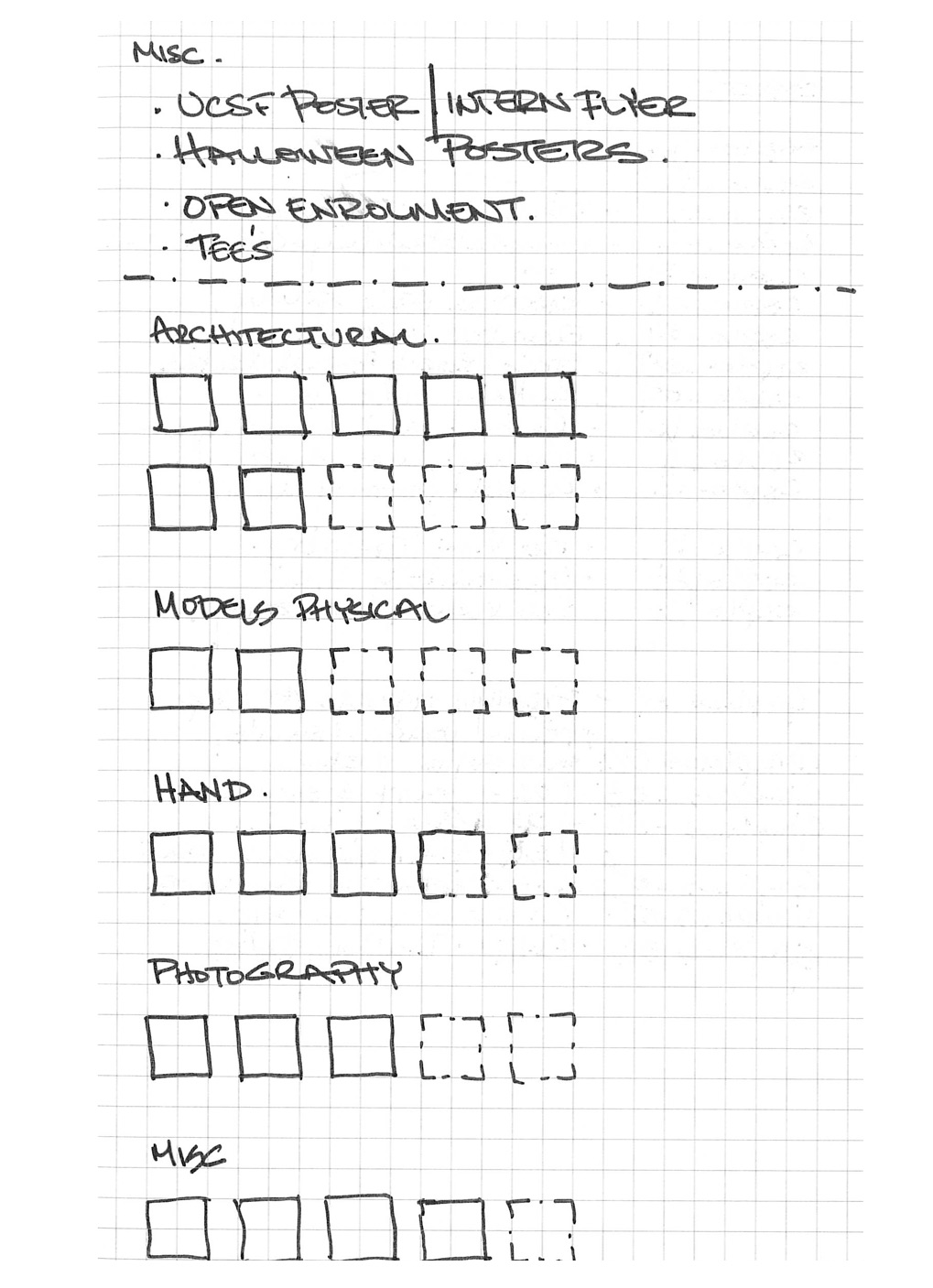
On embarking on also teaching myself some simple coding and CSS, I realized that my time was better invested in testing layouts via paper prototyping, rather than developing a live site, and going back and re-building it over and over.
Wireframes
It was only after the completion of this project that I realized that the wire-framing process the most part I most enjoyed. It was one that came naturally, and was actually an approach that I’ve professionally used across several industries and projects.

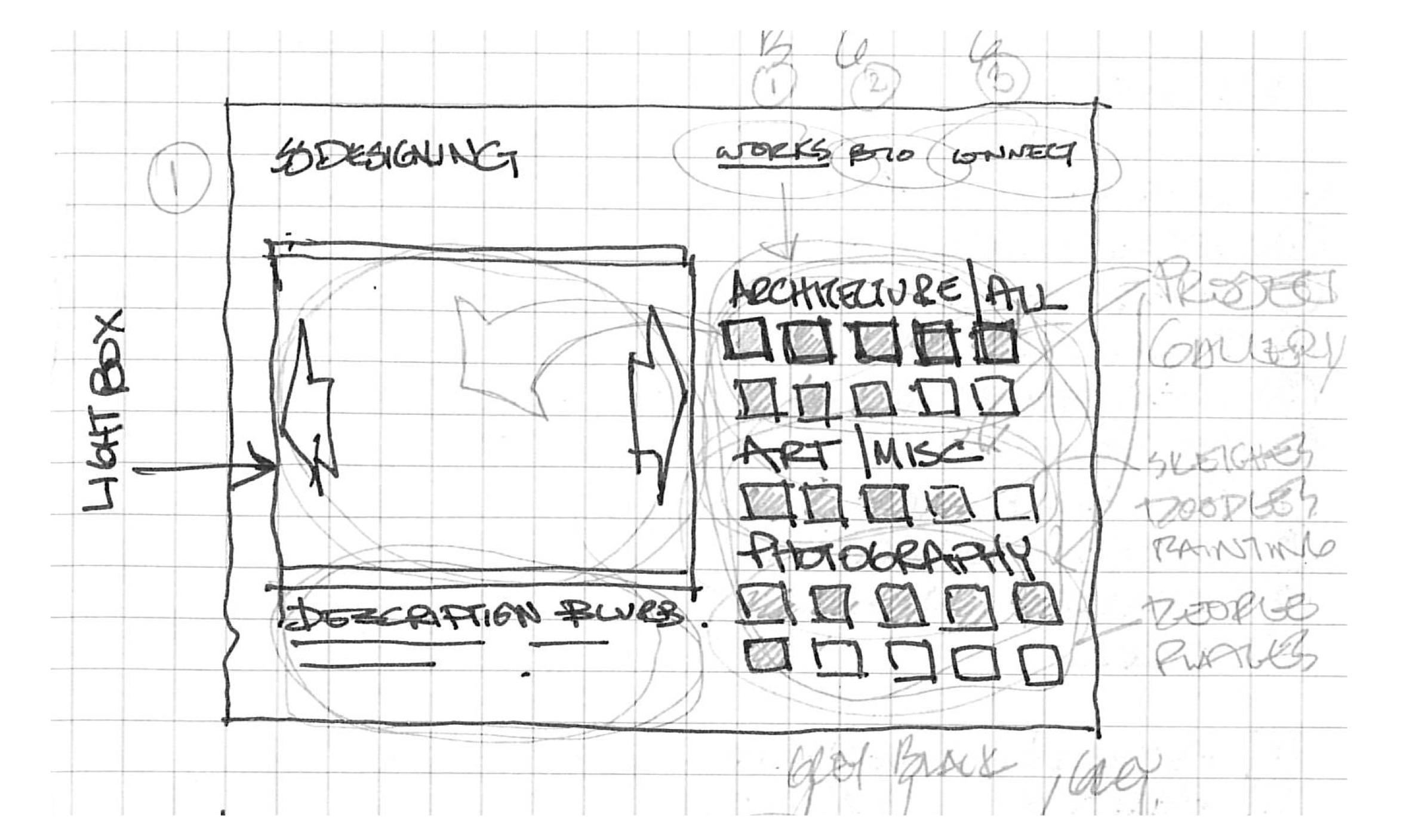
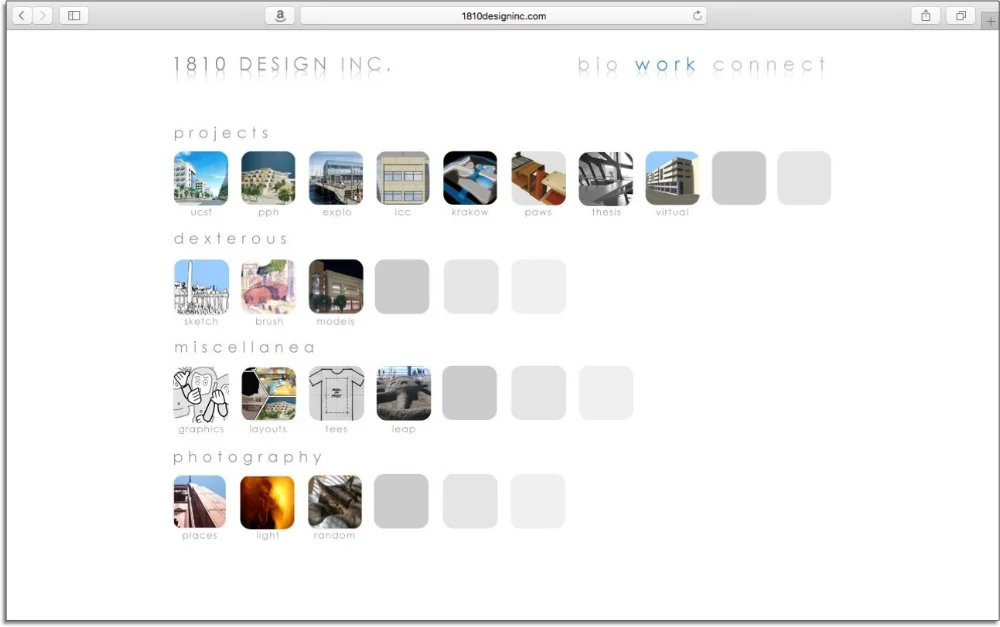
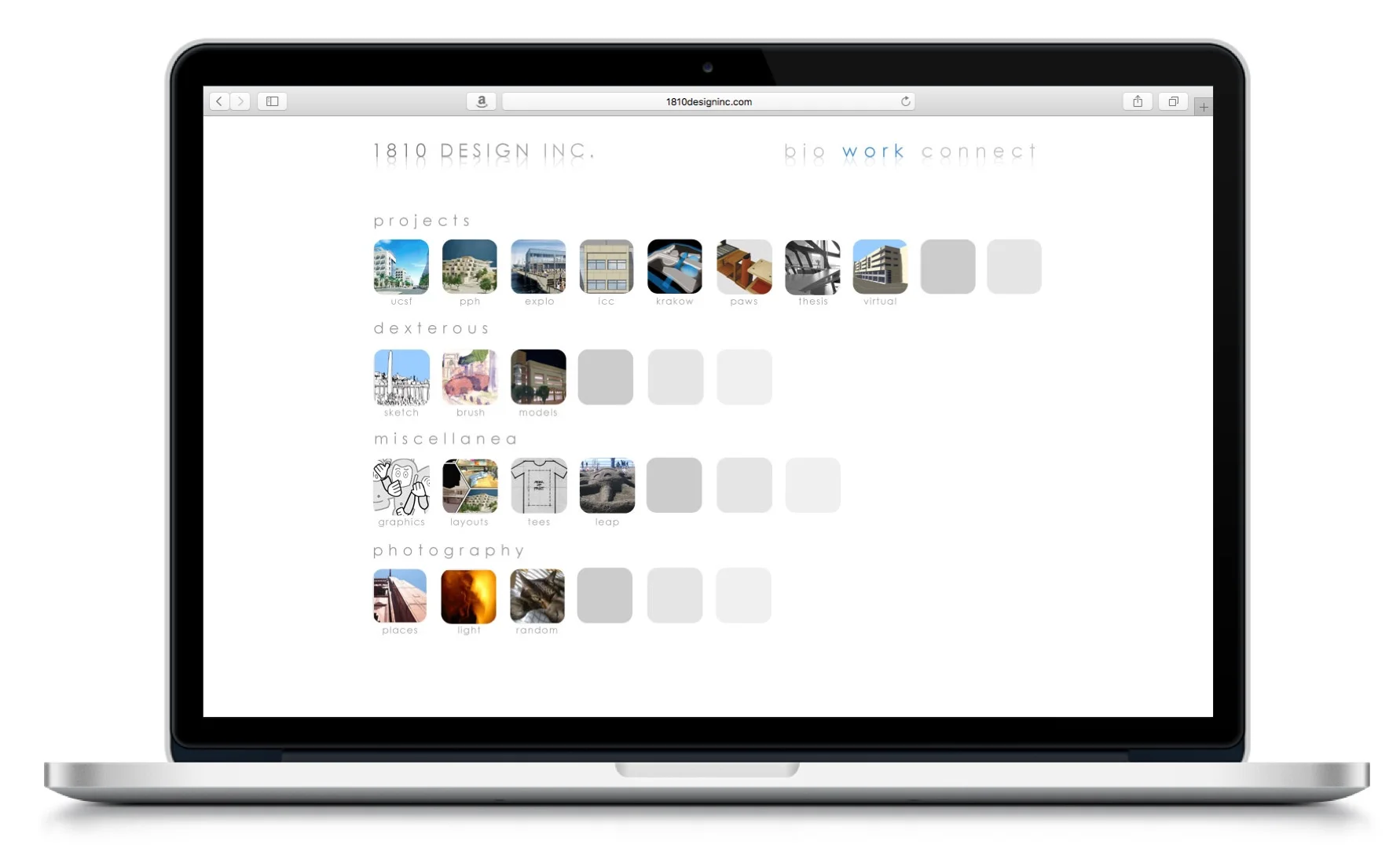
/LANDING
The introduction.
The landing page, the first of only 3 on the site was designed to be a clean and simple introduction and welcome to my online portfolio and presence, that showcased both architectural and graphic design works from my architectural career. The landing page that also served as the master navigation to access each of my projects, blended inspiration from the visualization of both Gantt charts and graphic equalizers as found on audio equipment, with the blank squares being place holders additional projects, while also representing where the focus of my work was.

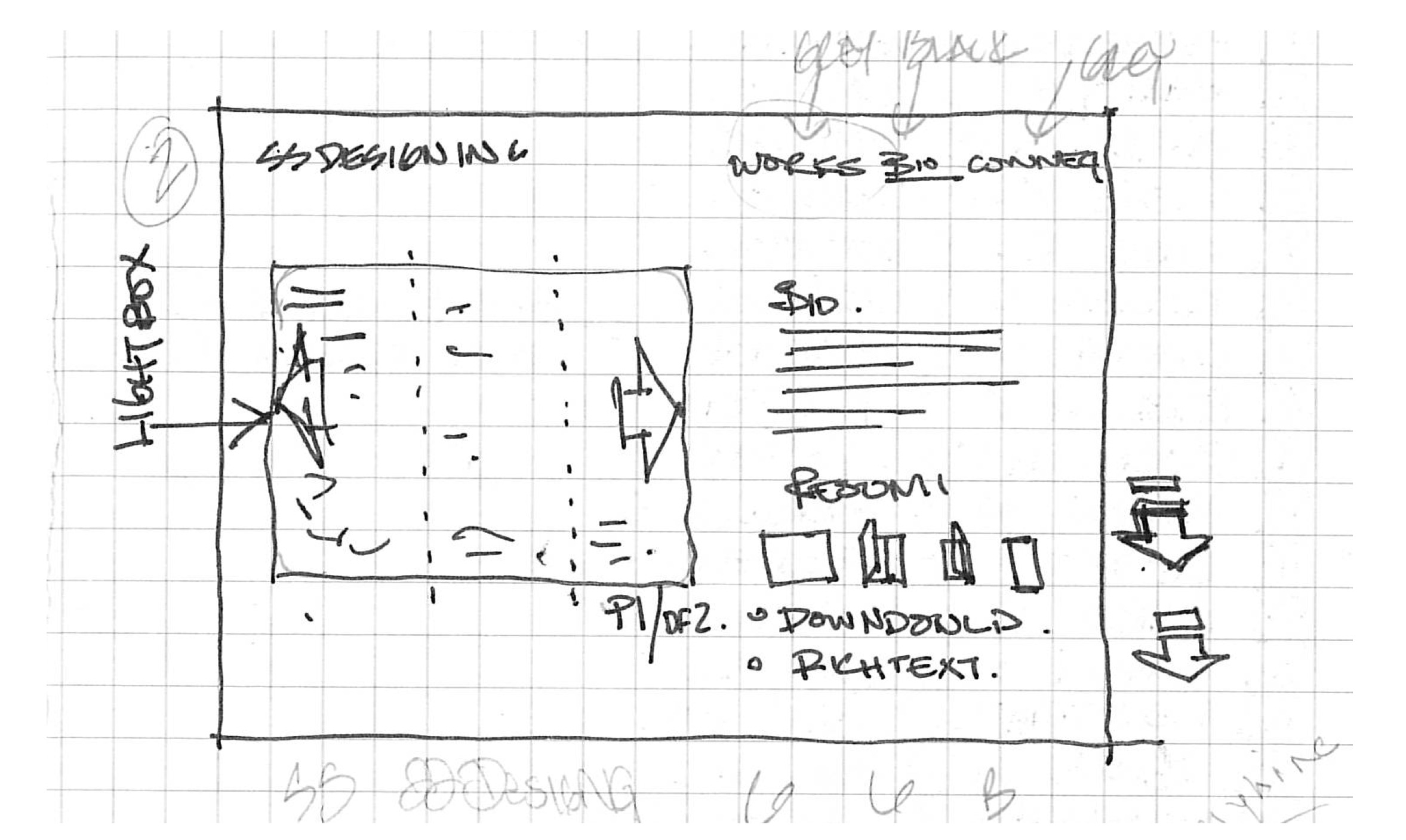
/WORK
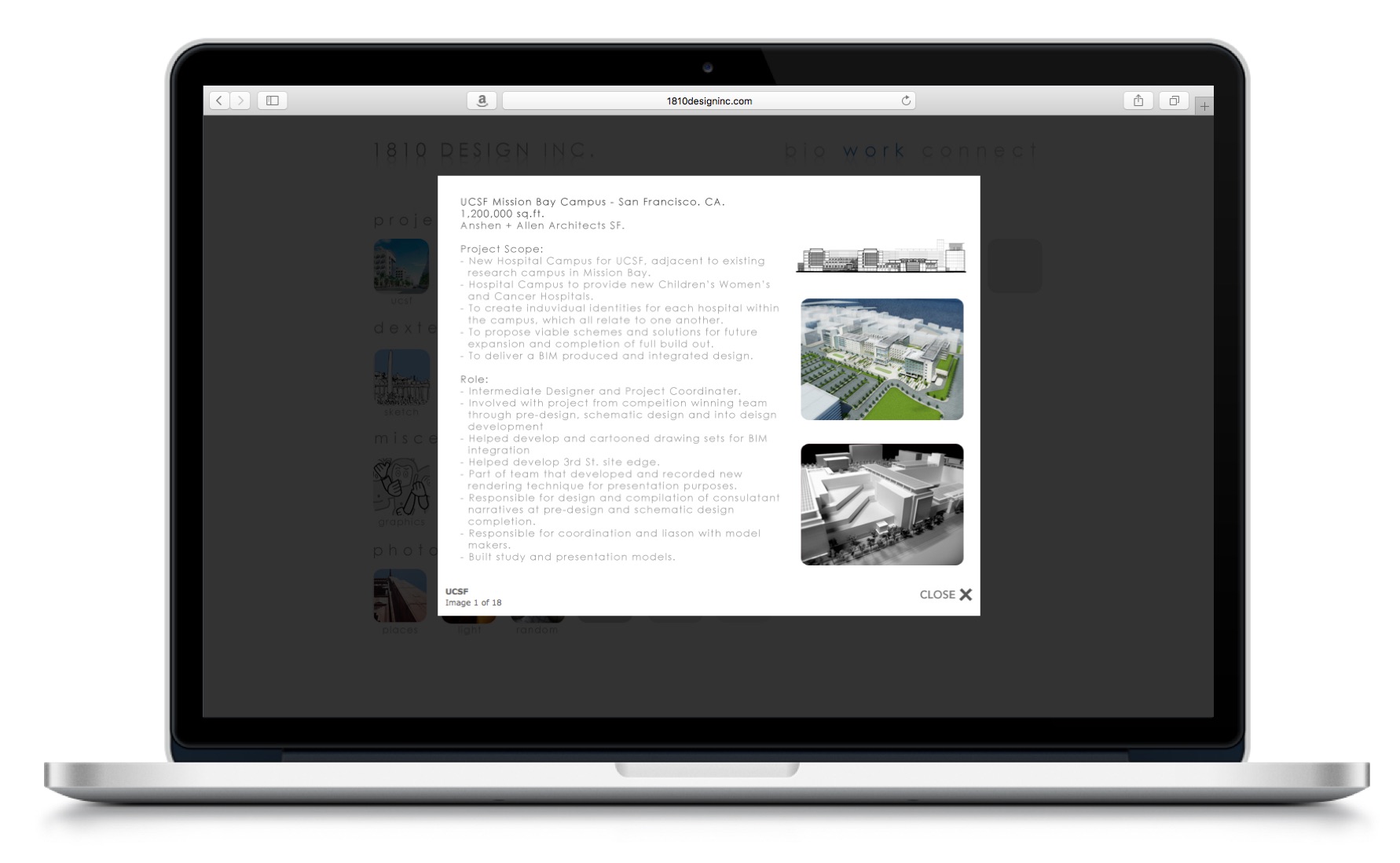
The Portfolio.
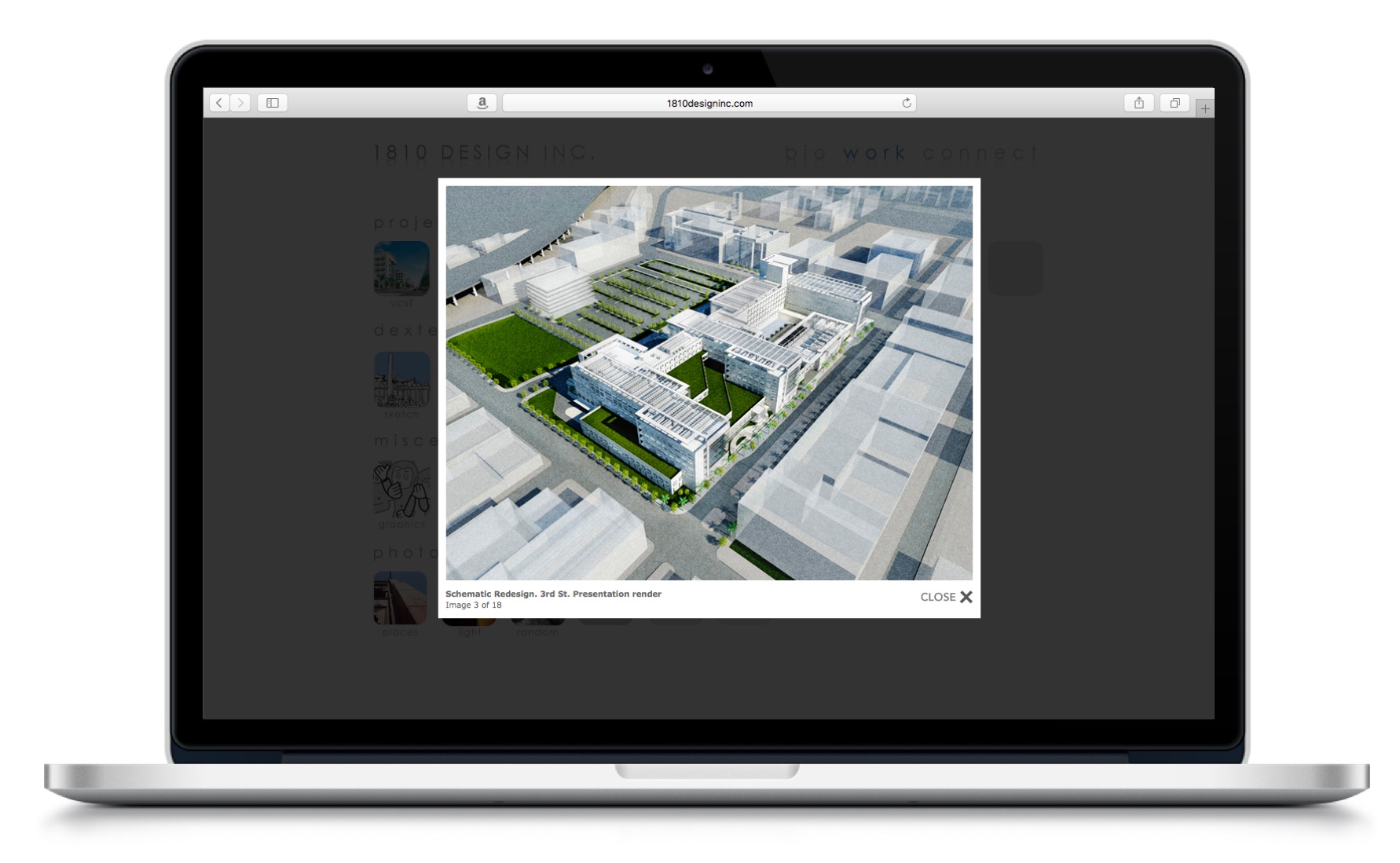
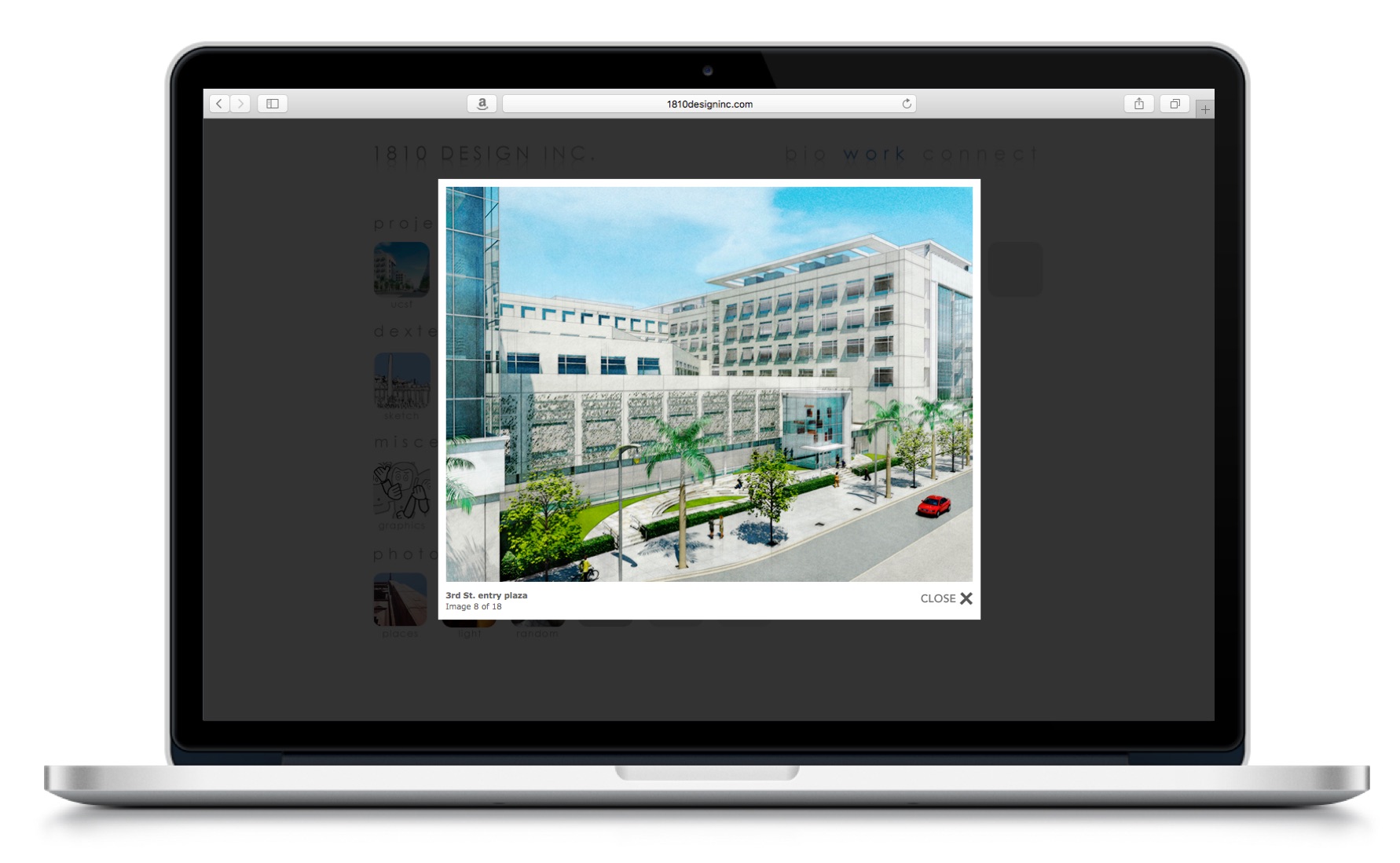
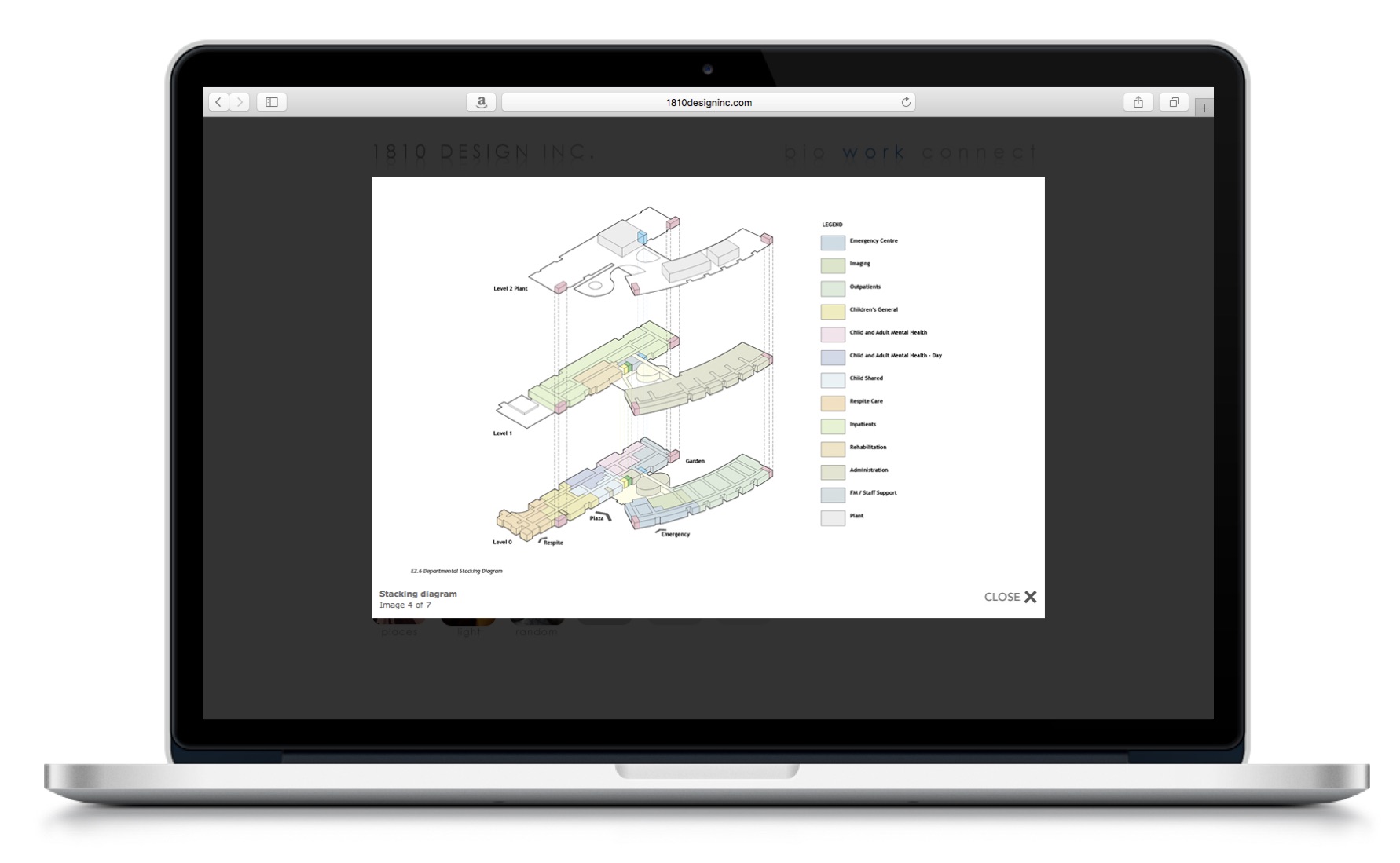
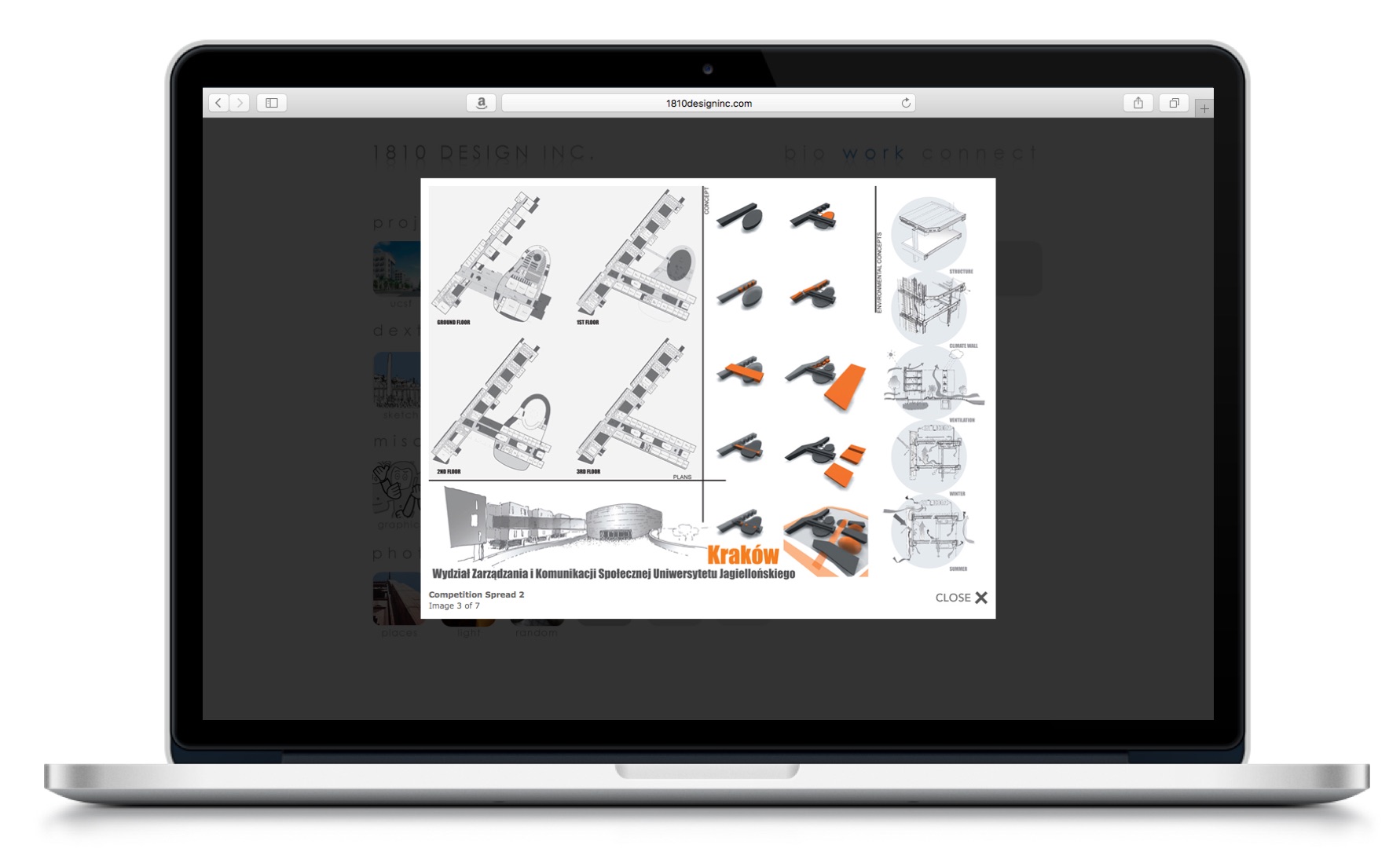
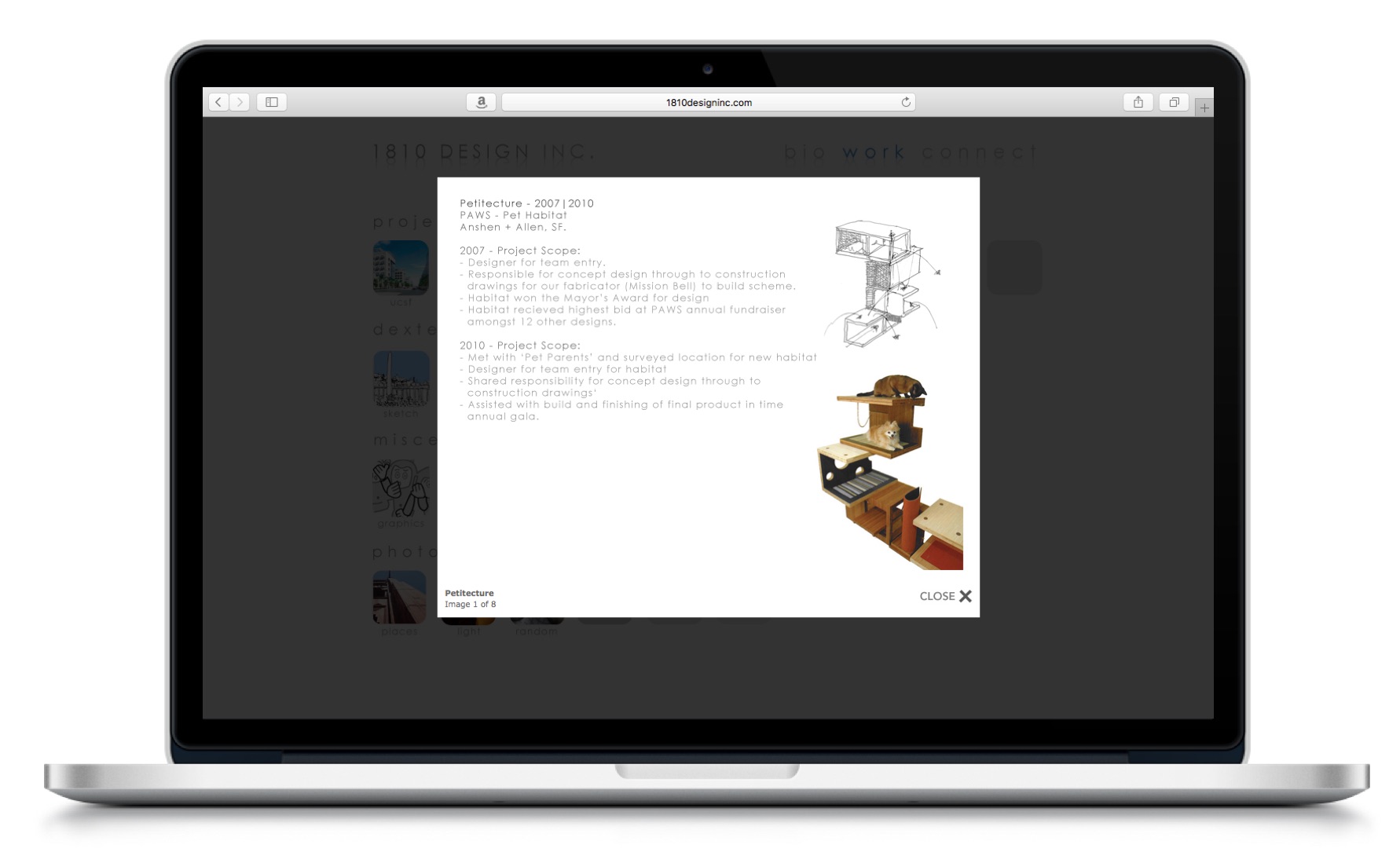
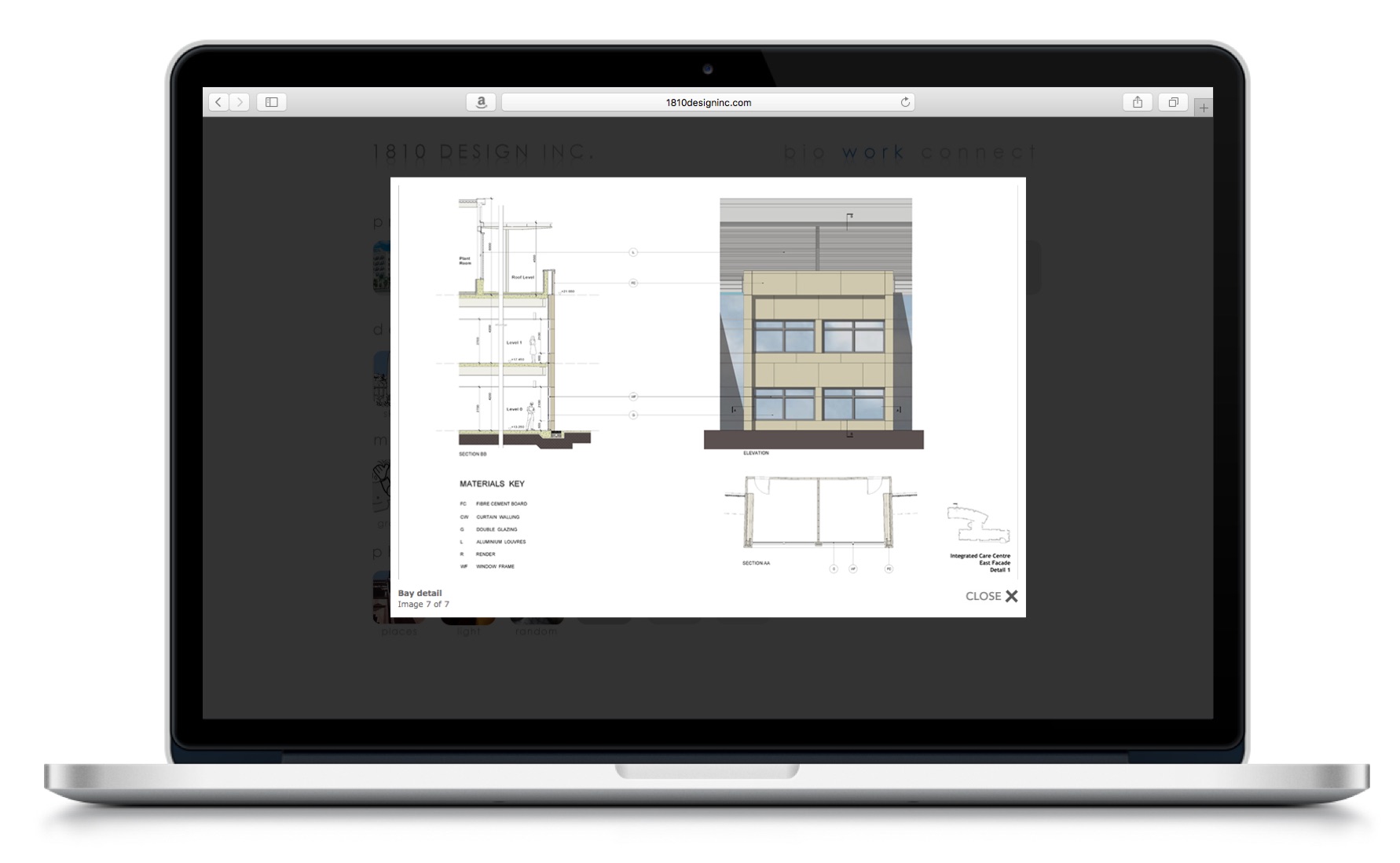
I decided on a simple navigation approach, which had one master menu set of options that was consistent across all 3 pages. Once a visitor reached the “WORK” page, a series of icons, organized by project type, Architectural, Design, Graphics, etc were presented. Selecting any Icon opened a curated gallery experience for that project, all within an embedded light-box.

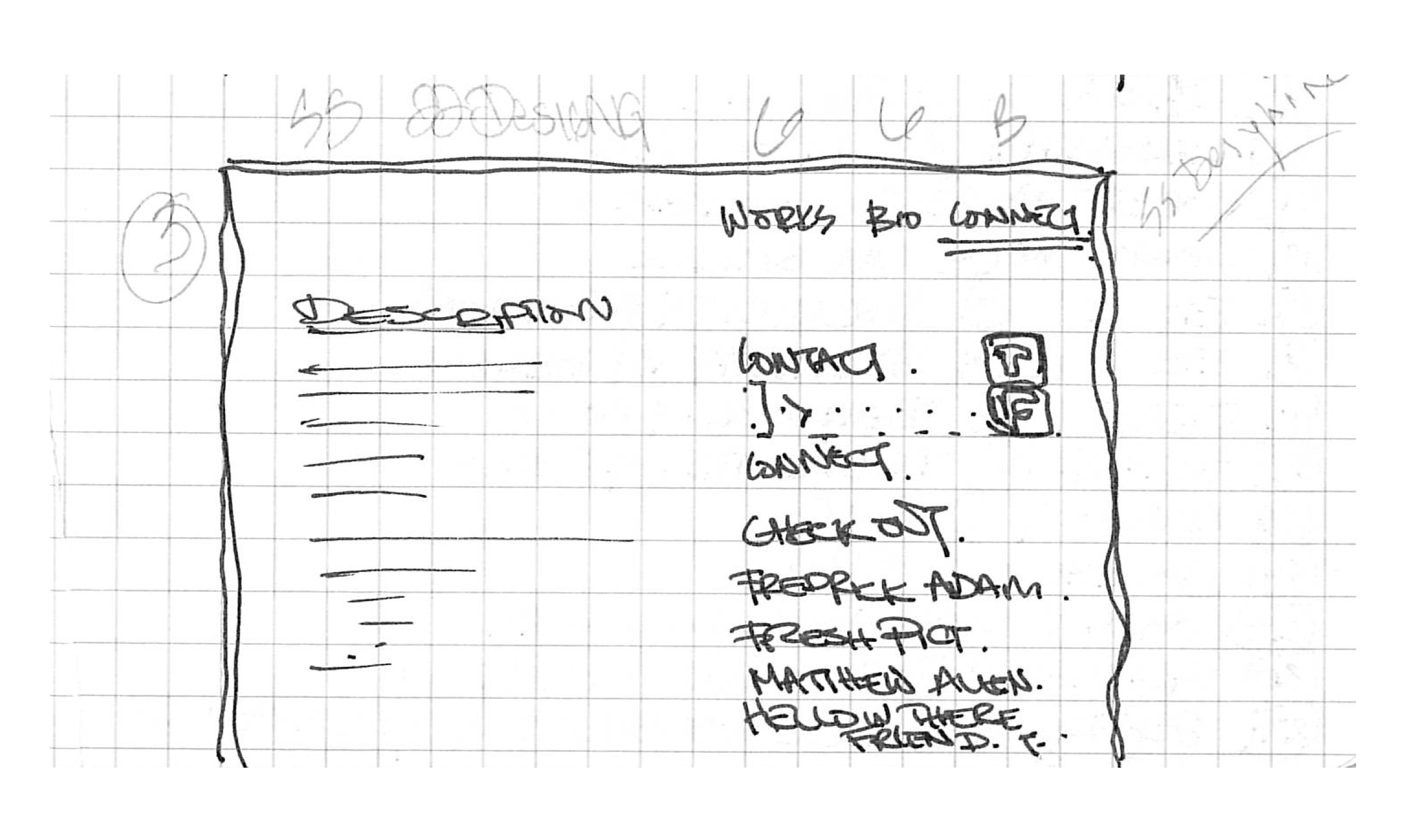
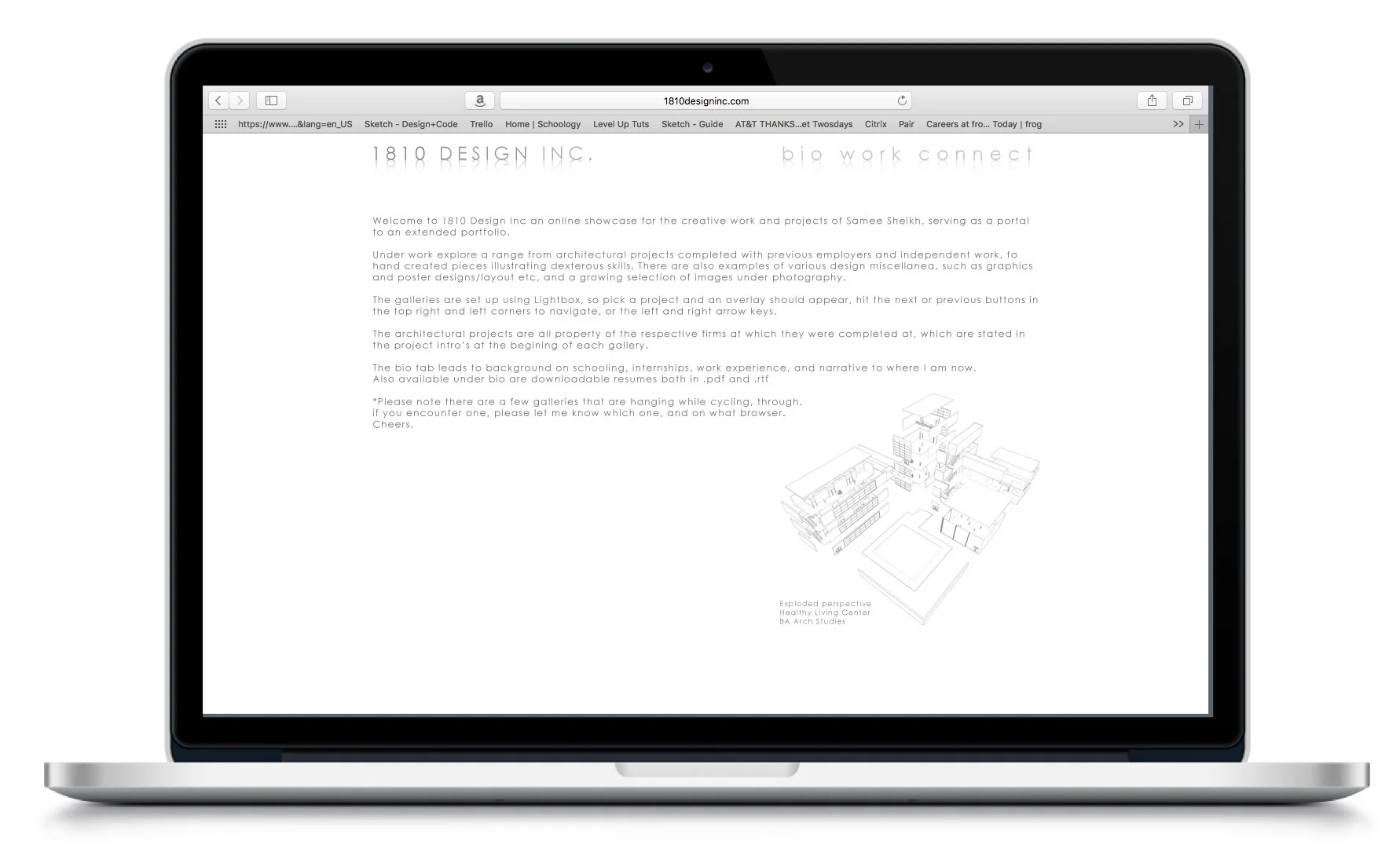
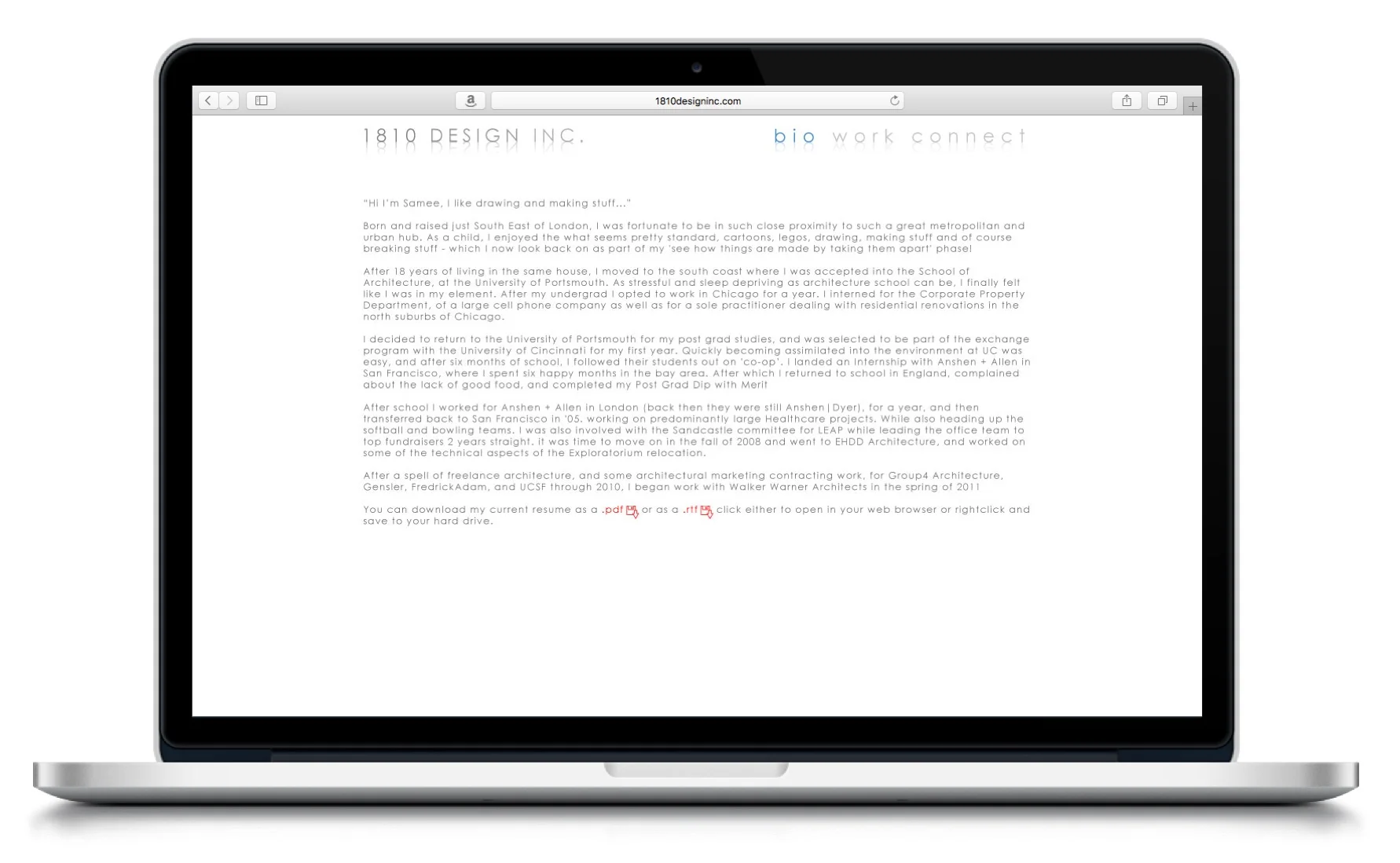
/BIO
The Background
The “BIO” page, served as an opportunity to share information from background to academic and professional achievements - Similar to the Bio page located under the “About Me” drop down on this site.
The "CONTACT" link created a direct prompt for the users mail application to open and autofill the address to: field, allowing the visitor to email me directly
OUTCOMES & LESSONS LEARNED
While a successful first attempt, the lack of initial user testing was something I went back to address. I initially had a singular vision/approach on how I wanted to present these projects, I later realized the benefitted by user testing, albeit from soliciting feedback from friends and family.