Dr. Veins
Overview
Dr. Veins was a quick 6 week project for a medical marketing client. The intention was to create a clean and welcoming web experience for initially for mobile and then expanding to desktop, that would be informational and allow for potential patients to learn more about vein disease and lead them to schedule a free consultation. The request was to use a similar architecture and format to Dr. Freeze platform, which is part of a wider rebranding exercise for a suite of affiliated medical brands.

Process
Taking the clients list of requirements, a general IA map and flow was generated, clearly defining specific pages and content that was to be needed. A list of similar practices and websites was provided for reference and comparative purposes. Working with a content writer, the basic frame work was developed and then initial review and testing with a small user group. Comments and feedback were incorporated into the revised version, and tested again.
The client already had a landing page, which was quickly overhauled as the general feel and approach were less than suitable for the target audience and demographics. Something that the was overlooked due to the lack of consideration for the user, and any ethnographic research being completed.
Information Architecture

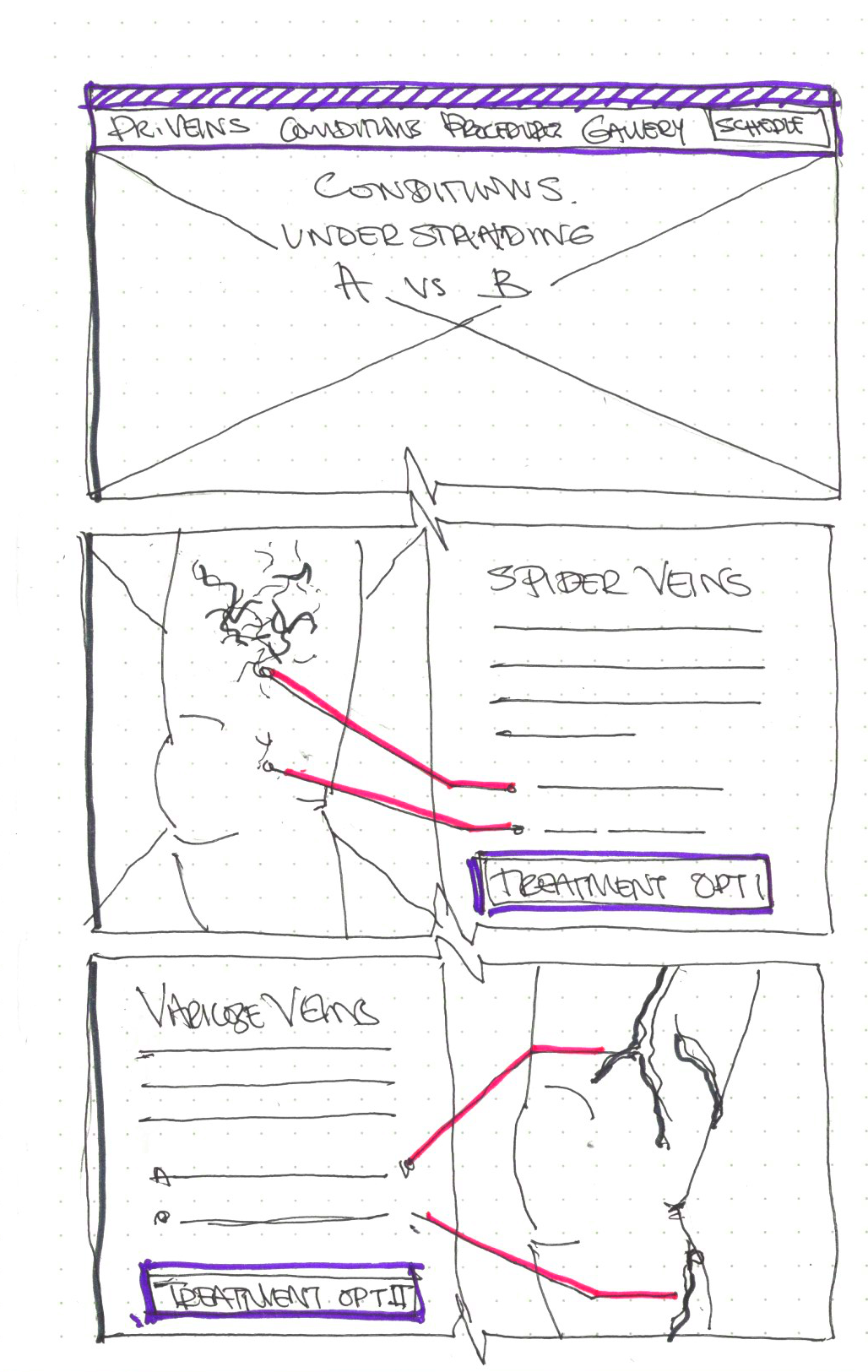
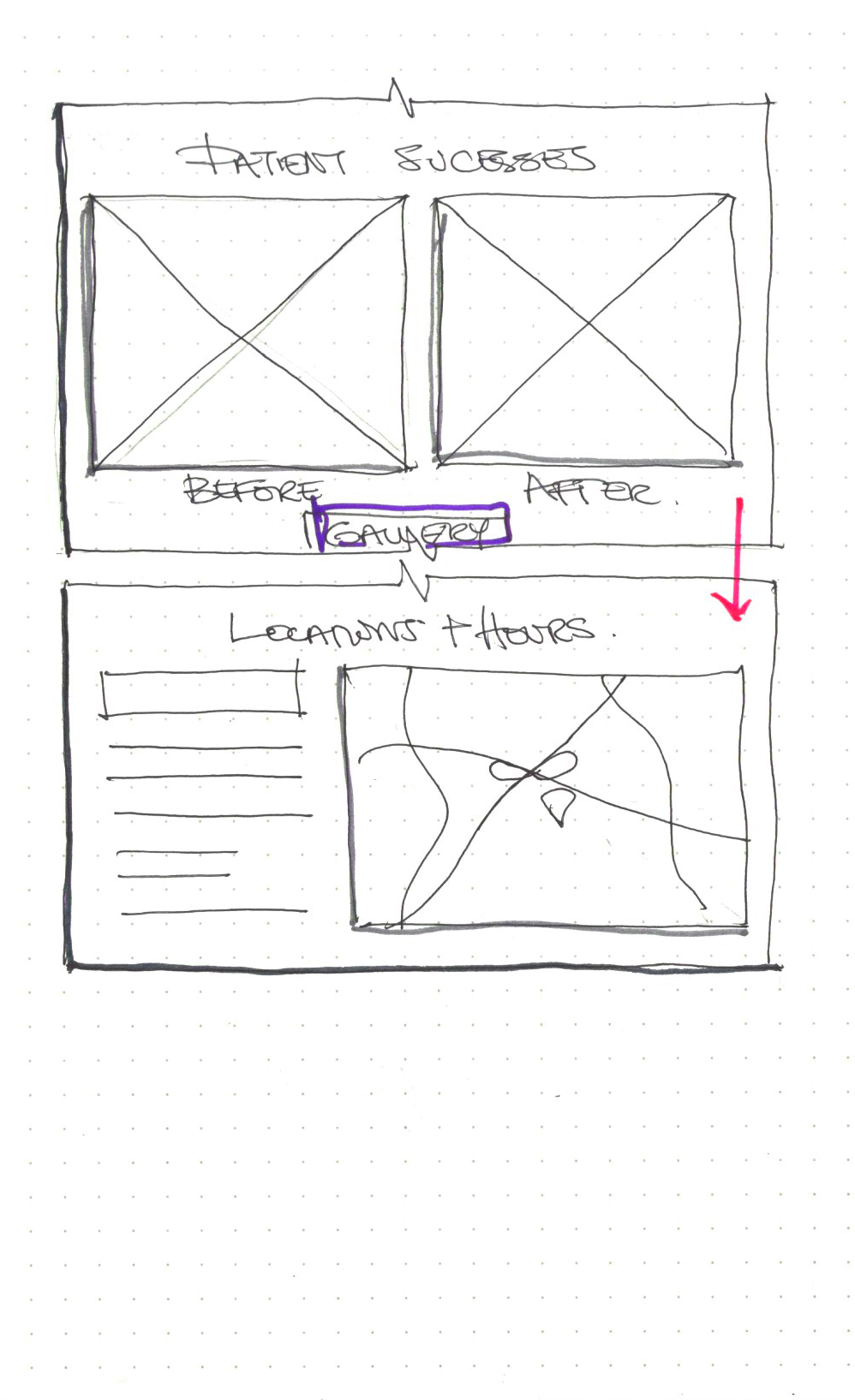
Initial Wireframes
The low fidelity wireframes were developed while working remotely with the content developer over the course of an zoom filled afternoon.
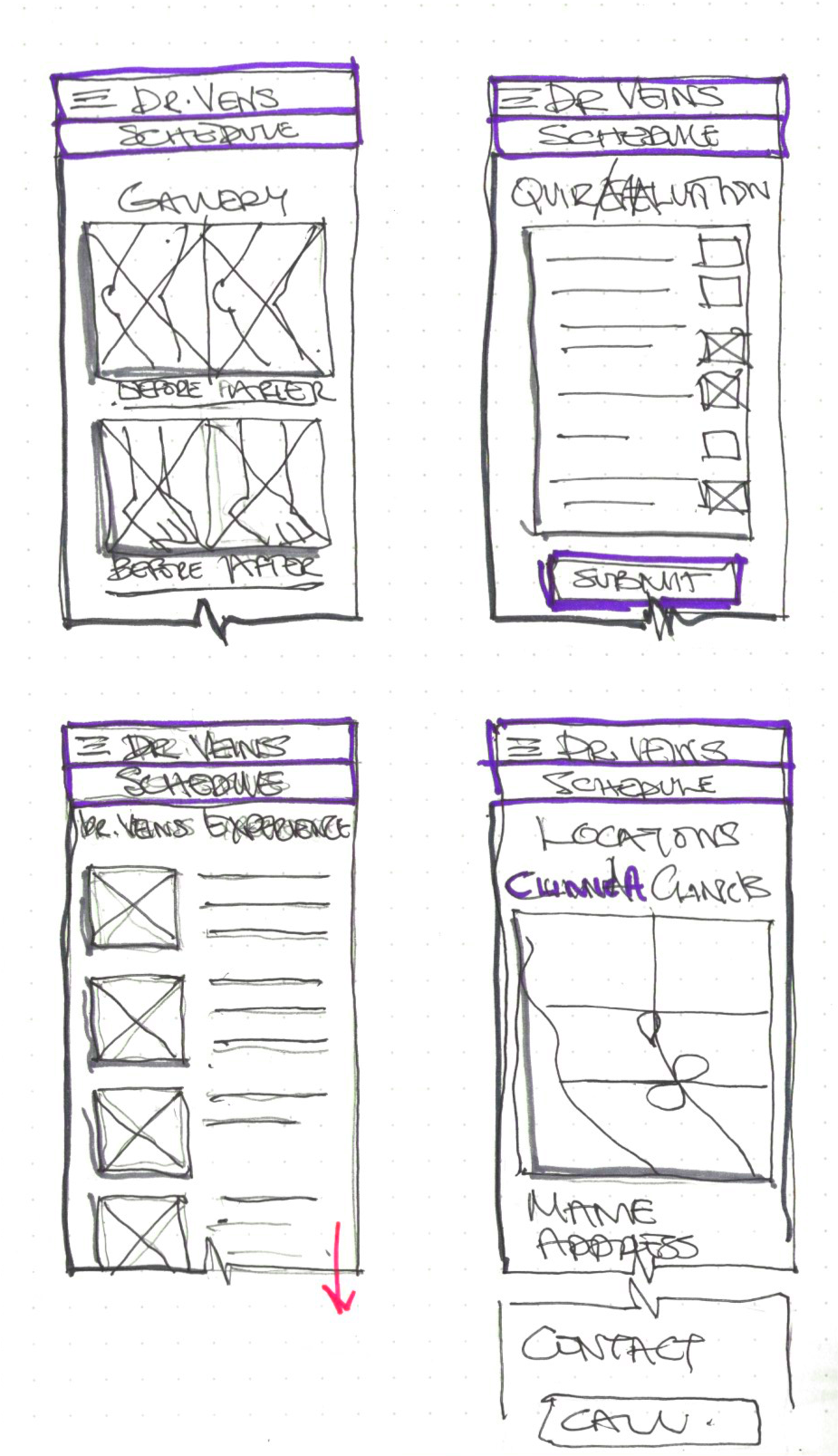
Mid Fidelity Ideation
Wire frames for the mobile version lead the way, and quickly blocked out the pages, and helped inform the development of the written copy as well as the flow of the users journey. This also helped inform the client what content and elements they could forego on for their initial launch with the desire to be able to have something up and in front of potential clients as soon as possible.

Style Guide

The style guide for this property was relatively light, as much of the structure was pulled from the clients other project, but the color pallet, fonts and vector graphics where specific to this project.
The clients original landing page, went for a very contrasty slick black background with pops of white, purple and electric pink - a very fun approach, but not one that sat well with users in initial reviews. Through a round of comparative analysis and with the feed back from the user group, the direction was to soften the colors and pick a more neutral pallet and to be a little more sparing with the bright pink.
The image selection for the property was also selected to invoke a sense of health and activity and featuring a more diversity in age, gender and race taking into consideration the demographics of the population afflicted with a venous disorder.
Fonts were picked for their clean aesthetic and ease of readability on mobile, tablet and desktop devices. A dark grey was selected to further reduce the strain caused by the contrast of full black text/content blocks.
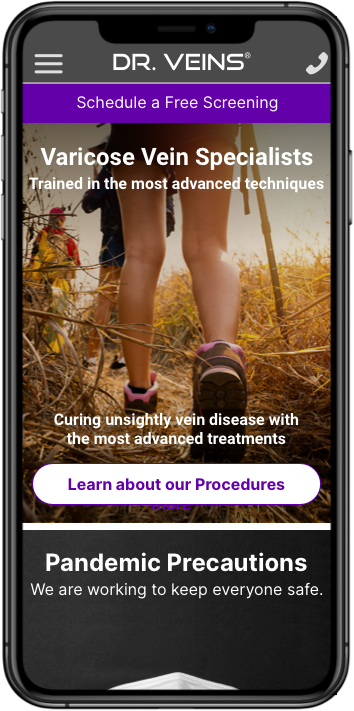
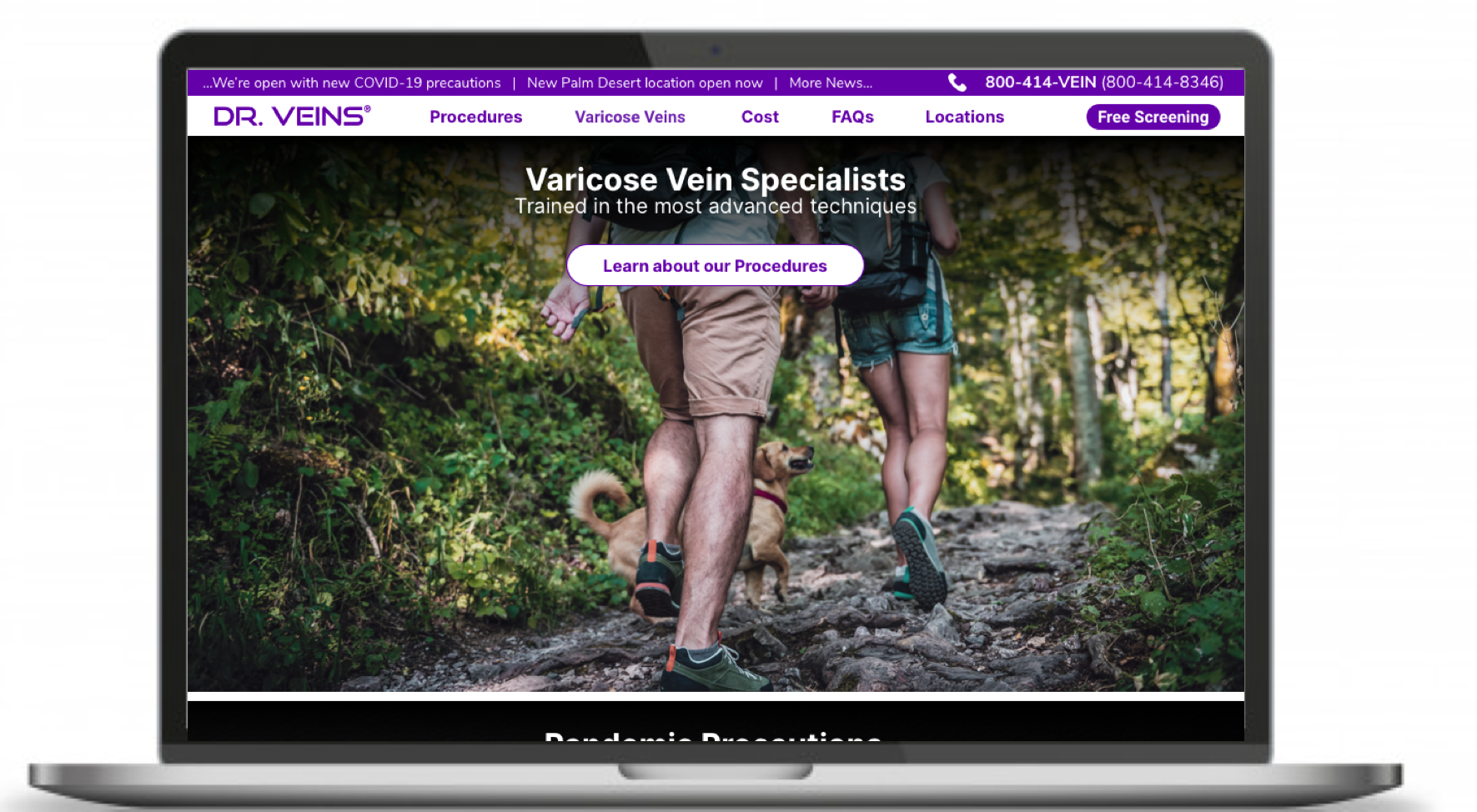
Hi Fidelity Wireframes
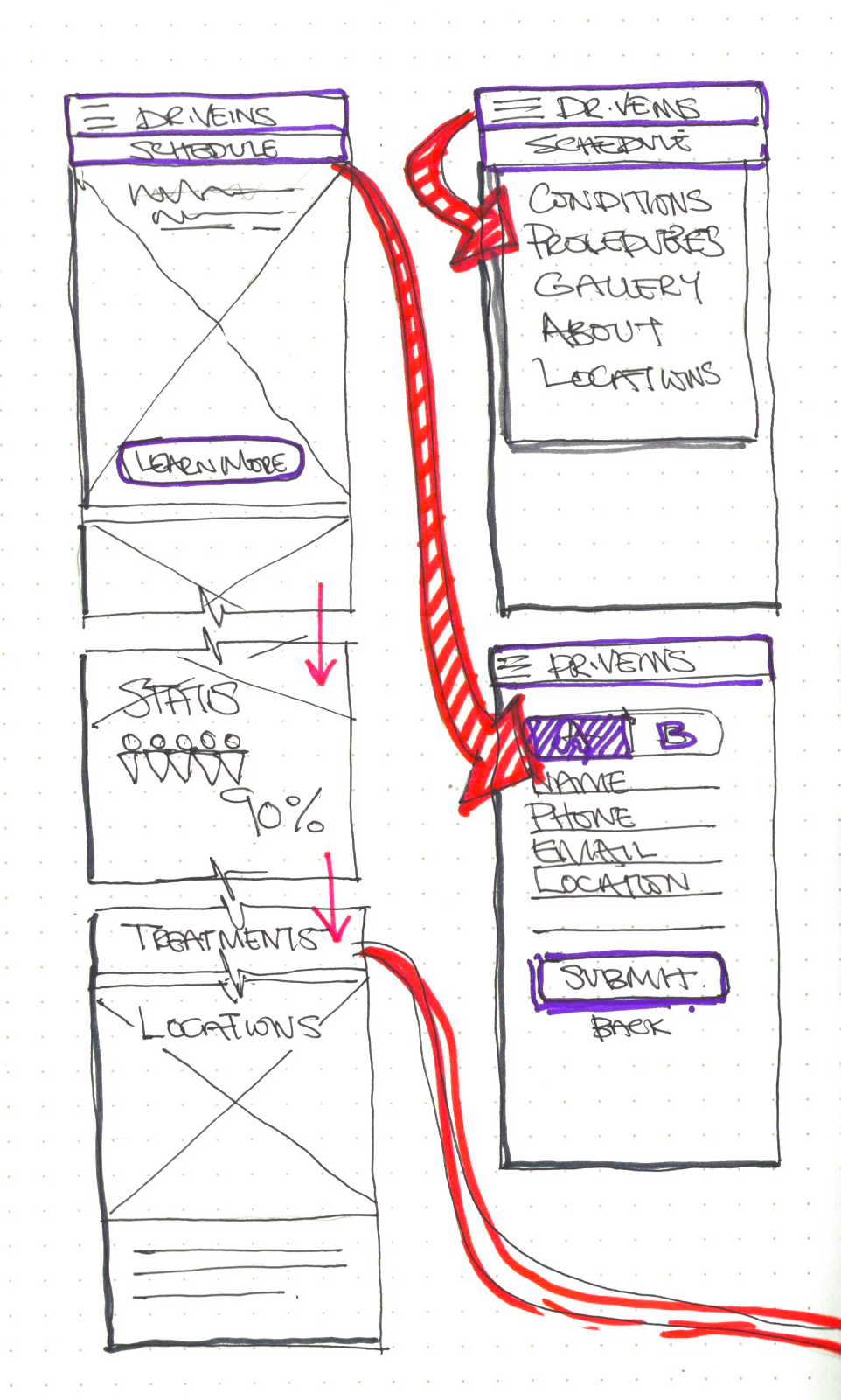
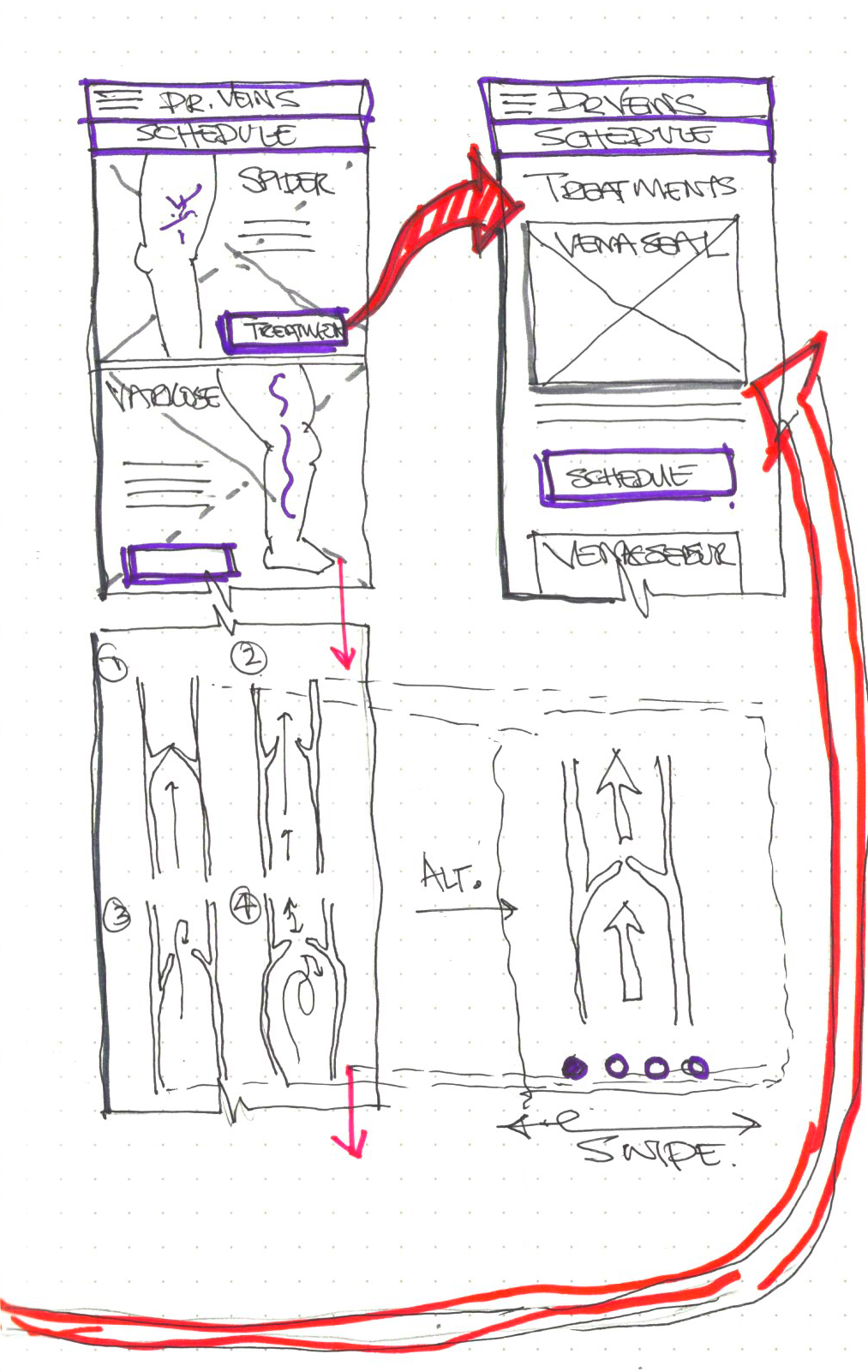
Mobile Screen Mapping & User Flow
The evolution of the mid to hi fidelity wireframes and team walk throughs along with observed user testing, led to the strengthening of the purpose of the product being to lead visitors to engage with the client to book a free screening and hopefully in the process become a future patients.
To achieve this, paths to the contacting the practice were plentiful but thoughtfully designed and tested, to avoid repetition and redundancy. Methods included; an ever present “Schedule” button which was designed to be persistent on the mobile experience and lives in the top navigation on the desktop variation, a direct call CTA on mobile allowing the user to call or text the clinic directly, and then multiple paths to the “schedule form” from multiple places on the home page and the ancillary pages.

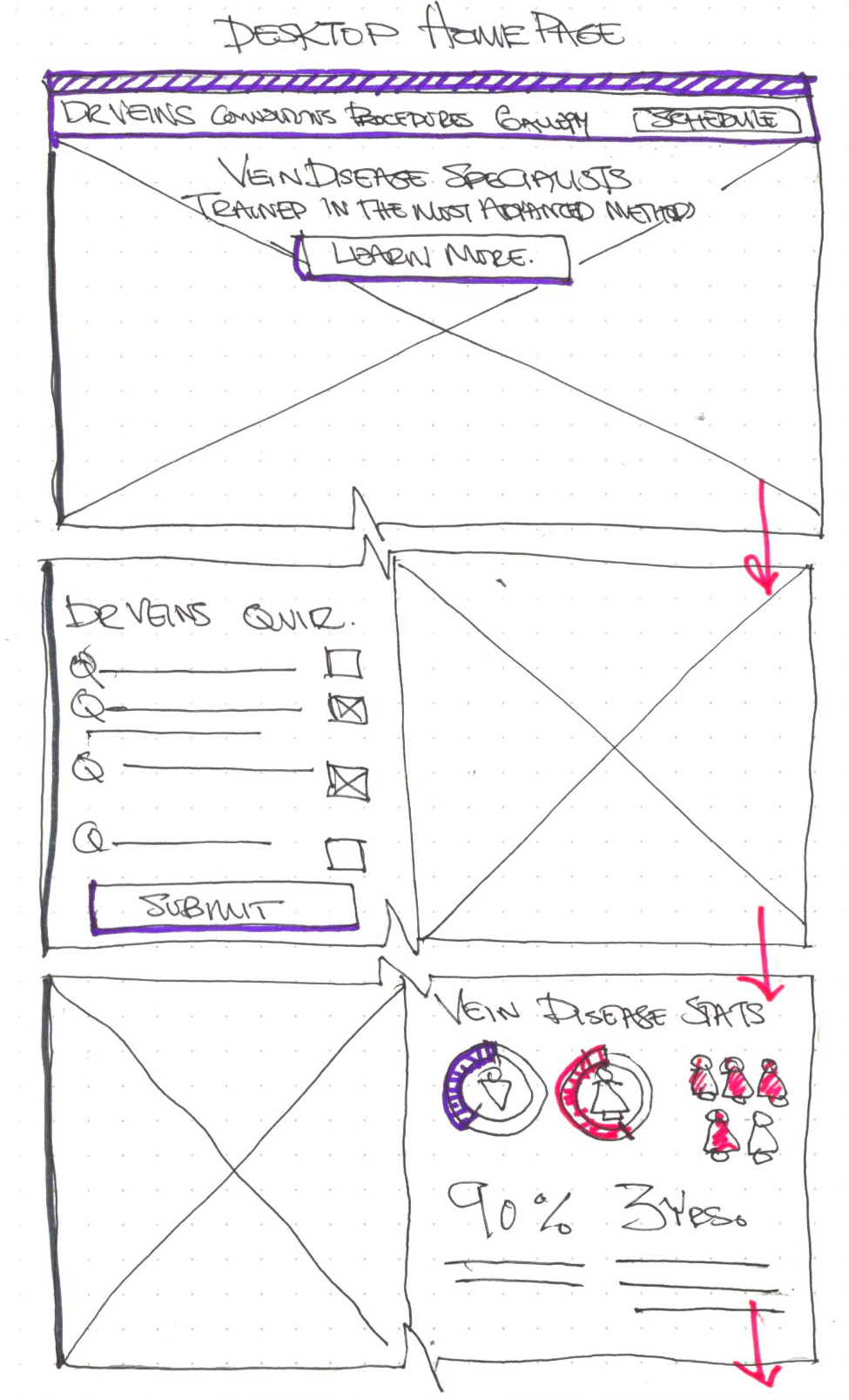
Desktop Screen Map & User Flow

Revised IA
As the project evolved I was able to help the client realize the initial desire for multiple pages focused on specific elements became less of a necessity and more of a “nice to have”. This allowed for streamlining the initial content load to be reduced and for more focus to be placed on providing enough information for a visitor to feel comfortable enough to engage with the company to enquire about a free screening.
It also became obvious, that the intent of the product to focus on conversions from visitor to potential patient, while providing sound medical data in an approachable and easy to digest manner.
Certain pages were put on hold for the V.1 Launch, as elements of their content was able to be utilized on the home page.


Prototypes
*Currently not available - the InVision service was acquired by Miro in Dec 2024*
View the Desktop Prototype Here
View the Mobile Prototype Here