
Modumate, Inc.

Reimagining 3D Building Design
OVERVIEW

Modumate’s goal is to create a new design tool for Architects, Engineers and Builders, one that takes the simplicity of Sketch up and marries it with the output capabilities of full BIM platform such as Revit or ArchiCAD, and allows for a automated output process, allowing for more time to be spent on designing rather than Drafting.
As the Product Designer for this exciting and innovative start up. I was tasked with shaping the look, feel and user-ability of the software, ahead of their V.1 release. Working directly with the CEO, we developed a series of low and mid fidelity mock ups and prototypes as part of the process while working with the engineering/dev team to implement the design directions in the software.
PROCESS

COMPARATIVE ANALYSIS
Using ‘Unreal Engine’ as the base for the software, the intention was to develop an accessible, intuitive tool for architectural teams to be able to quickly deliver accurate schematics, visualizations and documentation, through permitting and construction documents. all while reducing the time spent on drafting due to the programs automated output capabilities, to allow more time to be spent on design development.
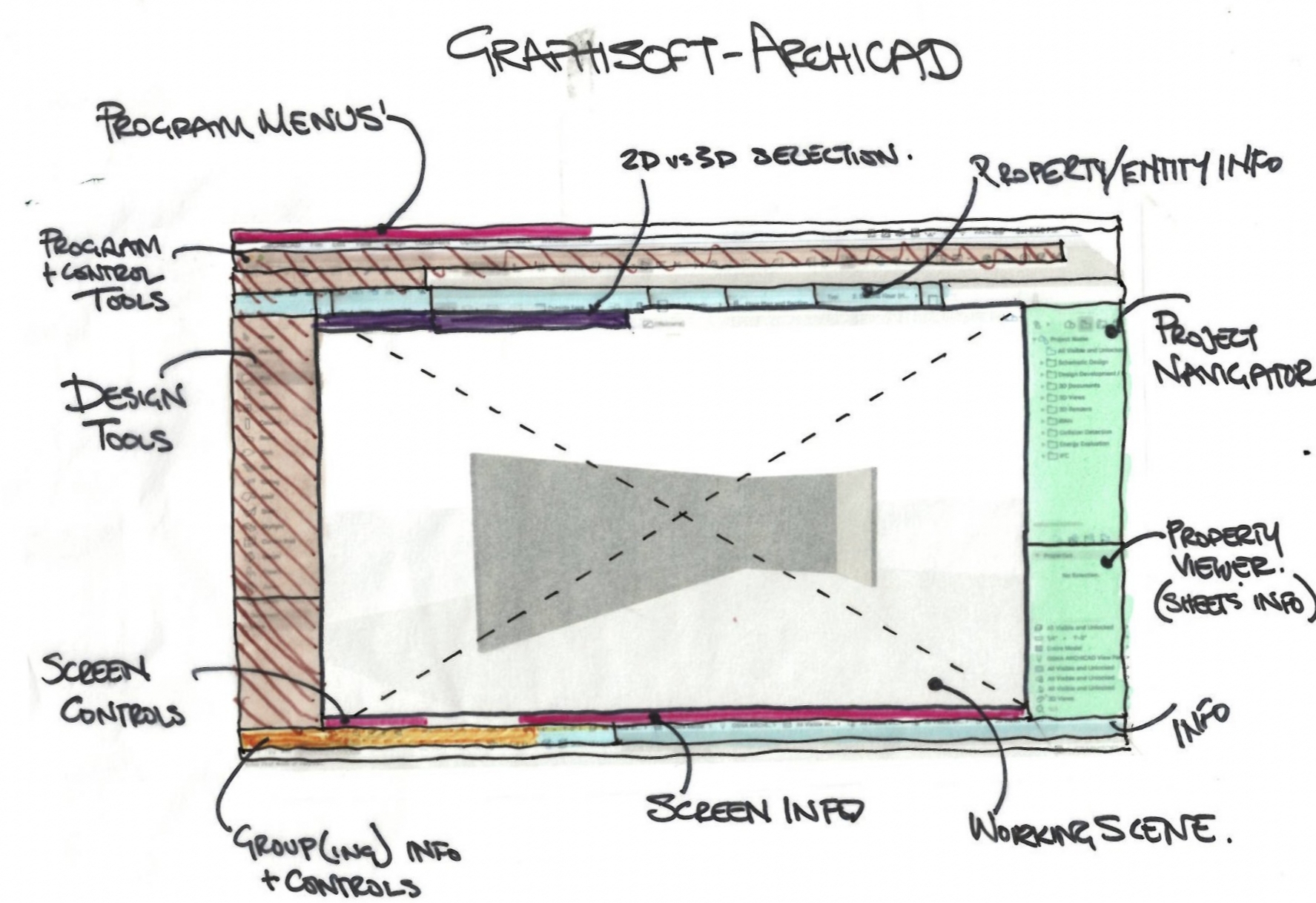
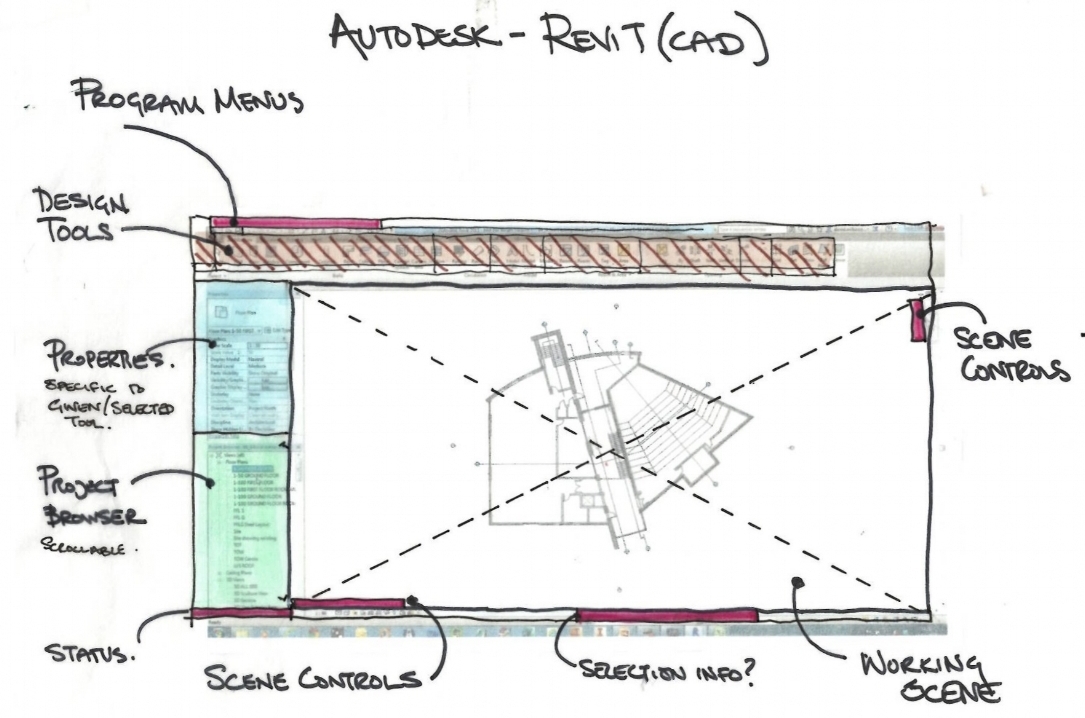
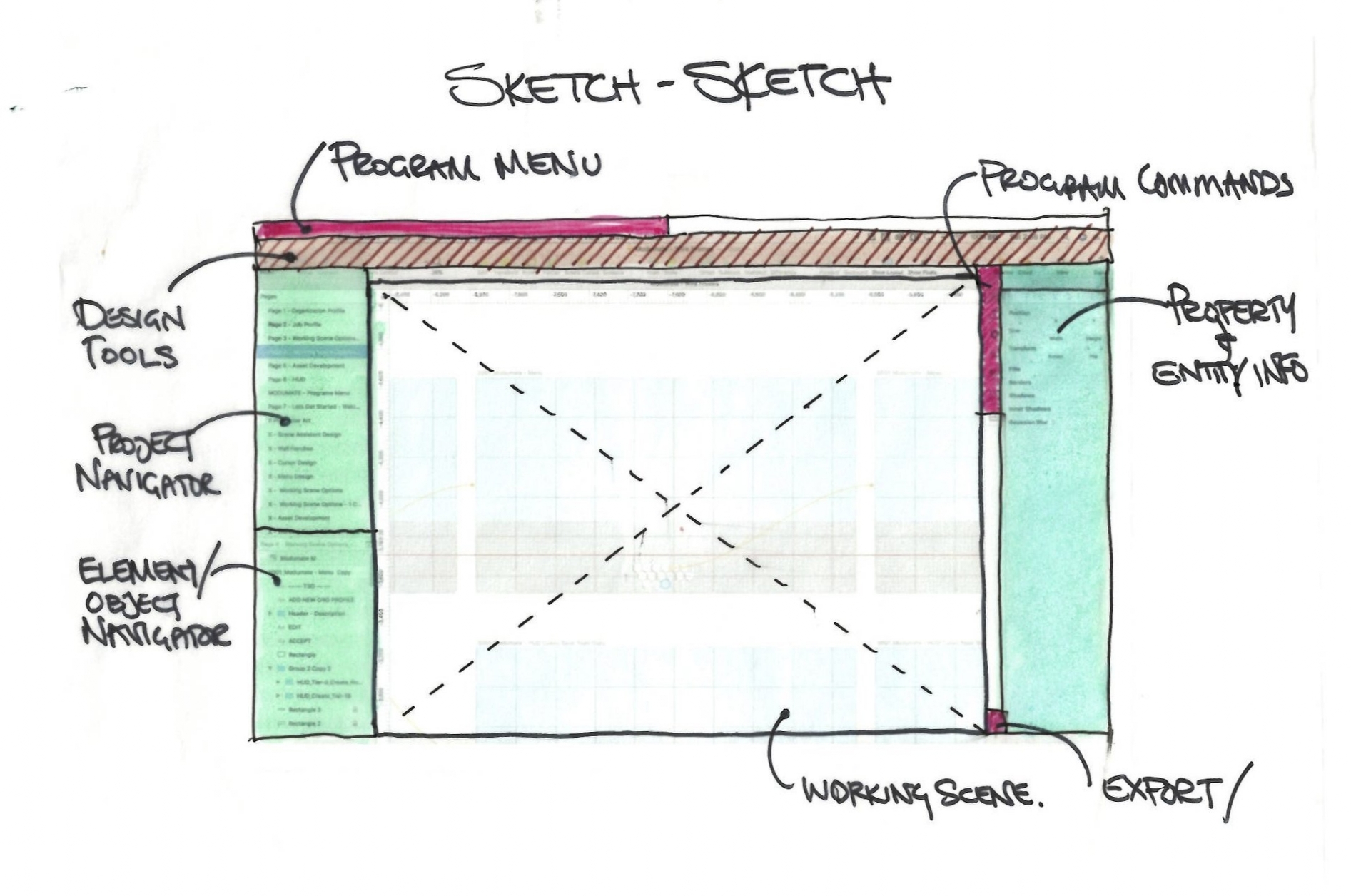
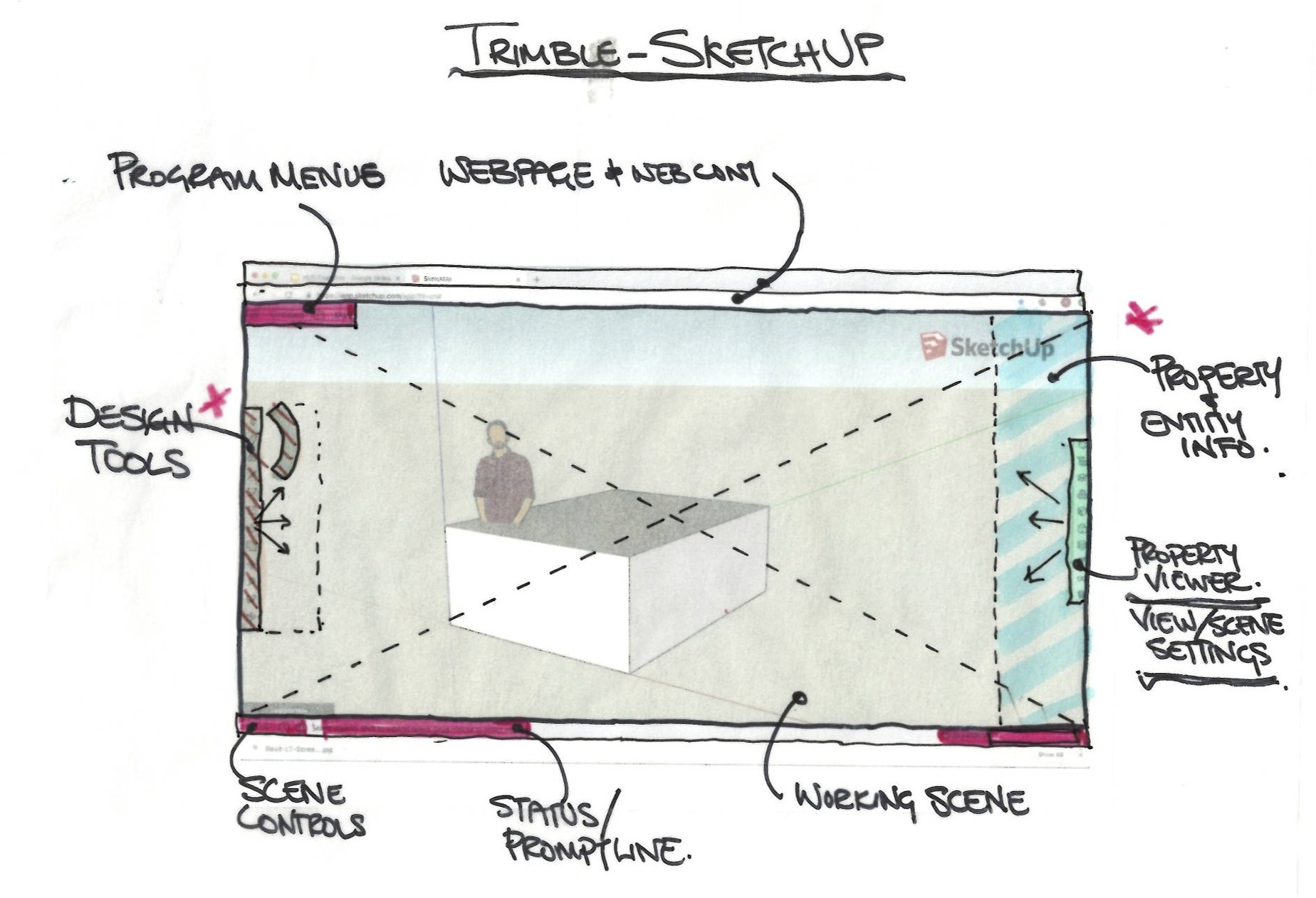
Comparative Analysis was completed of well established CAD software, both 2D & 3D, along with other common design tools, to help establish the core tools function along with their typical placements.
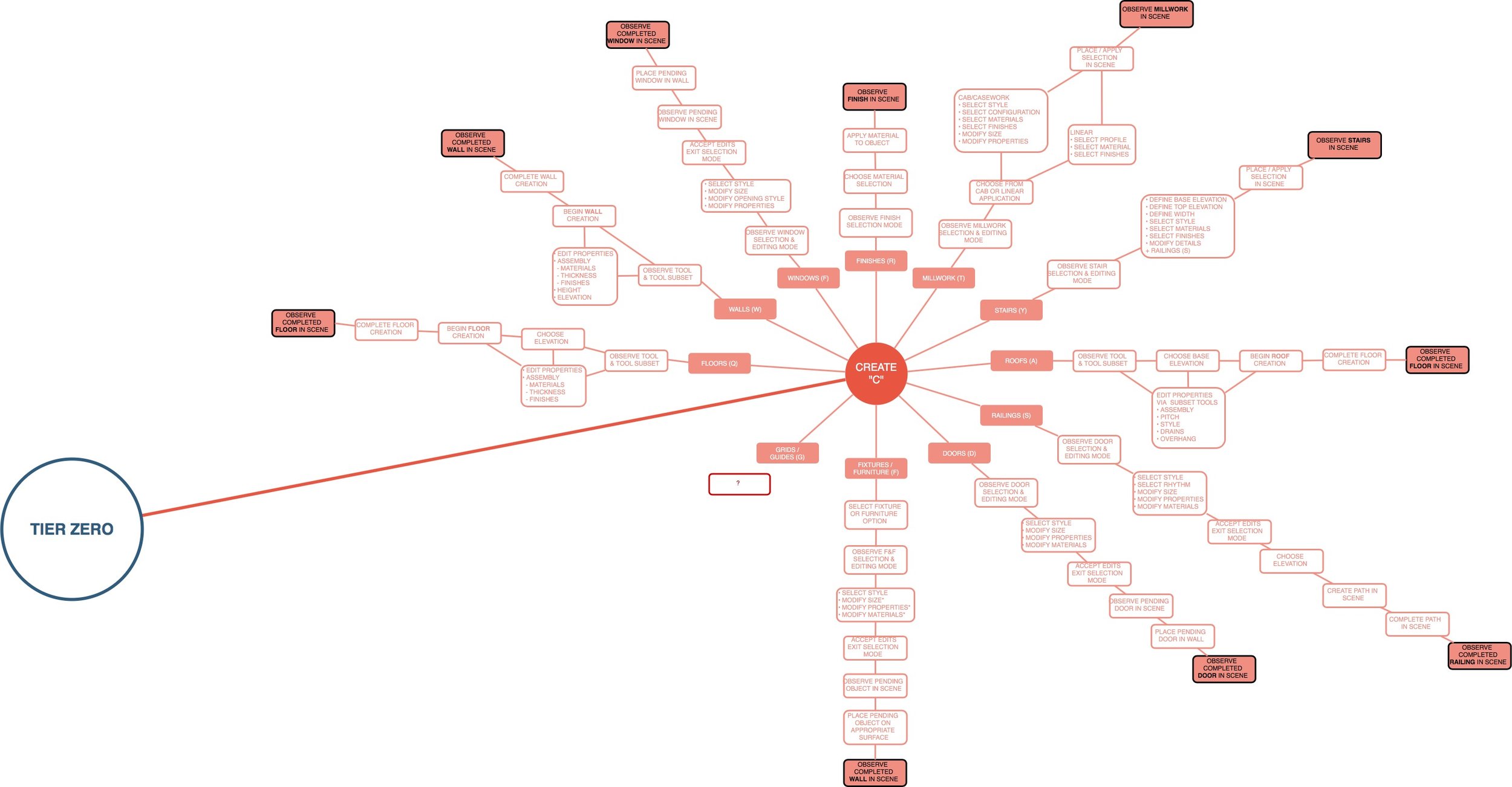
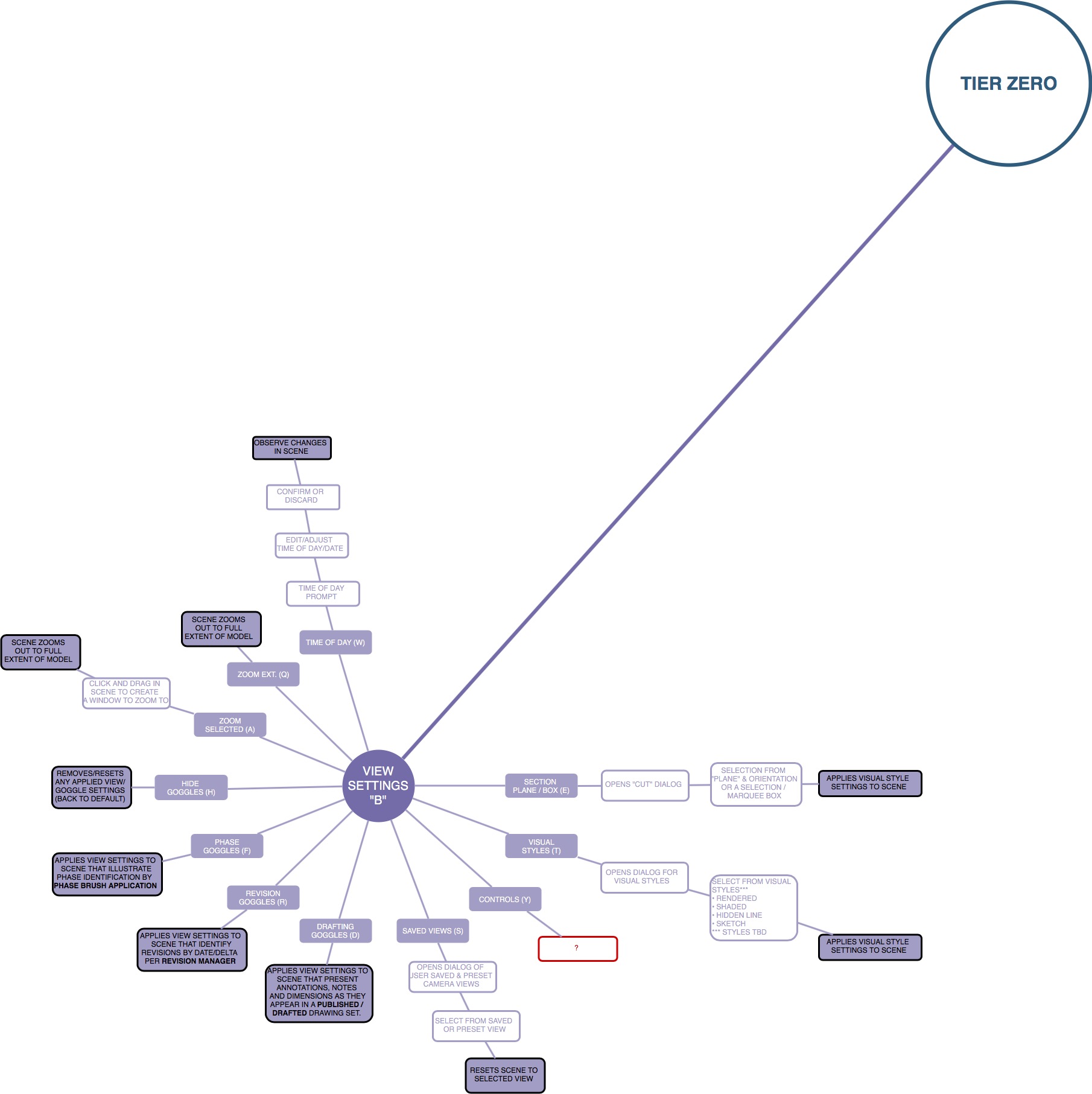
PROGRAM ARCHITECTURE
Taking a User Interface approach similar to those of modern day video games, we looked at how best to group the necessary tools, functions and commands in such a way that they could be understood and easily accessed.
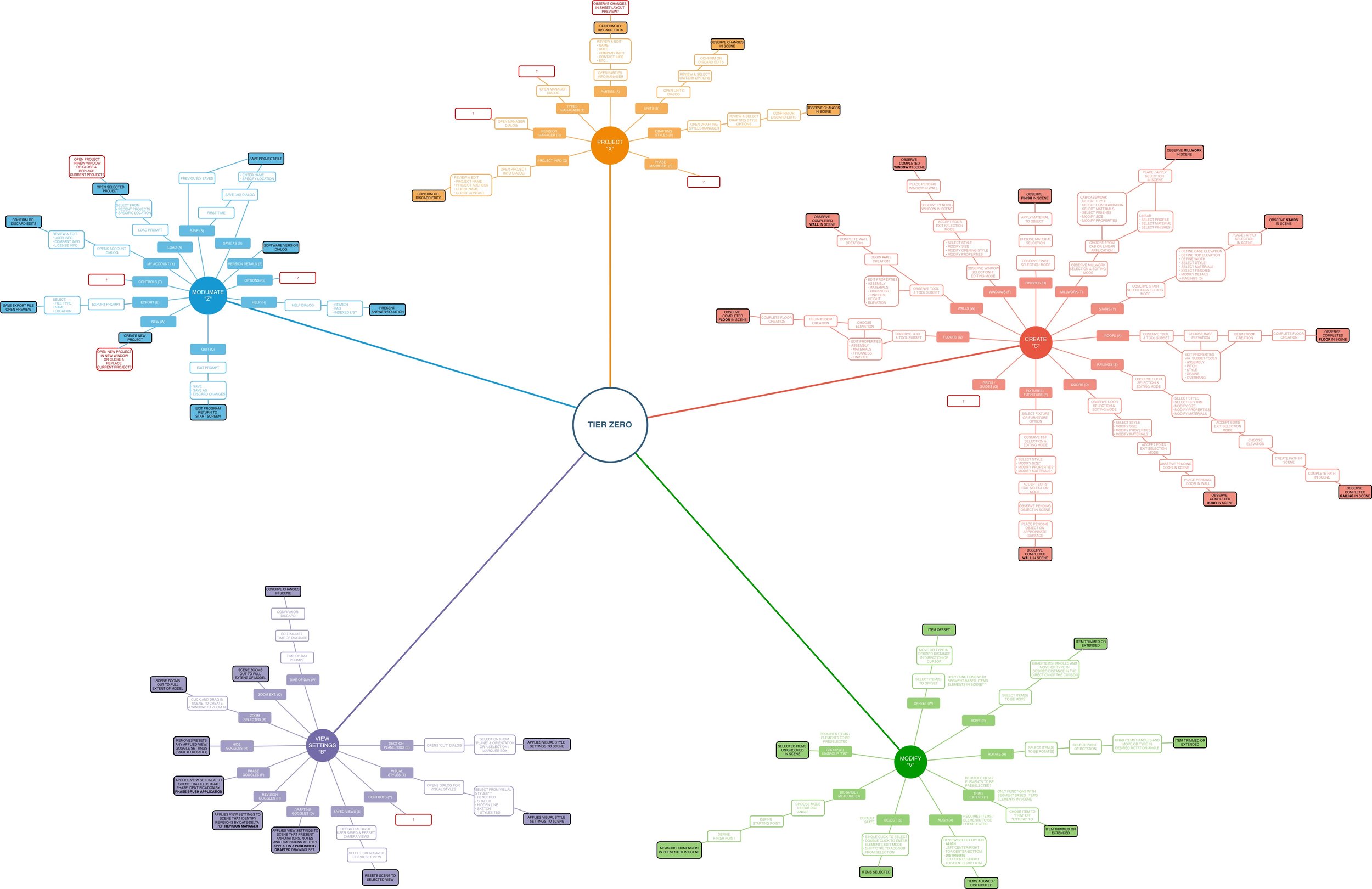
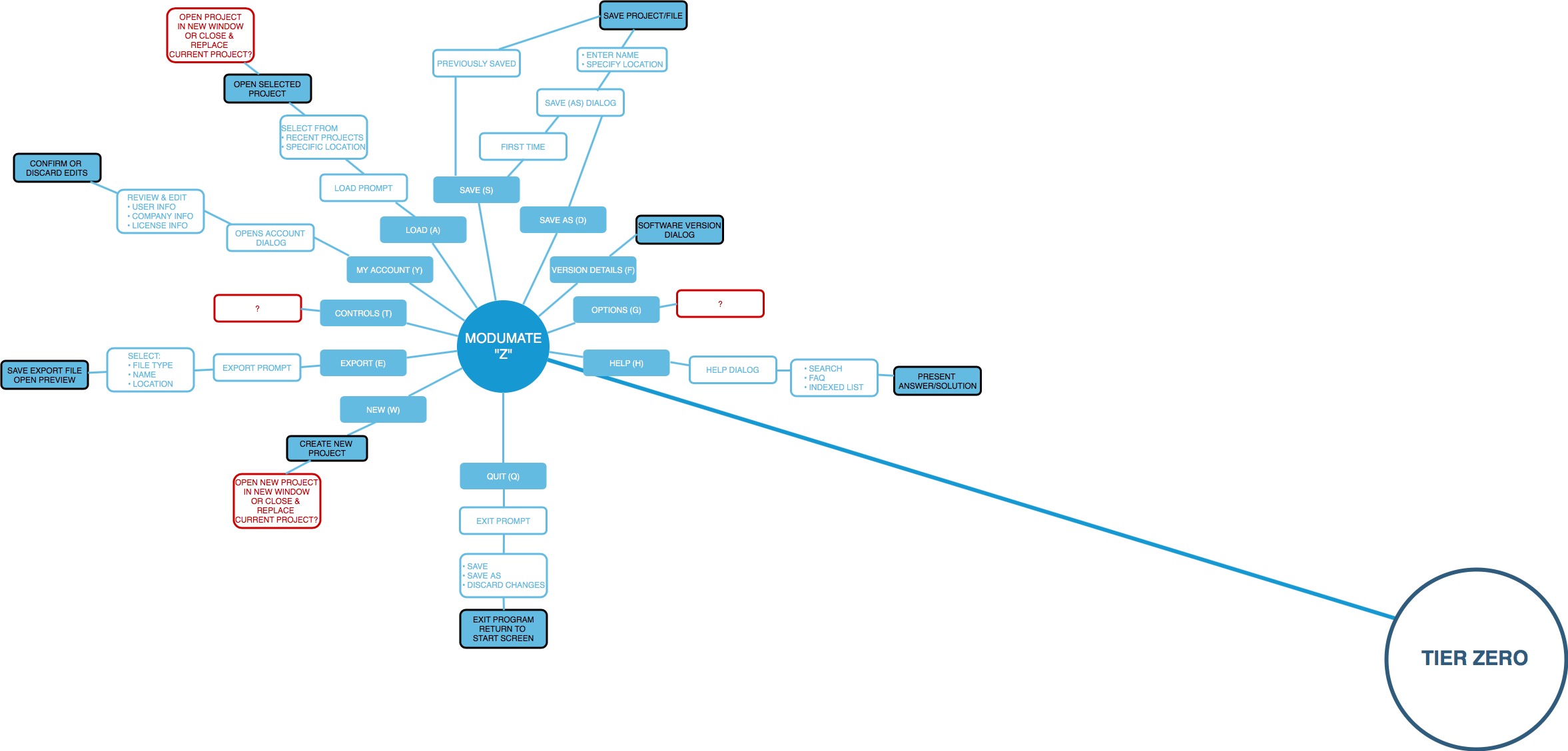
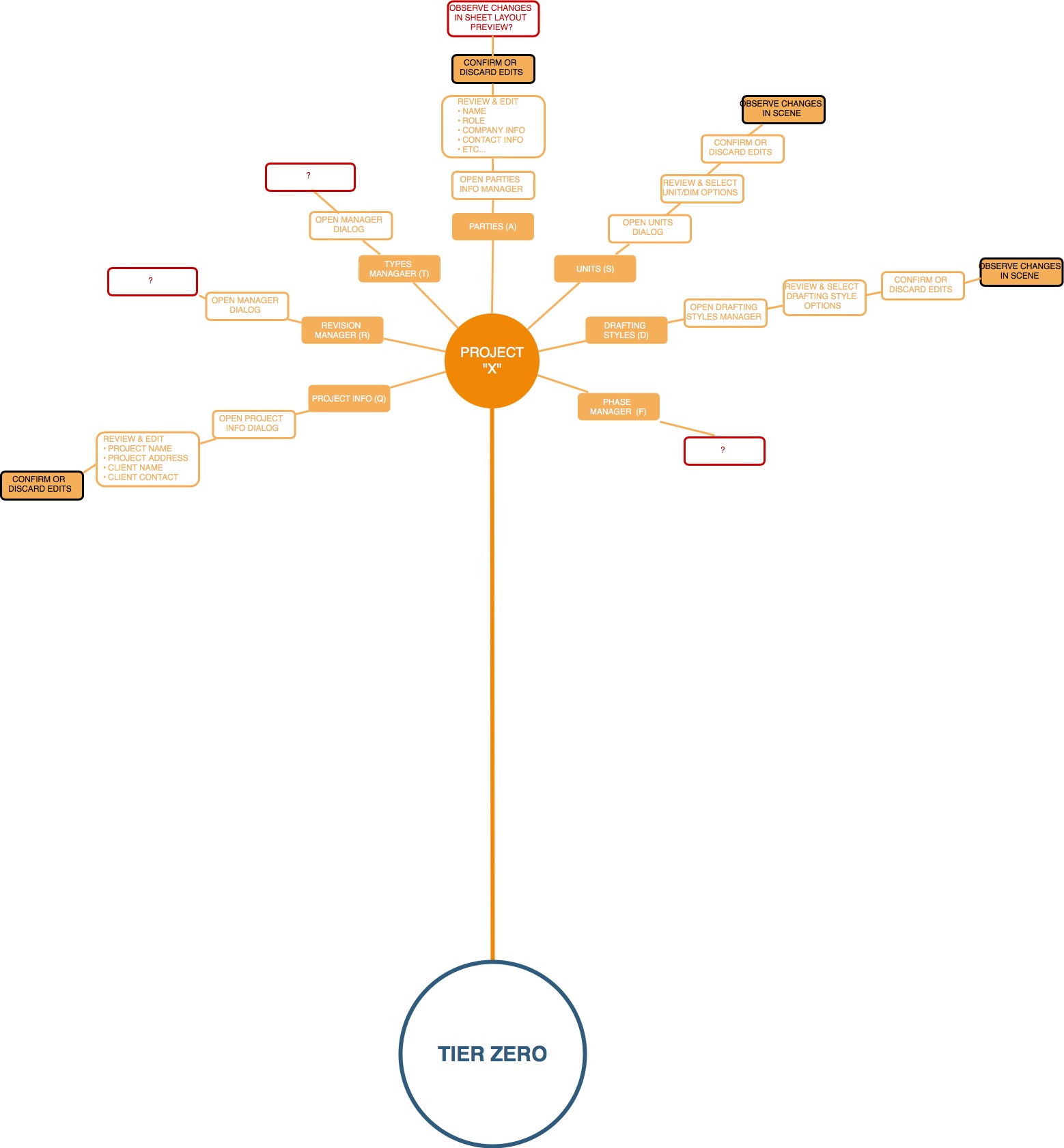
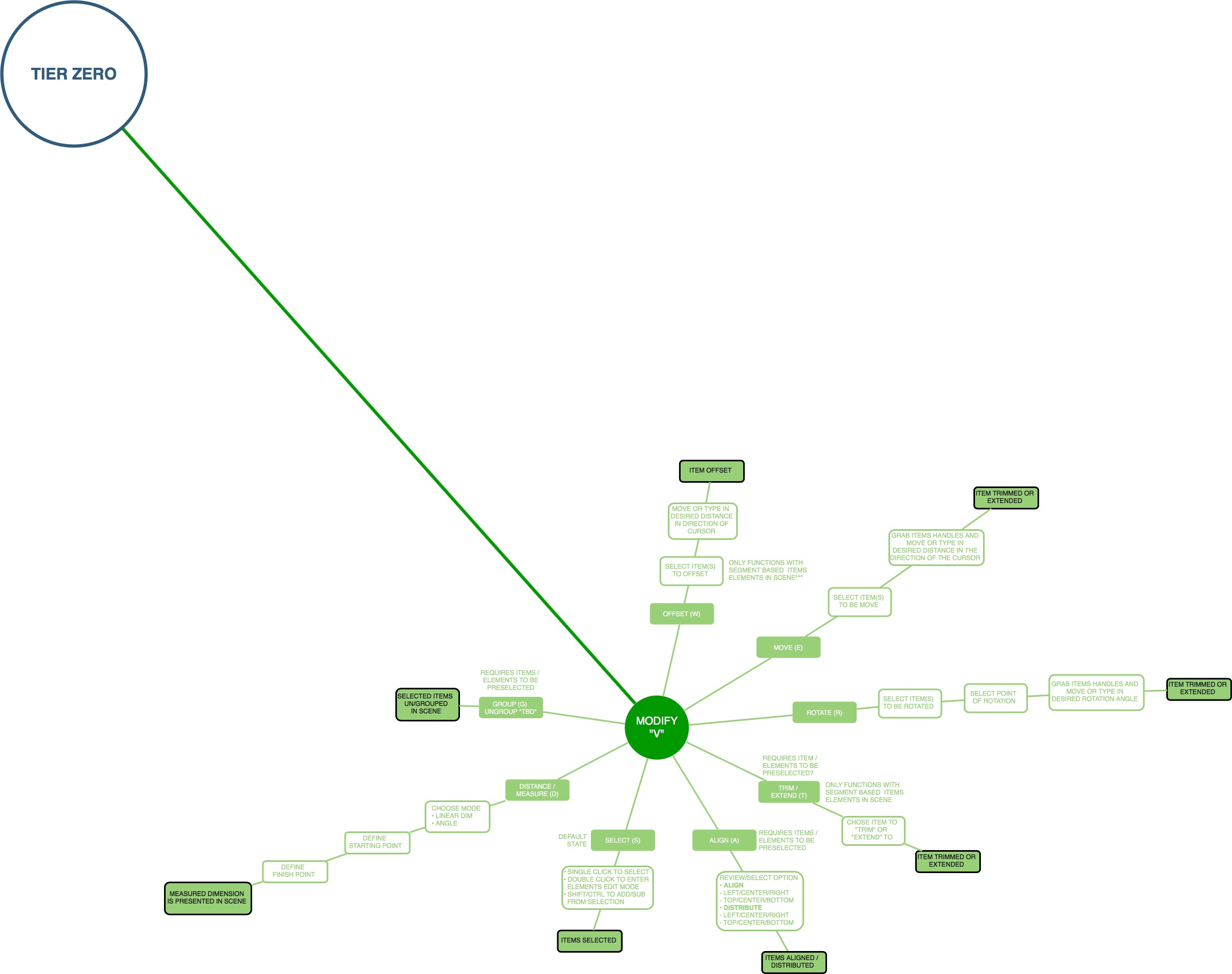
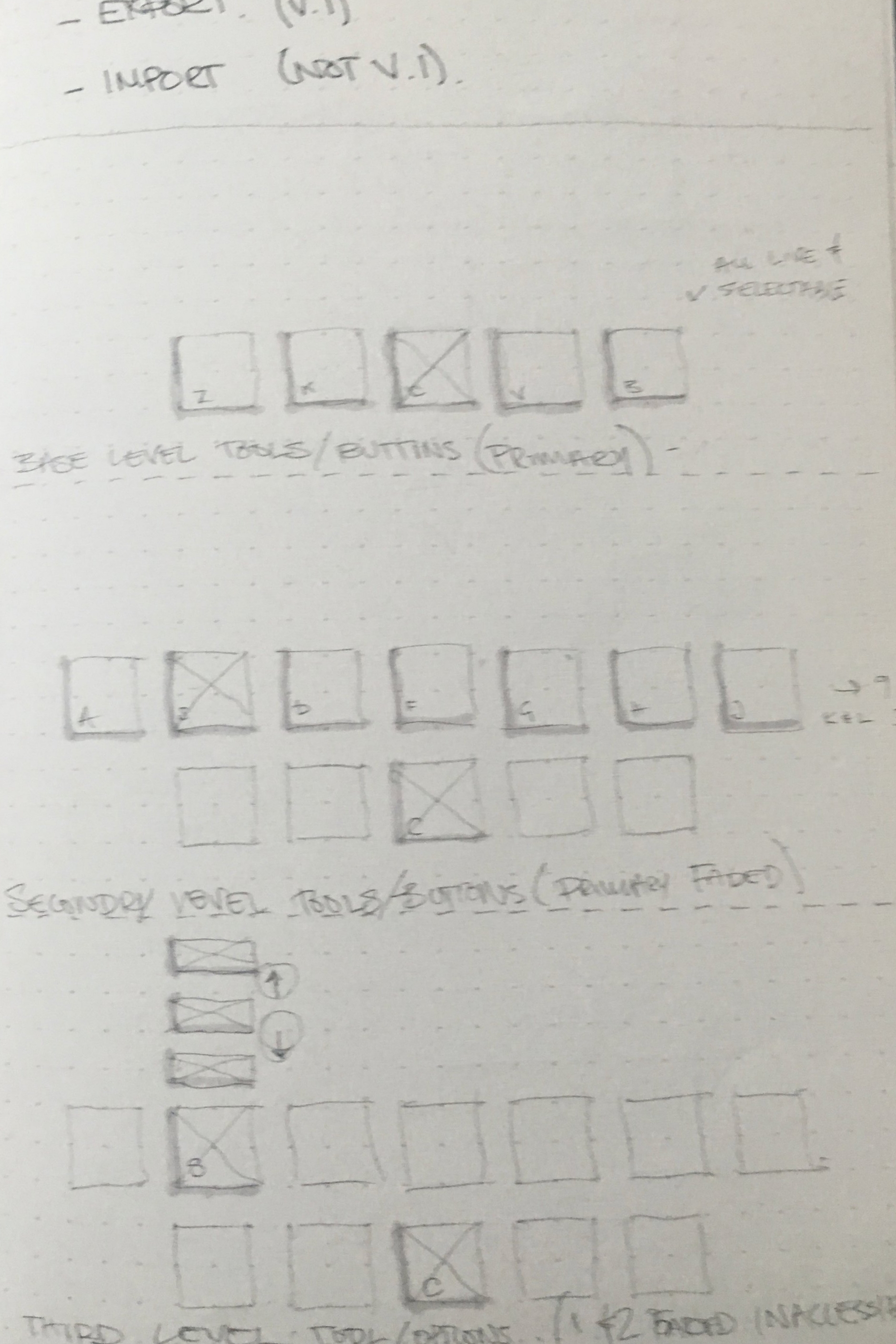
Mapping them into, what we called “Tier 0” sets - Program Level, Project Level, Creation, Edit and Scene Controls, we were then able to focus on developing the scene, placements and interactions.
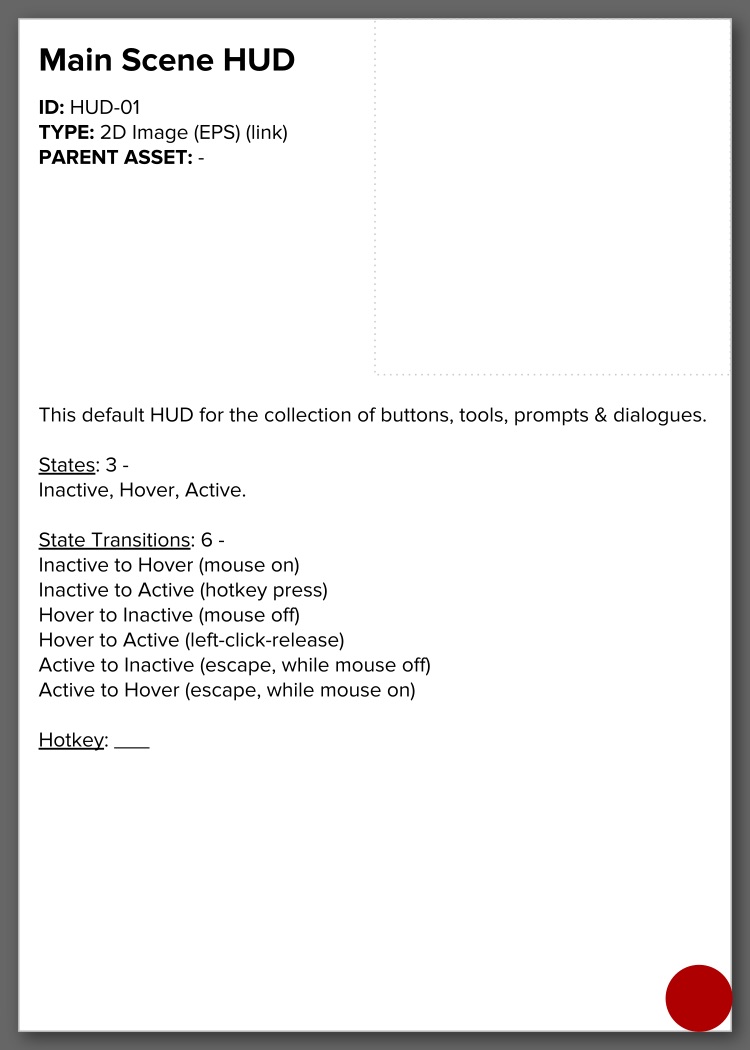
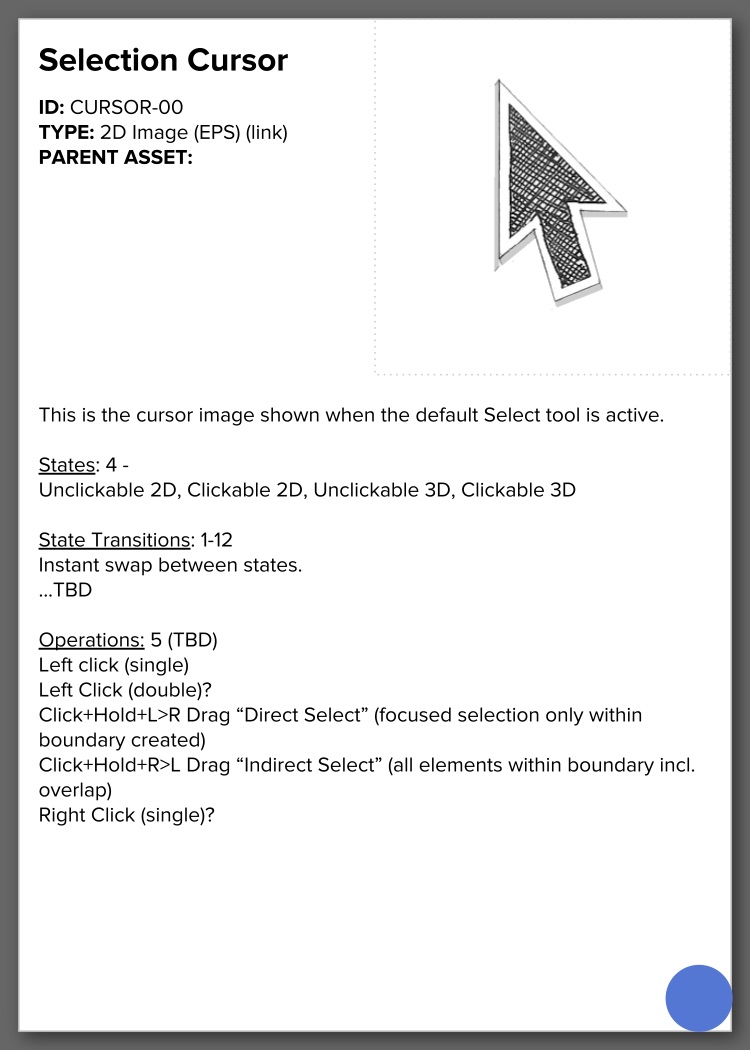
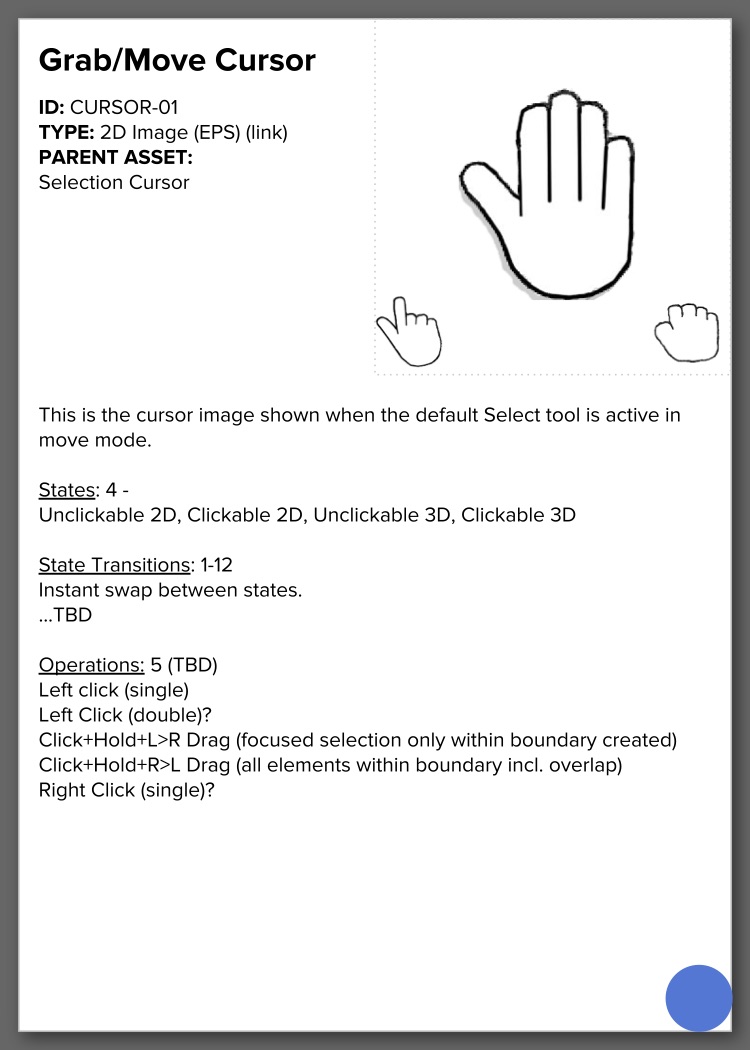
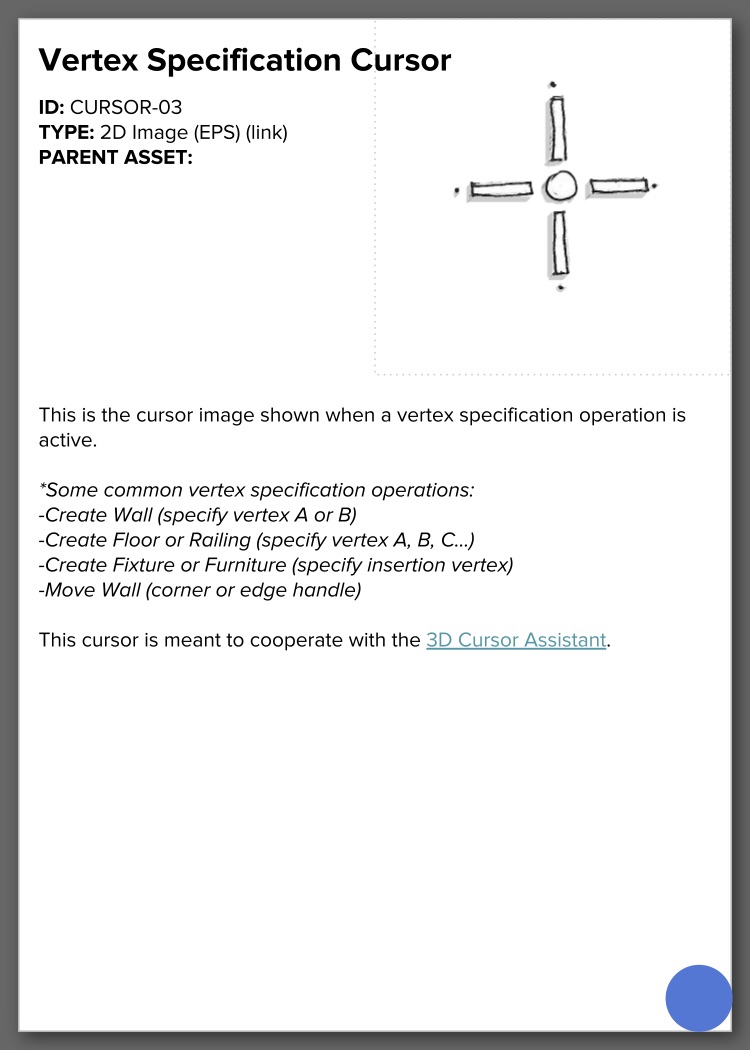
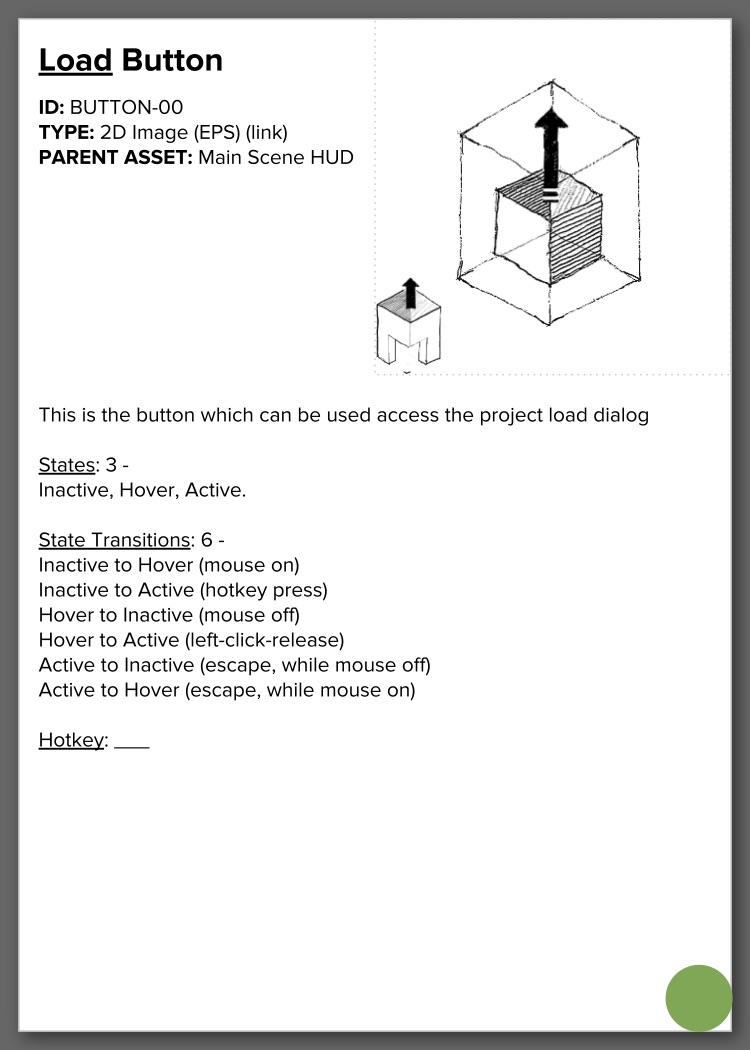
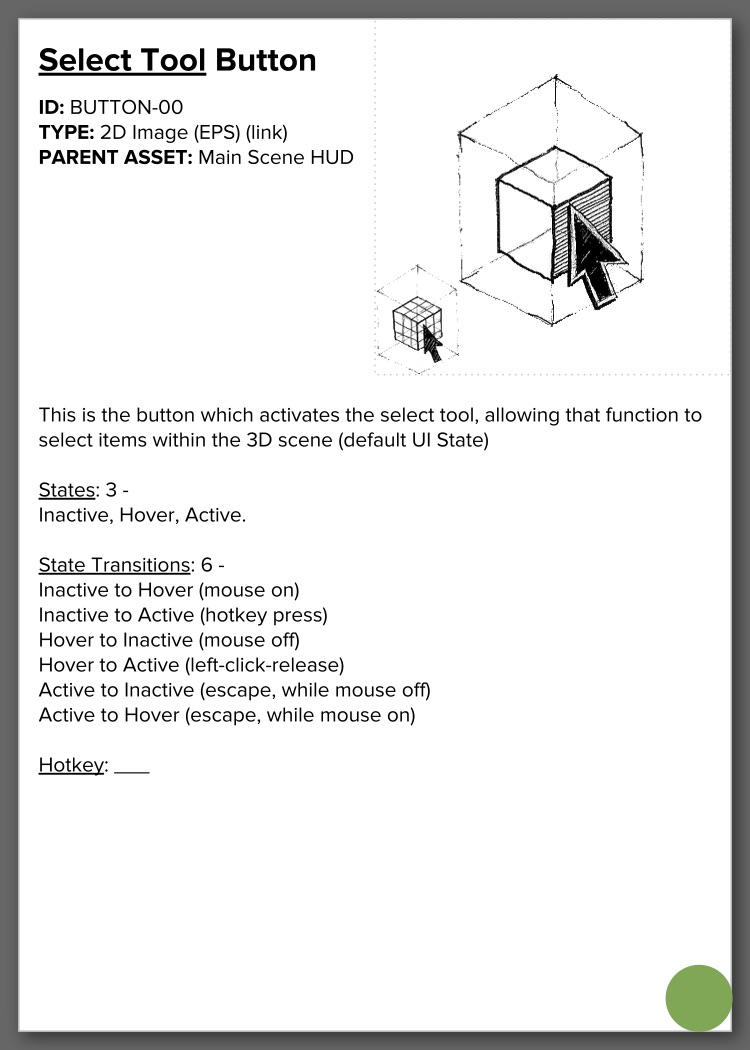
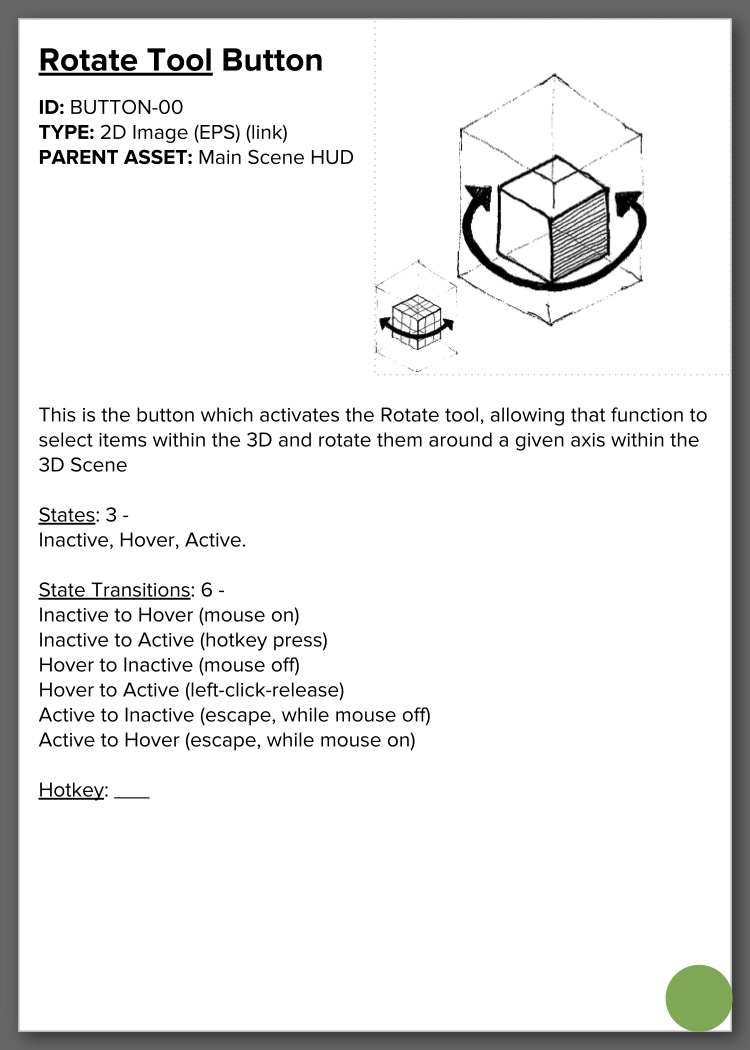
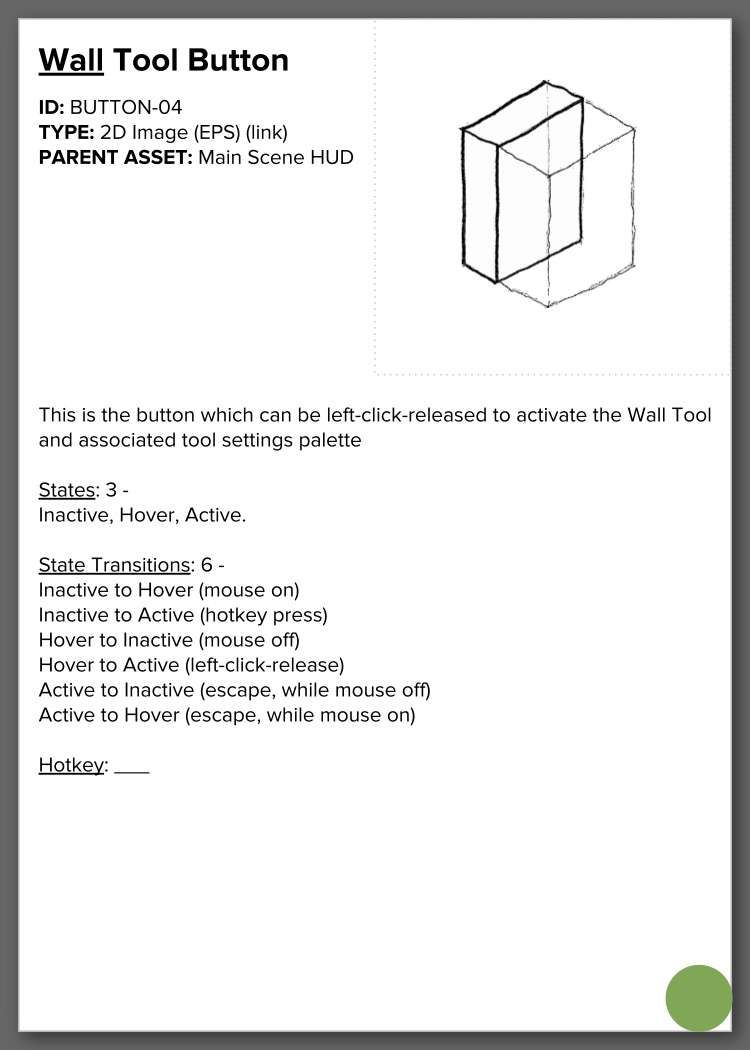
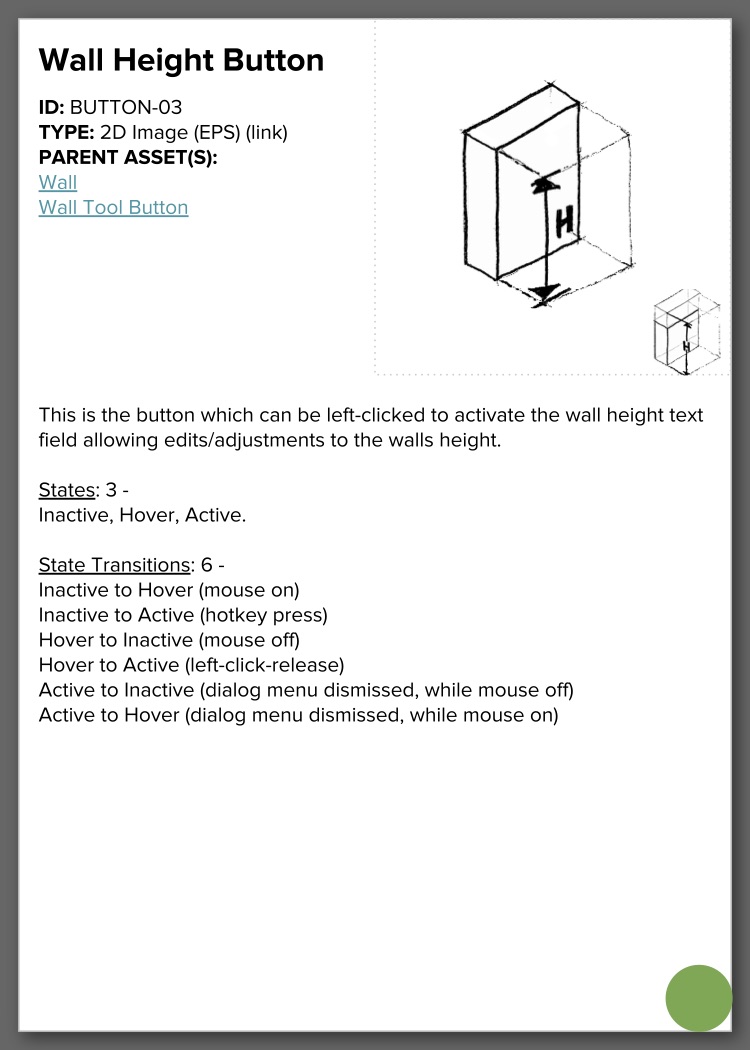
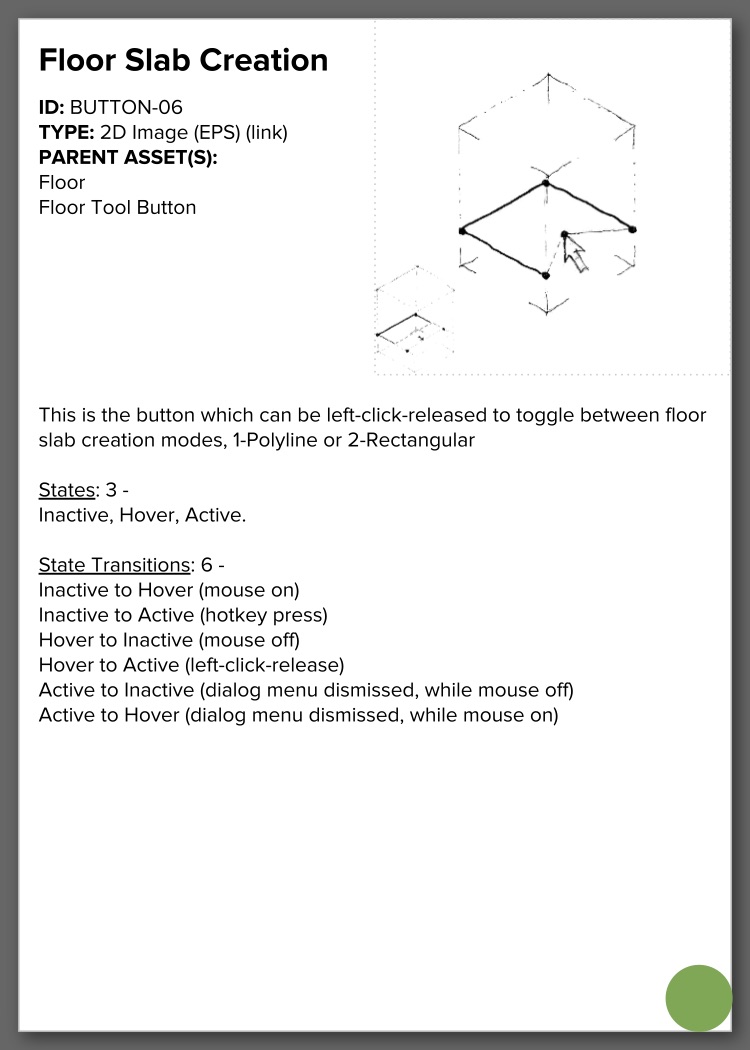
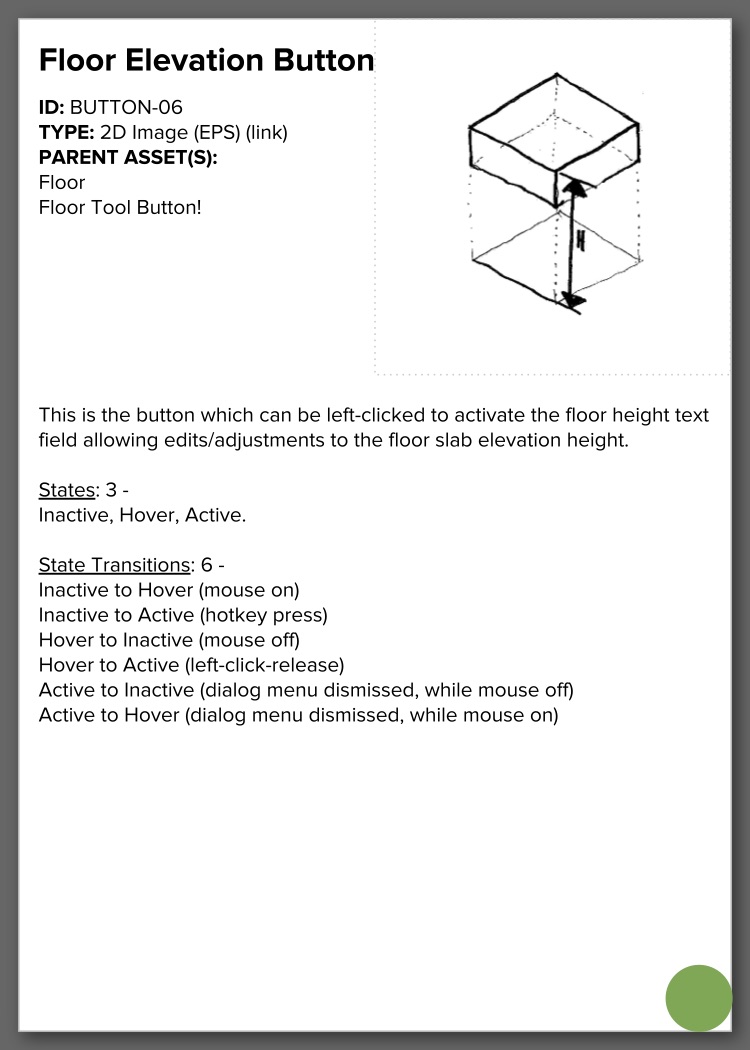
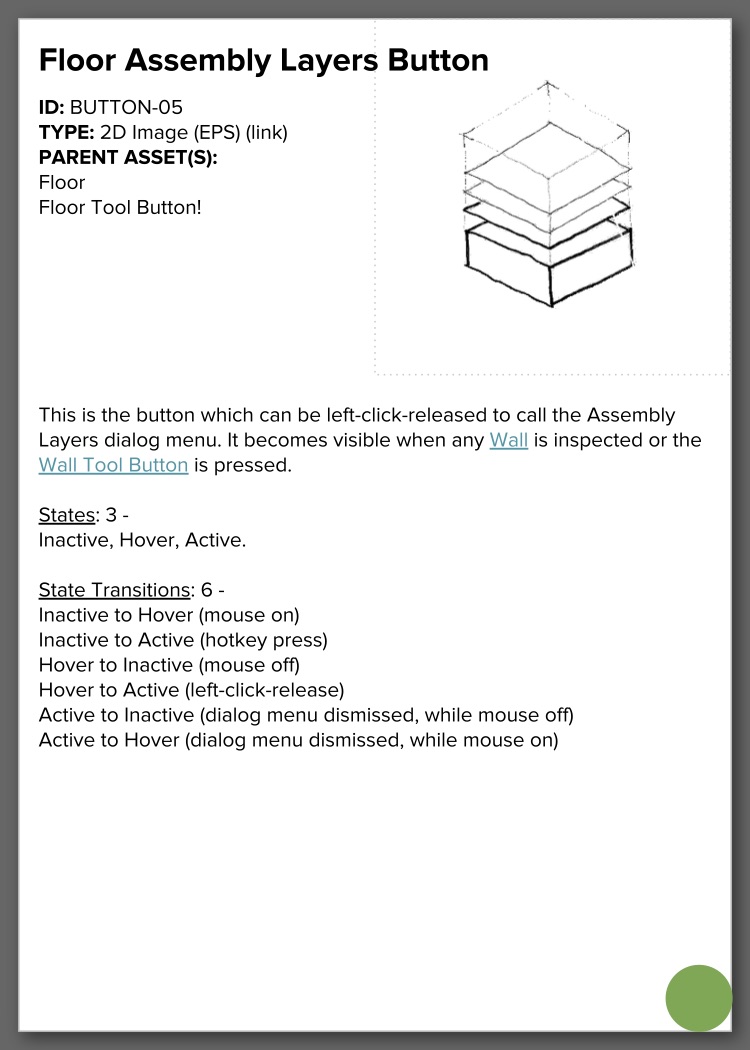
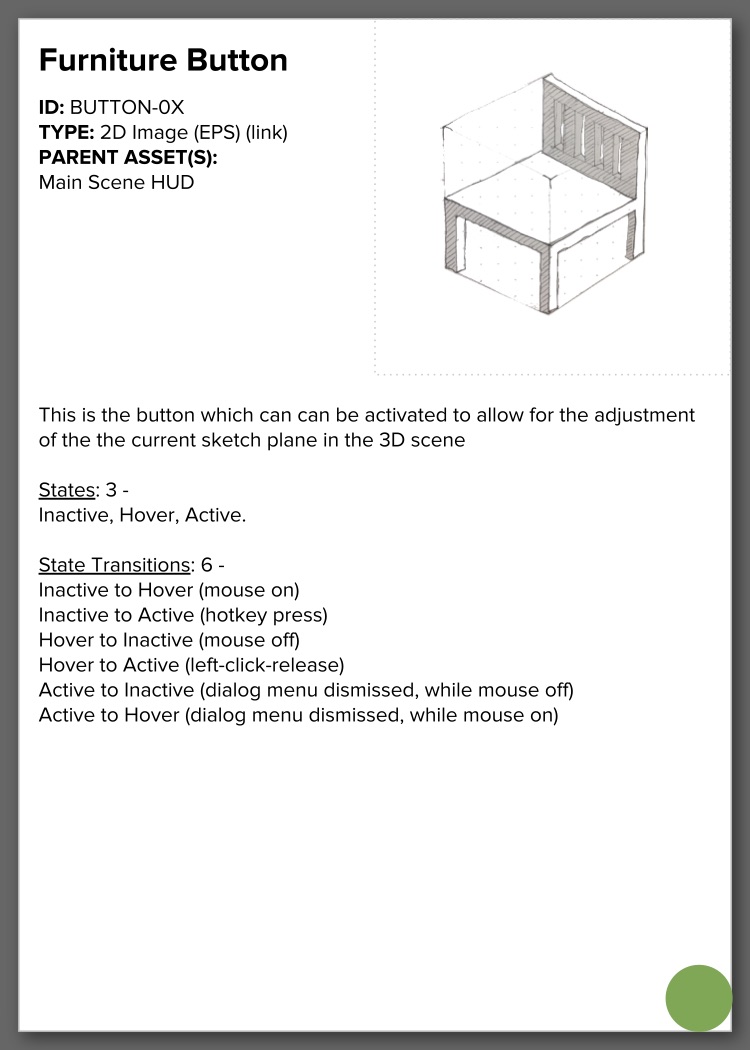
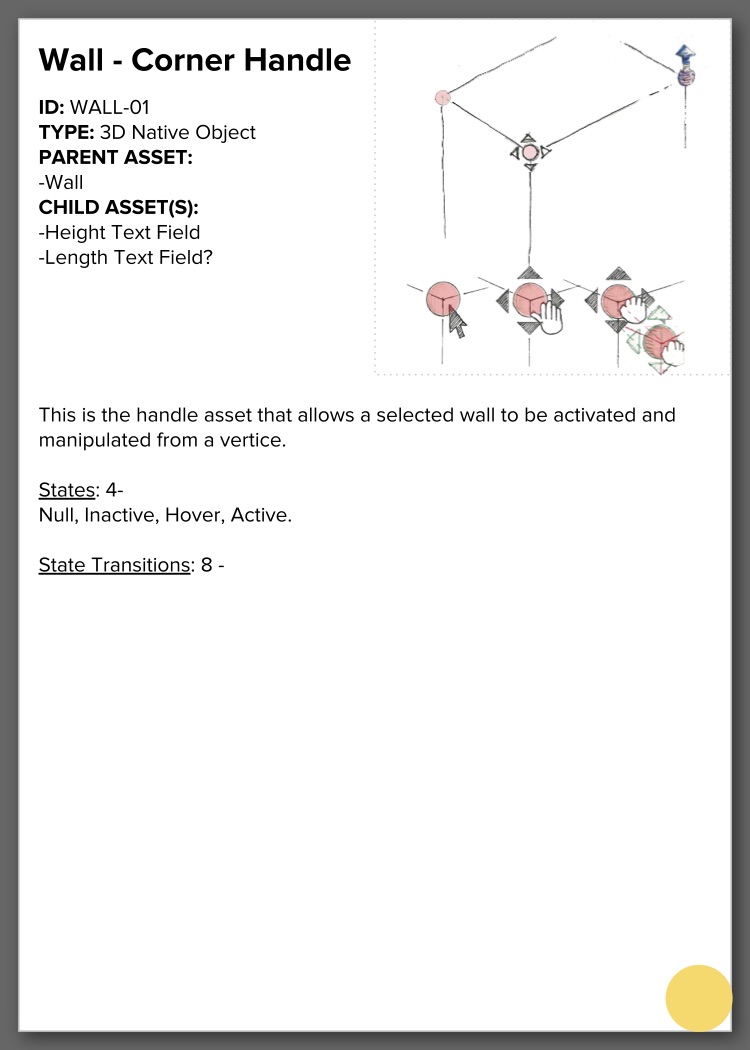
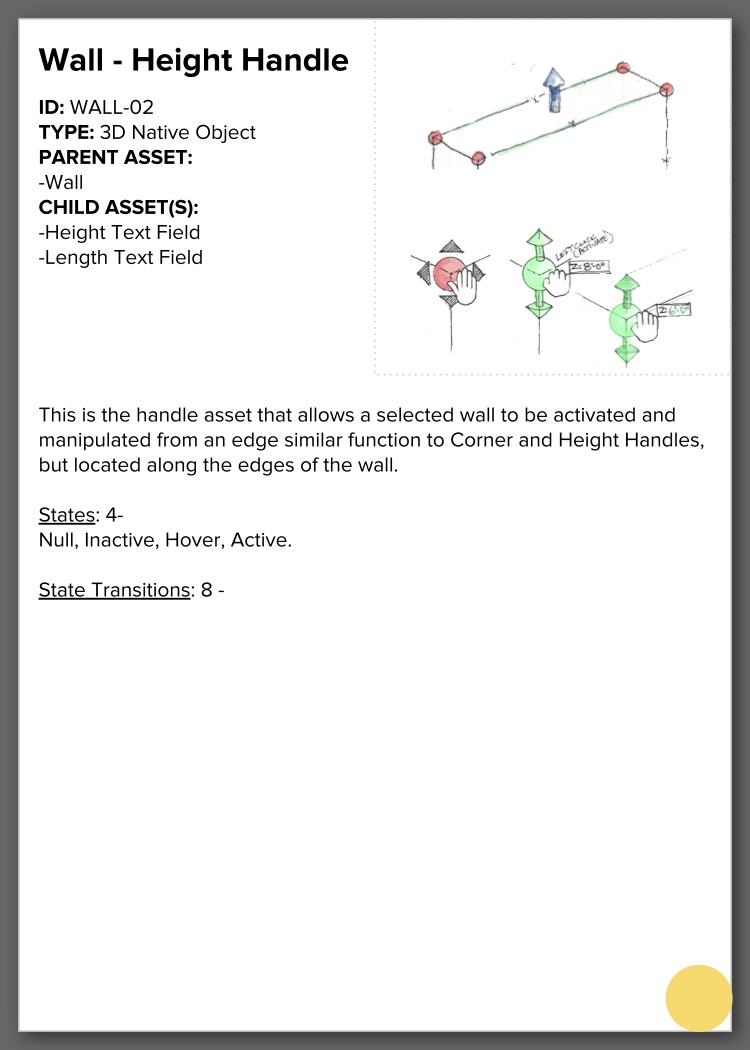
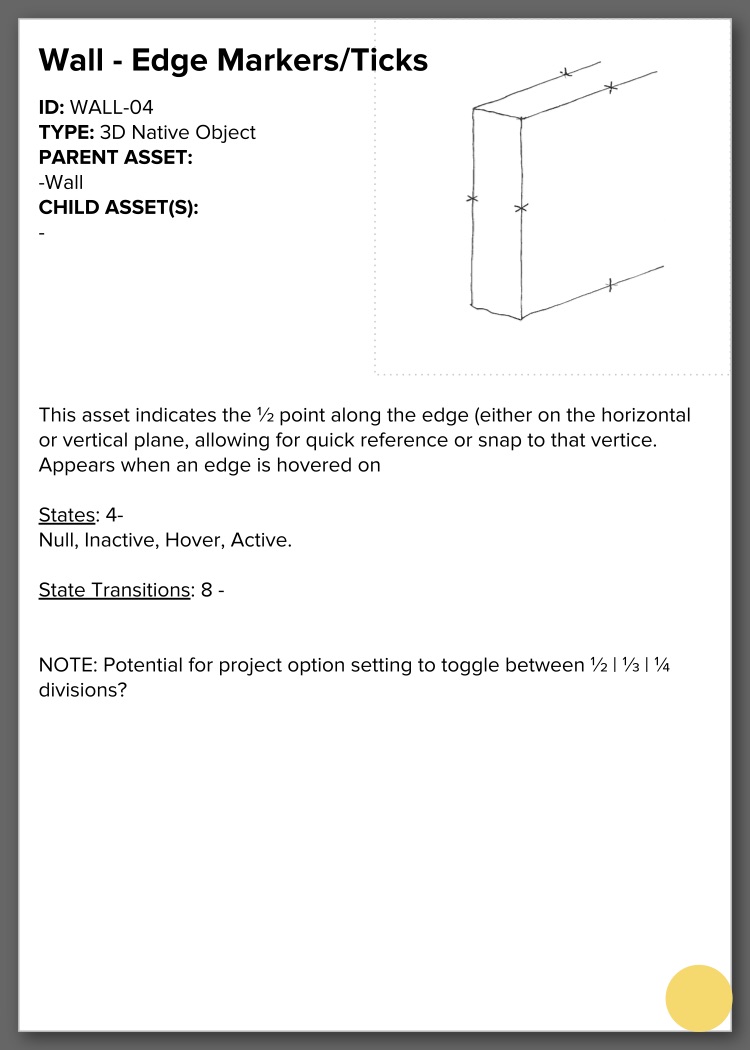
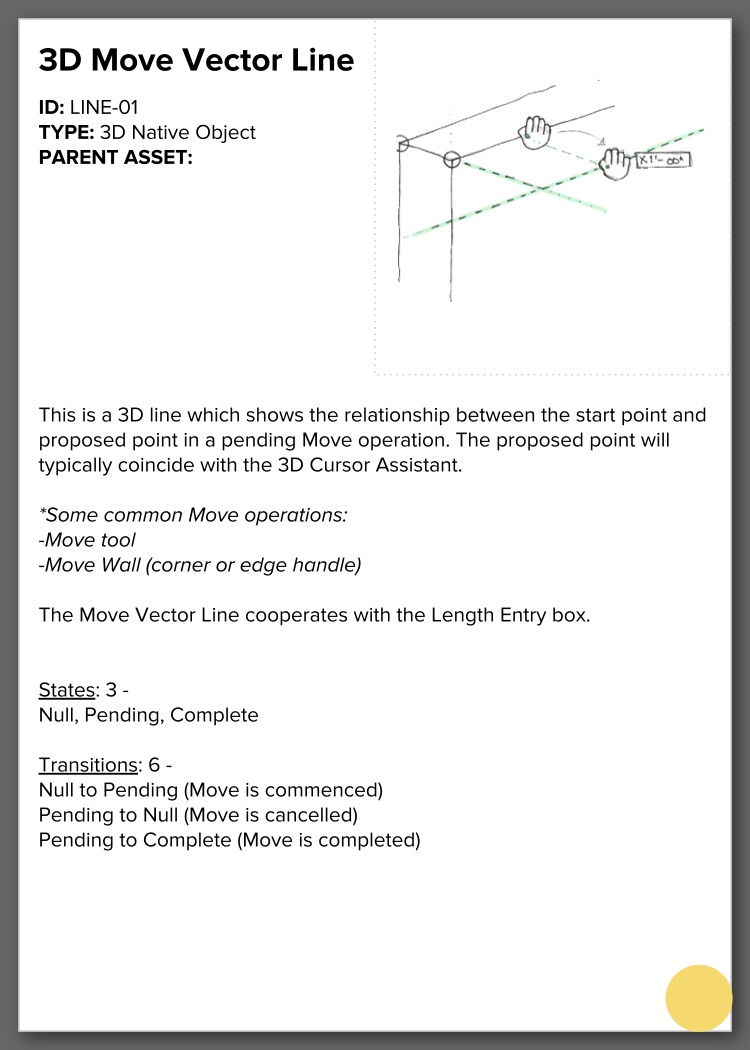
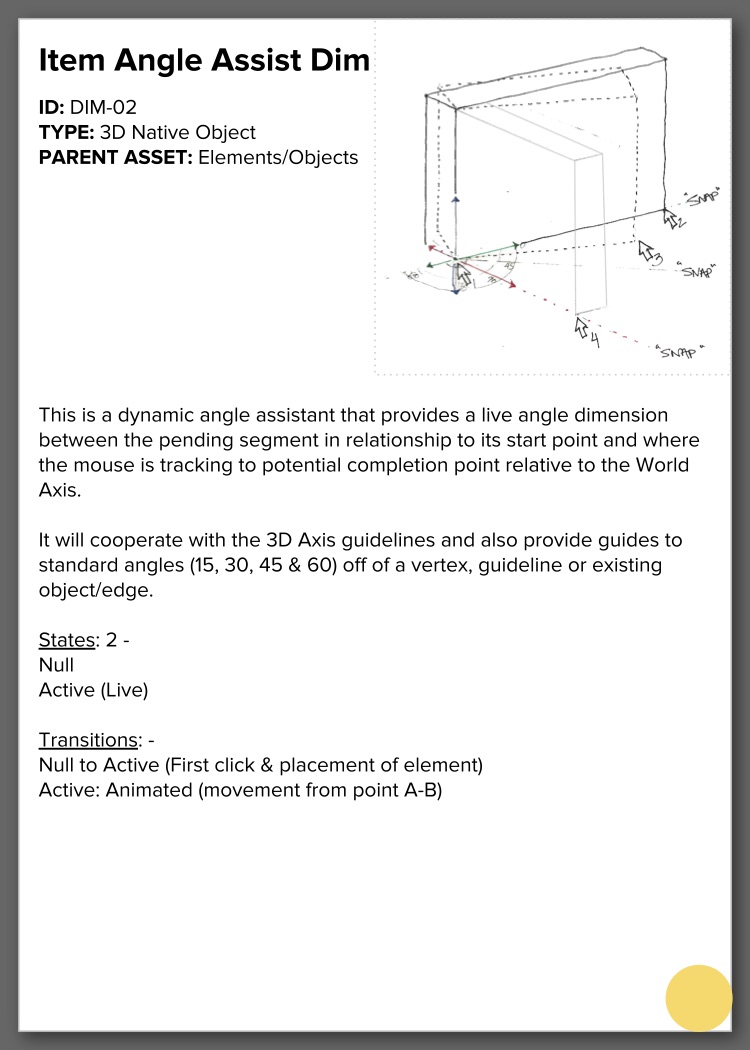
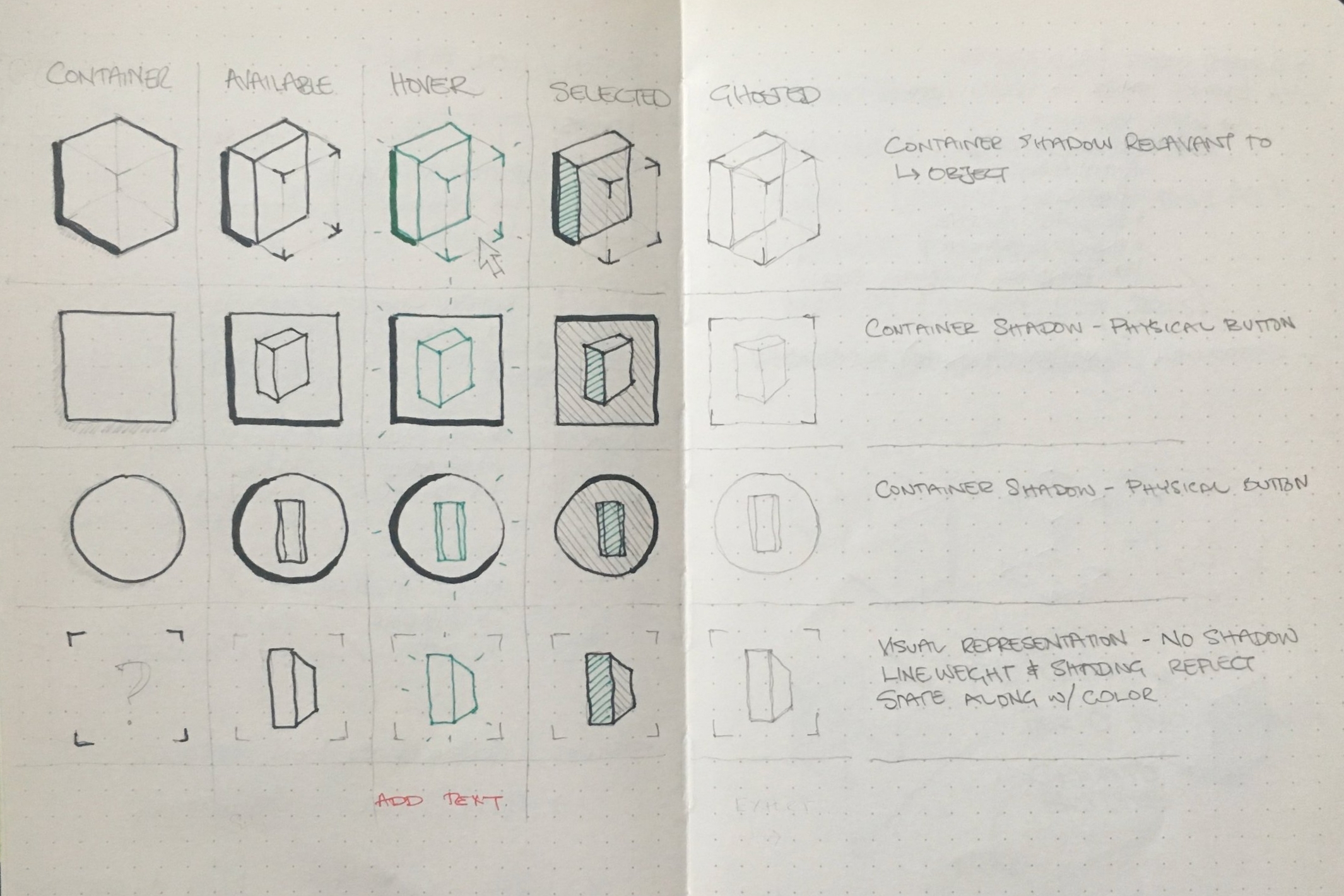
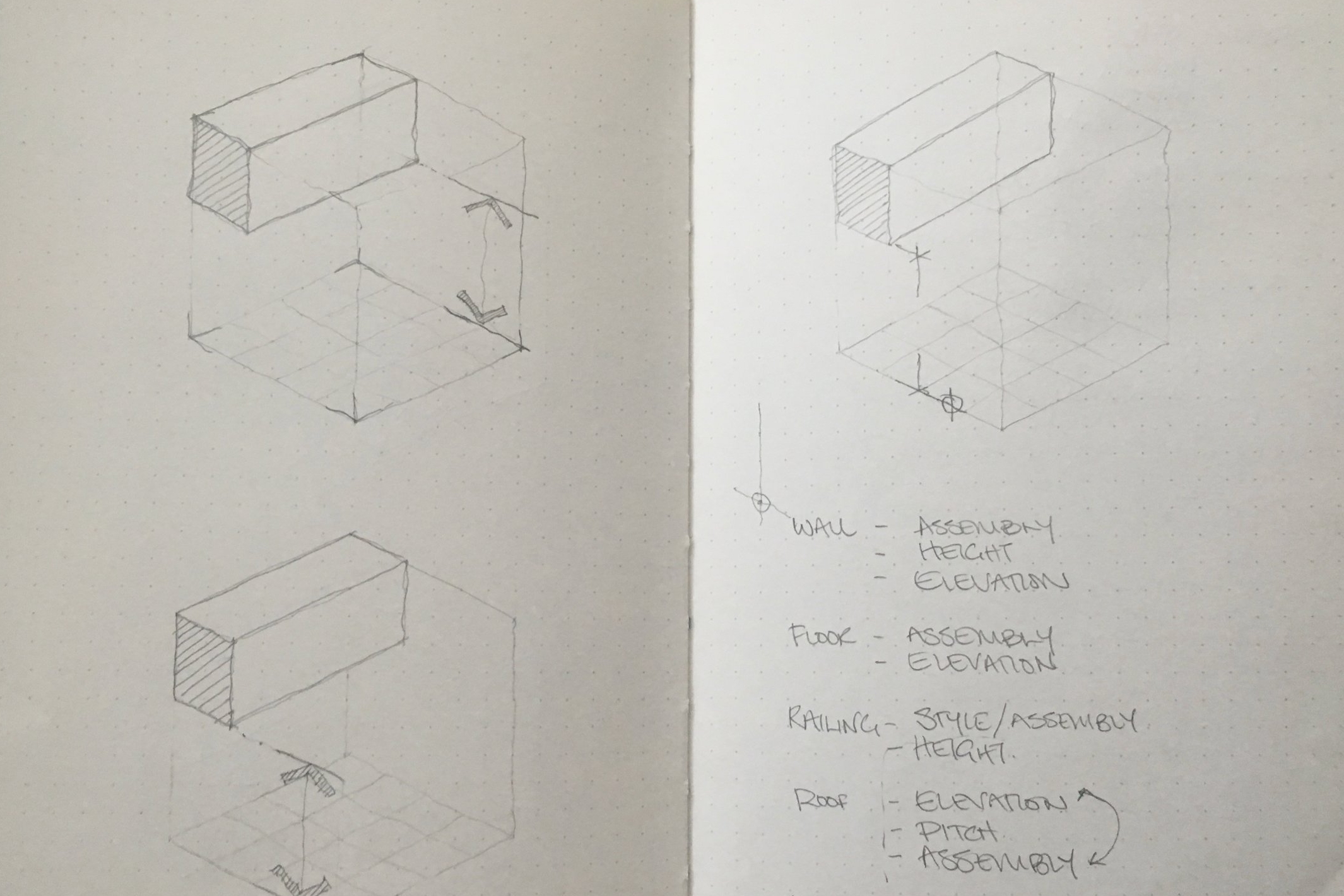
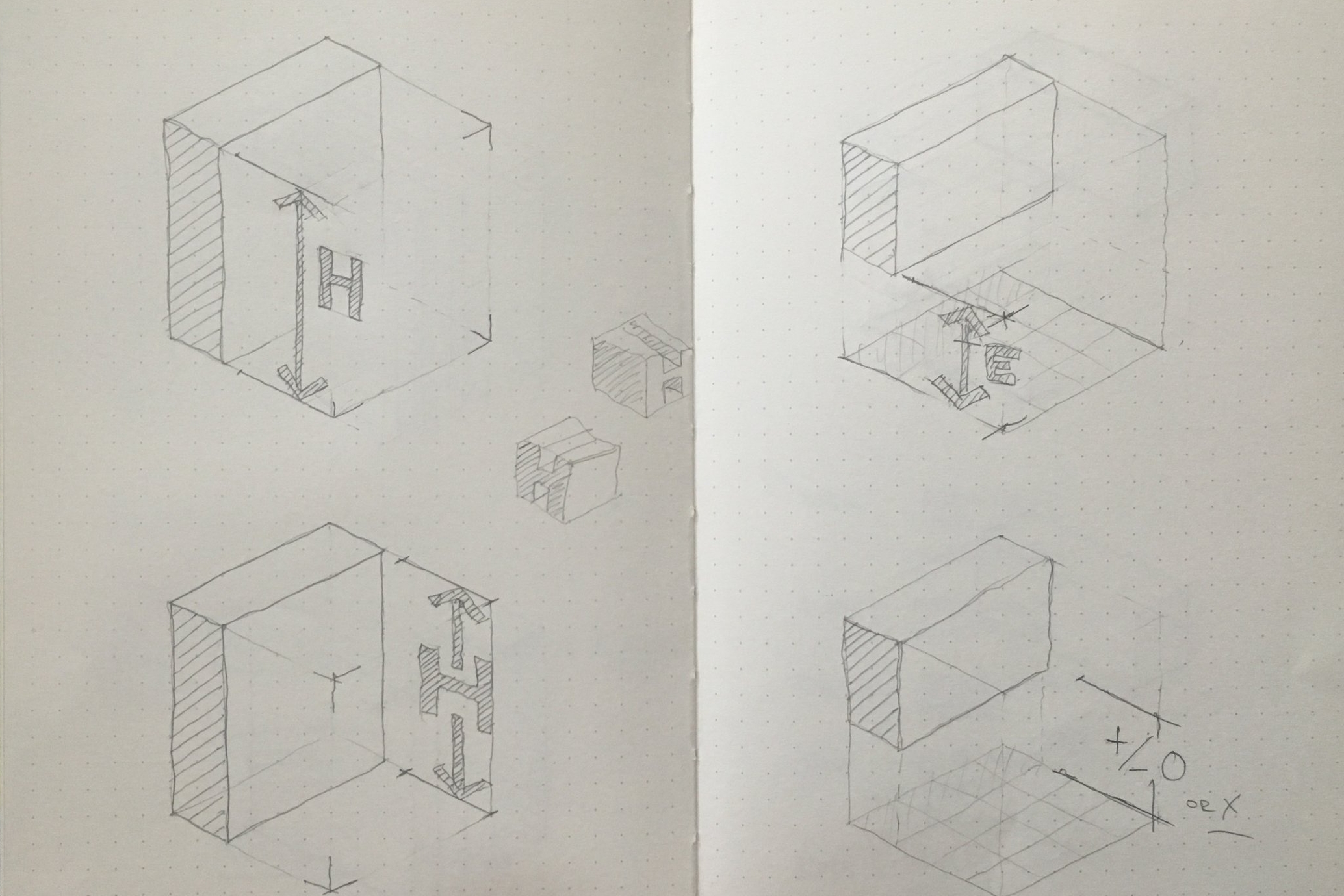
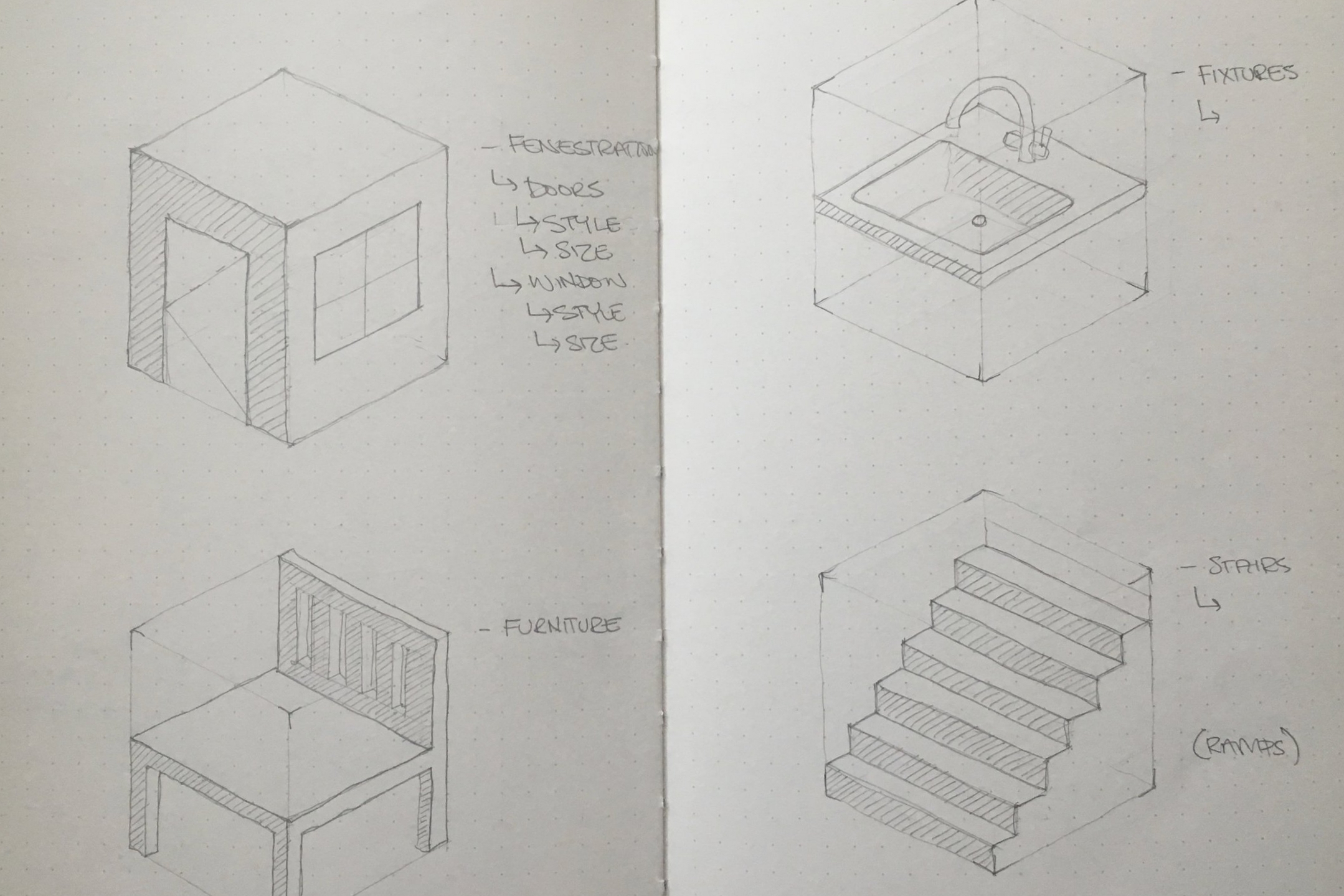
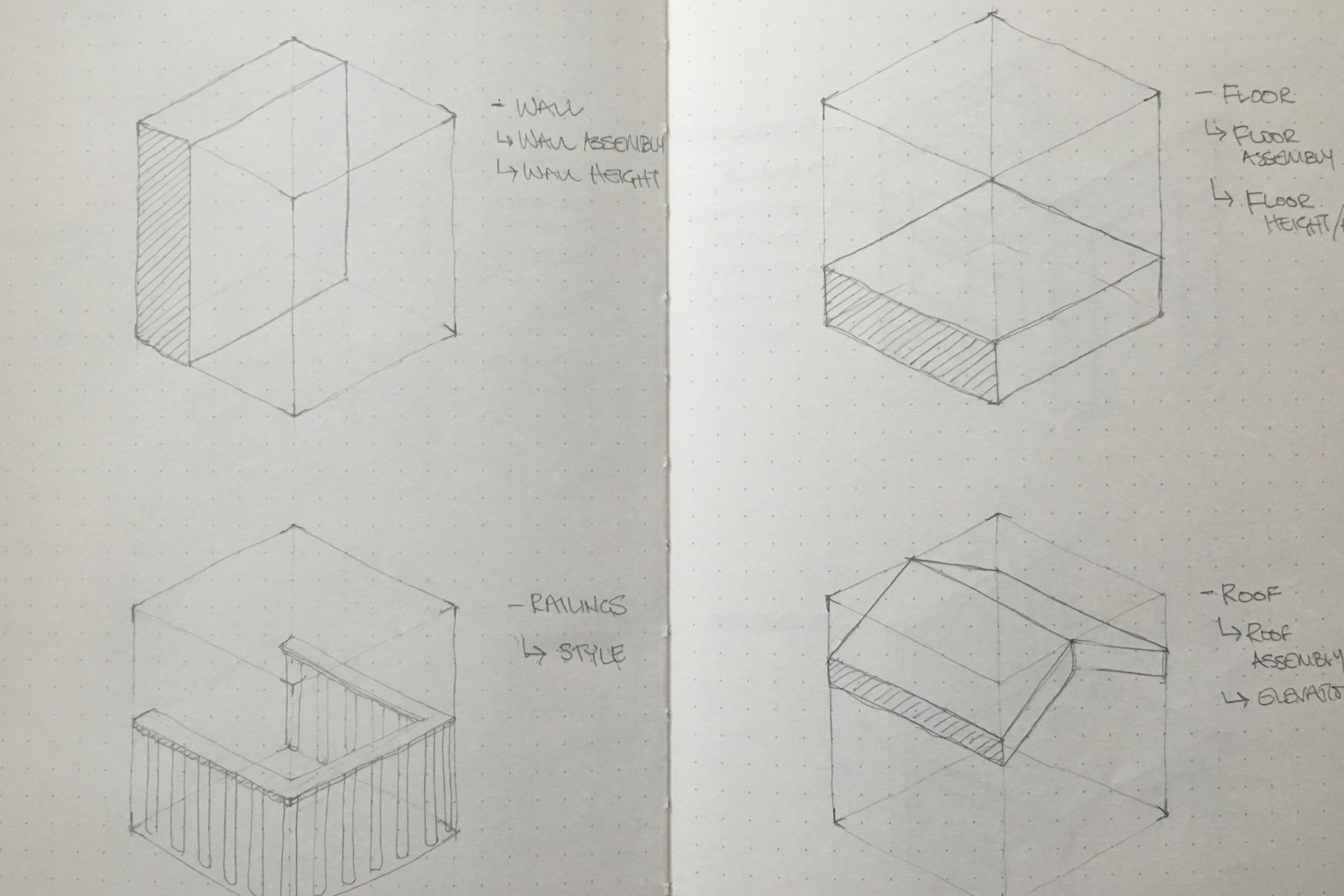
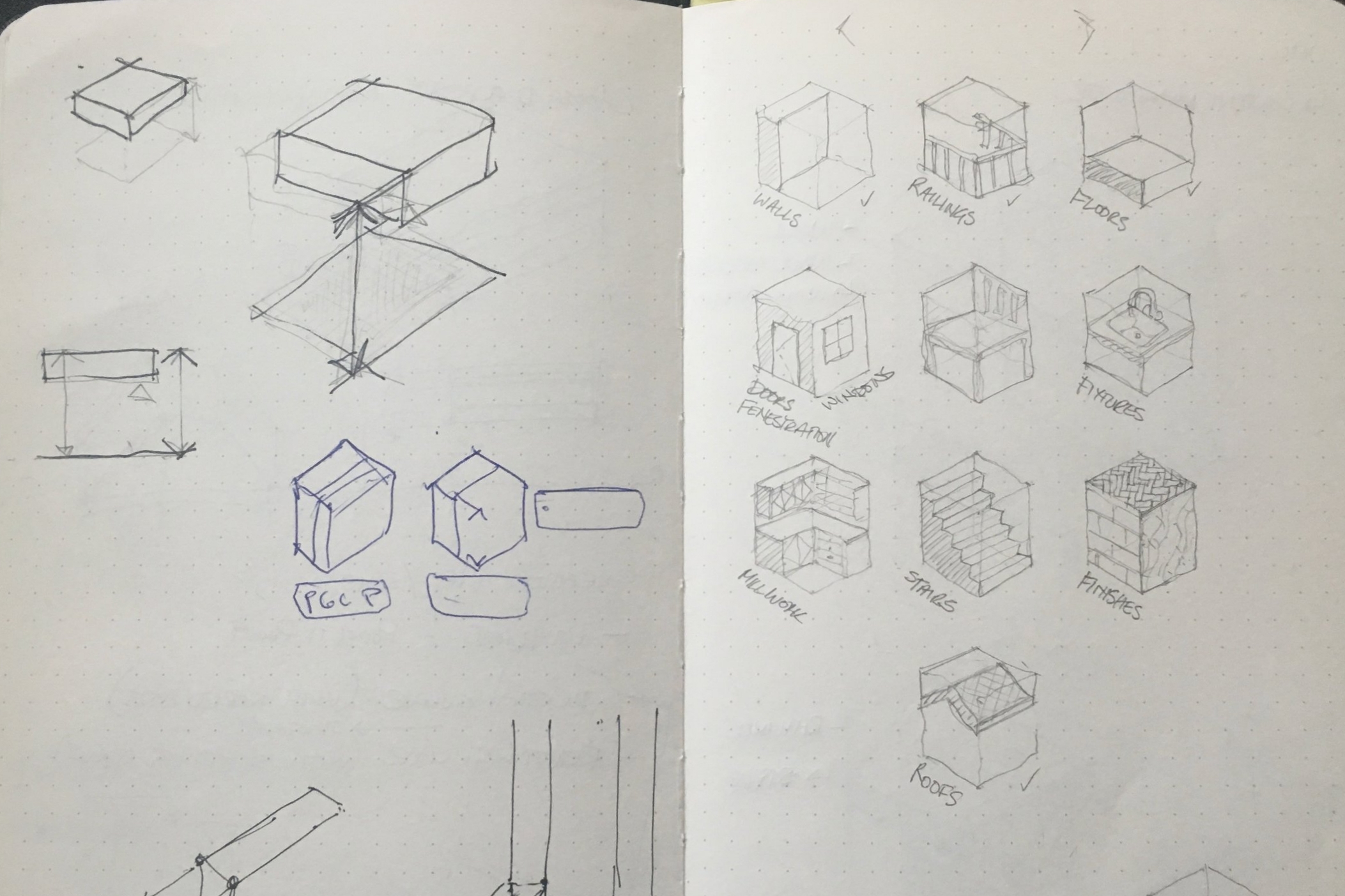
ASSET DECK
The design team developed an asset deck, to track the various design elements as well as their relationships, interactions, as a way of communicating with the engineering team.
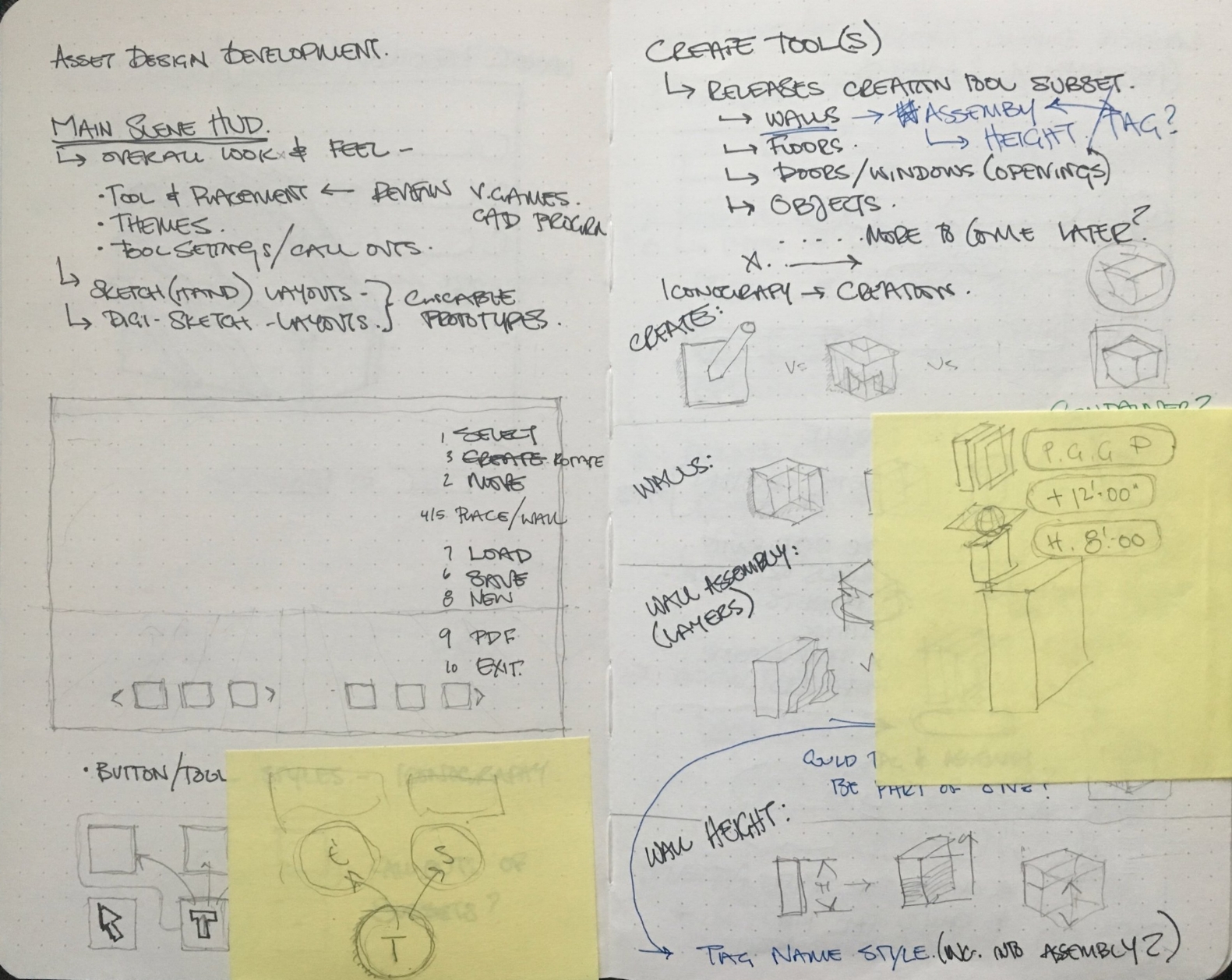
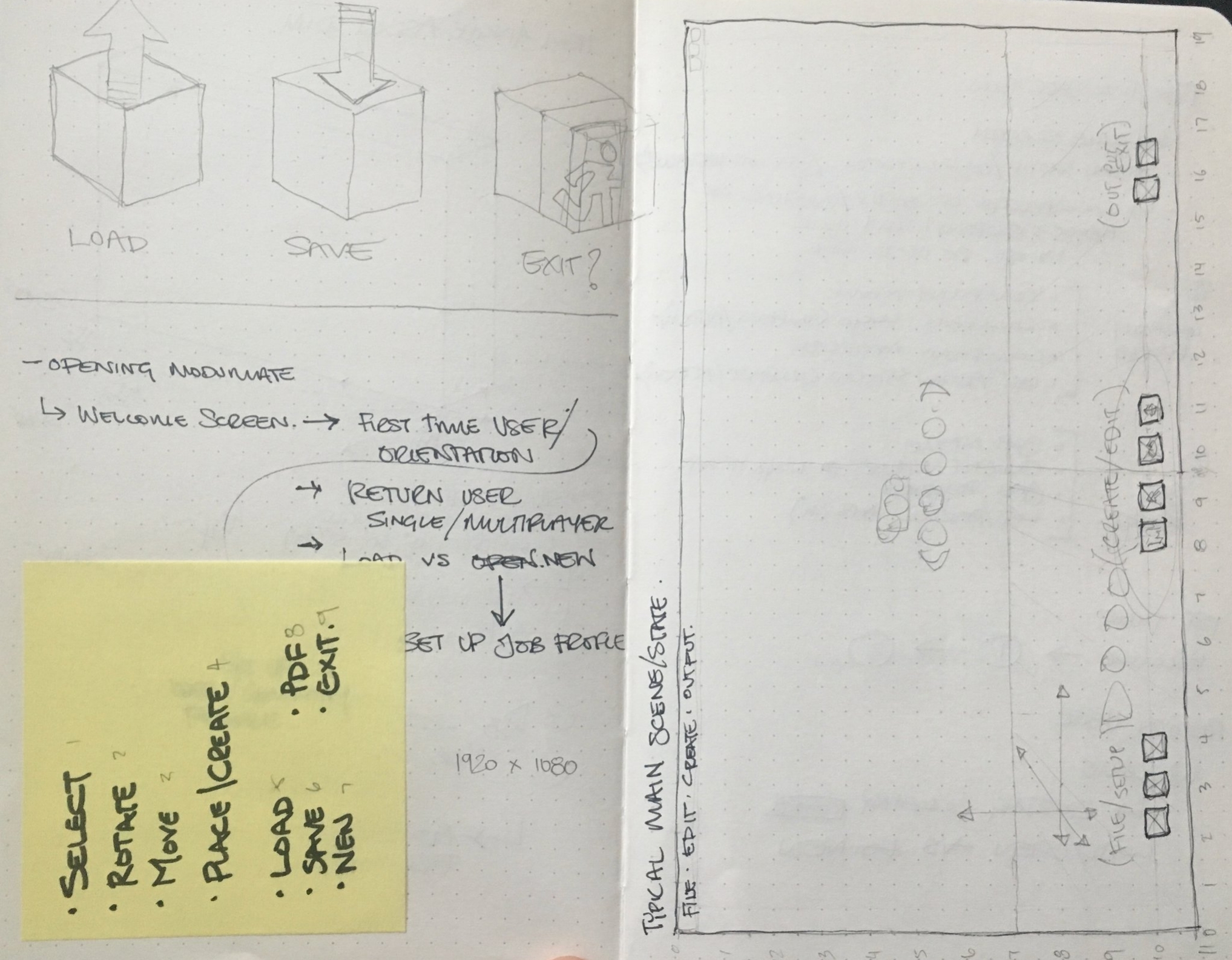
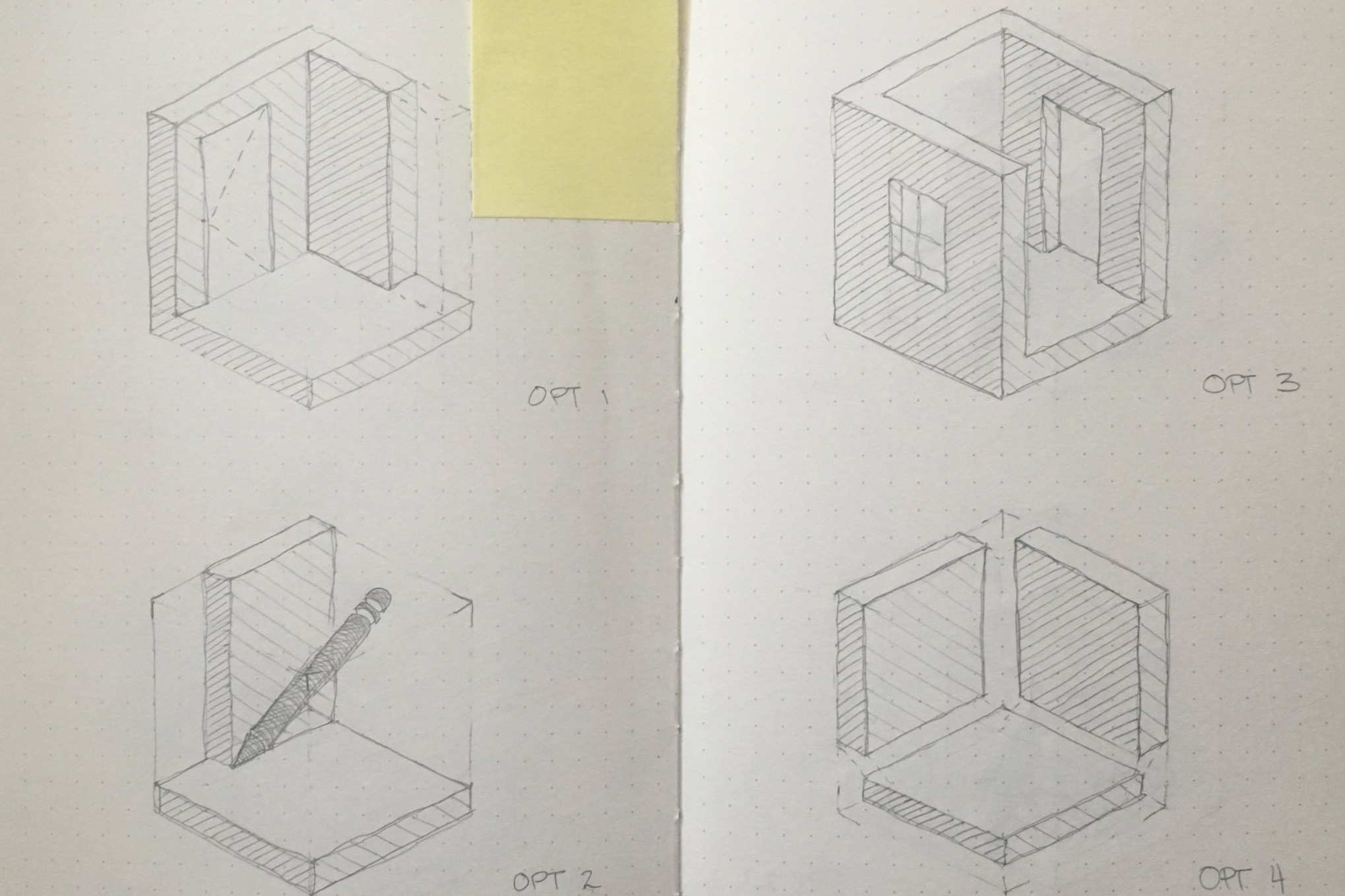
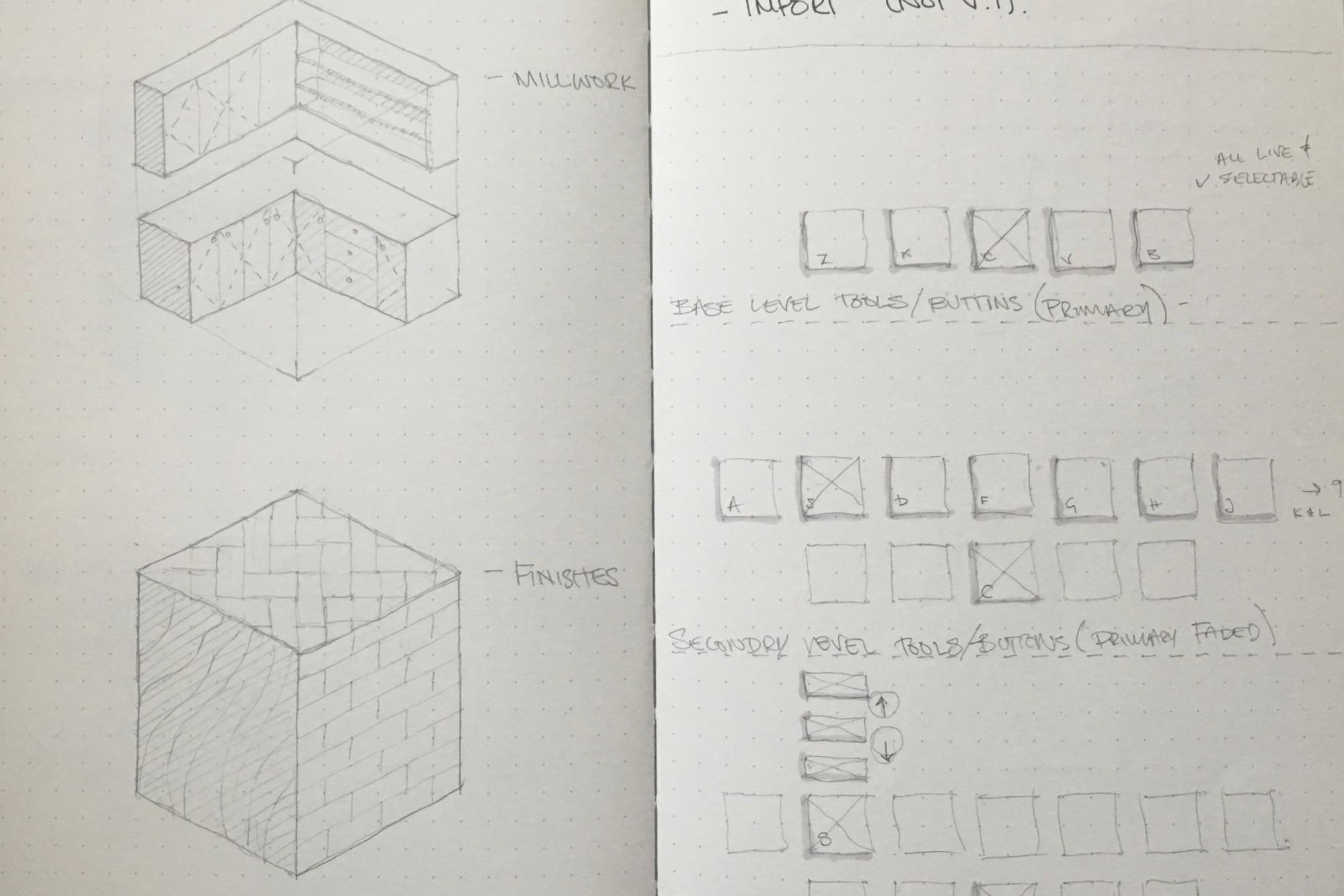
CONTROL & HUD DEVELOPMENT



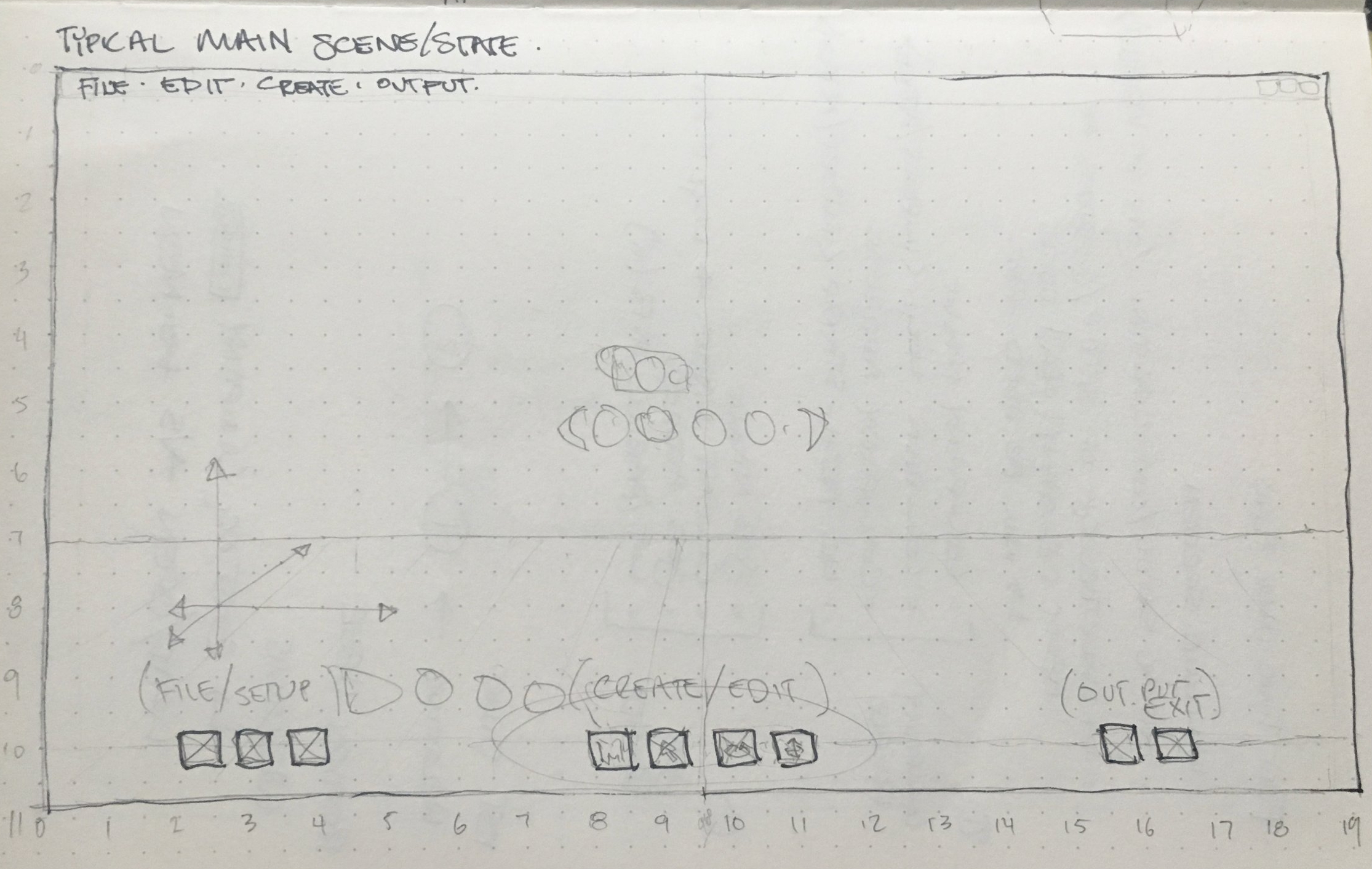
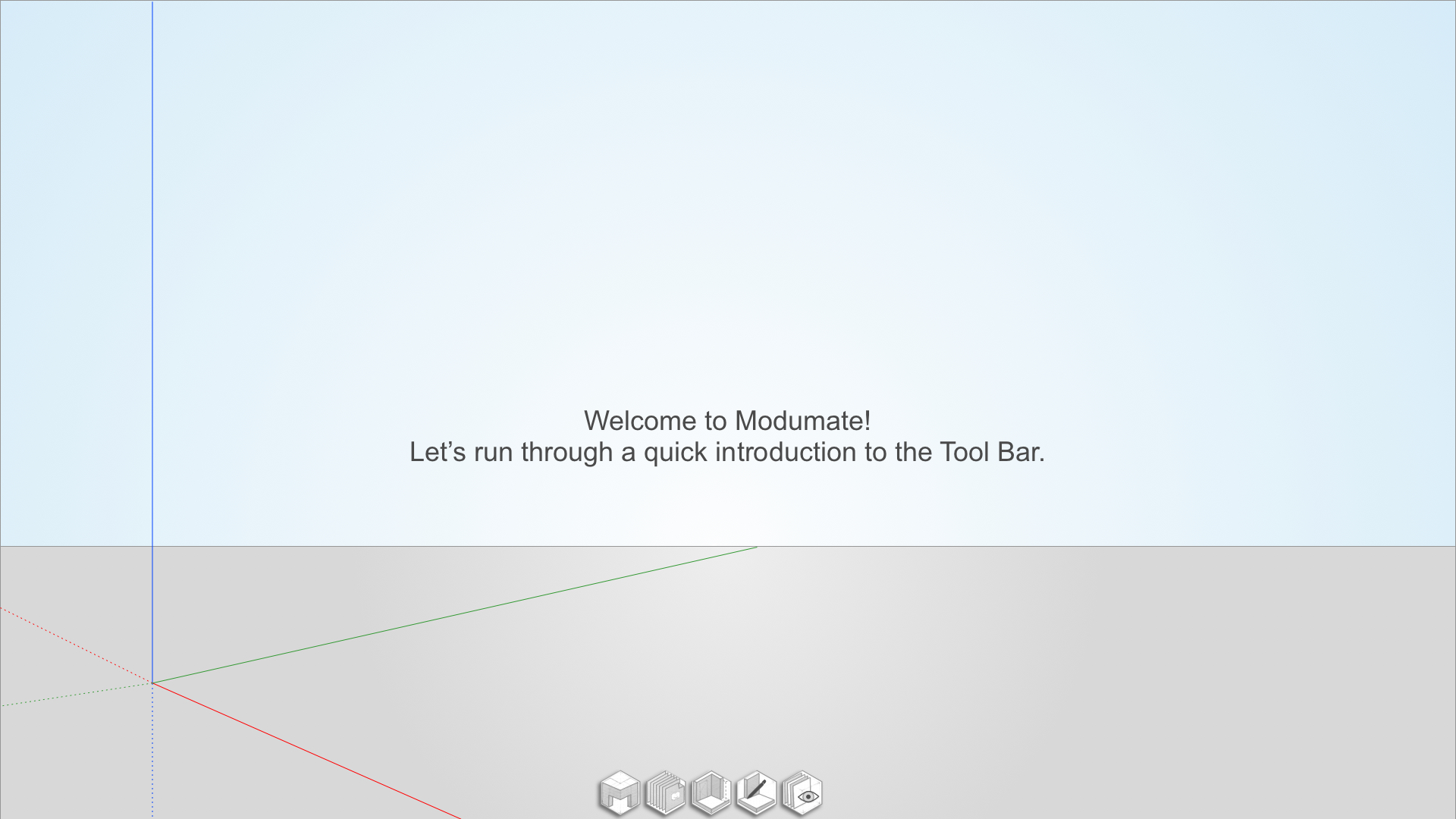
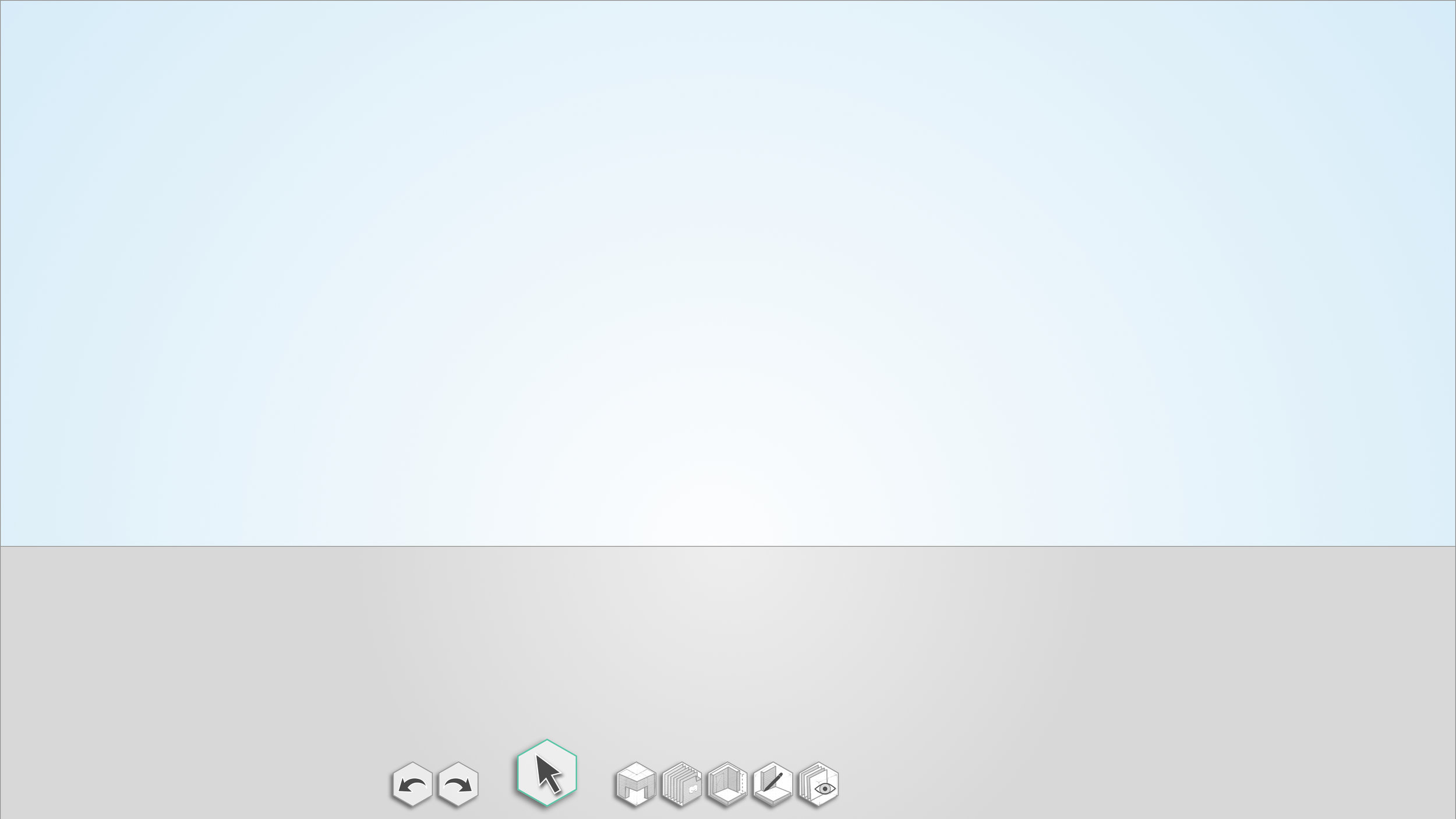
There was a lot of focus on developing a comprehensive approach to the control and tool layout. This lead to taking the five Tier 0 groups and seeing how they could be accessed in a logical manner that also consolidated them, minimizing their screen real estate and allowing the 3D working scene to be the main unobstructed portion of the screen.
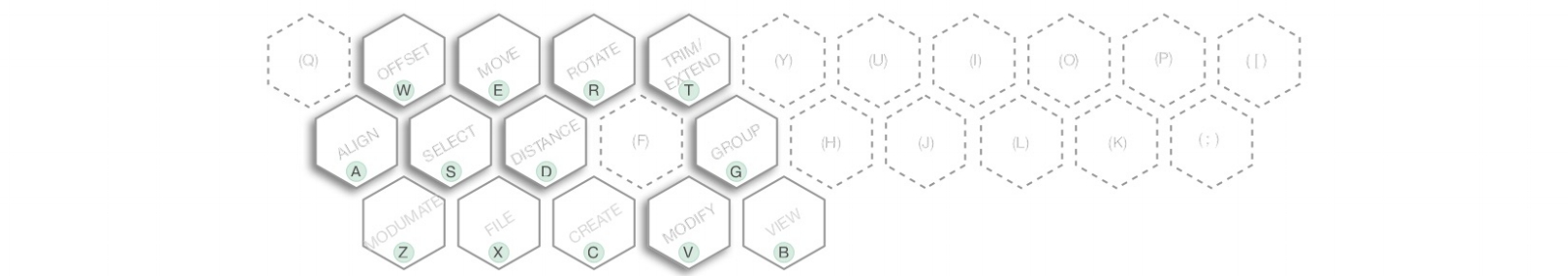
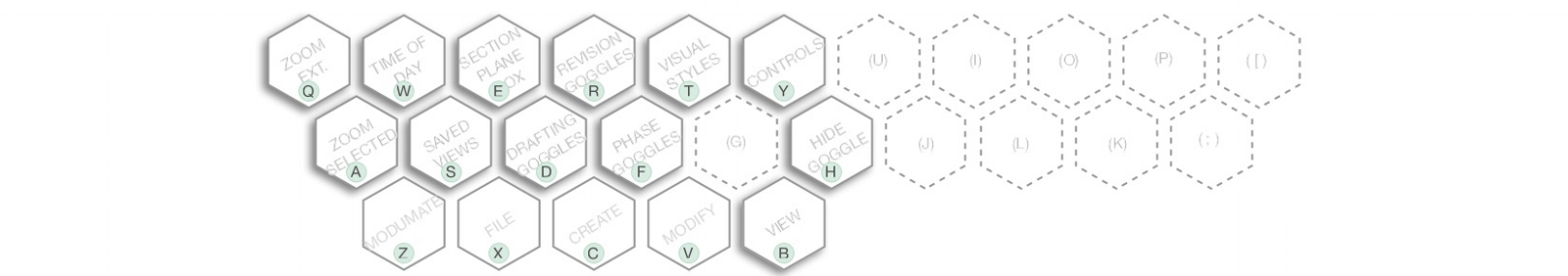
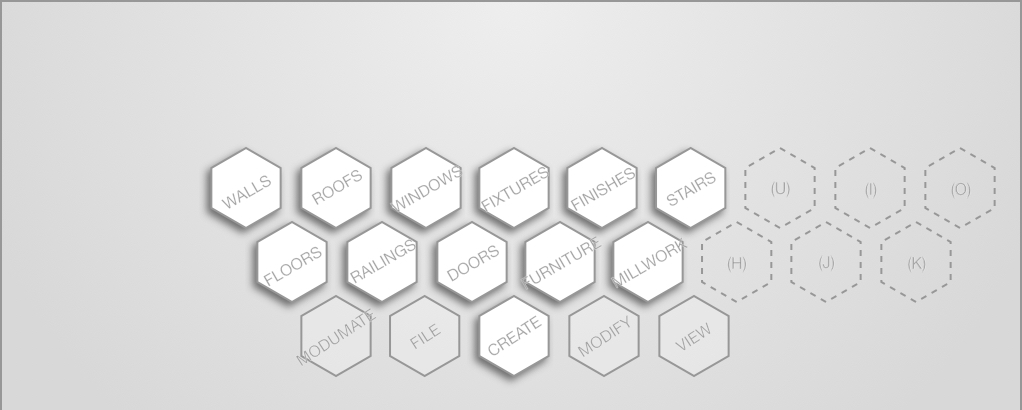
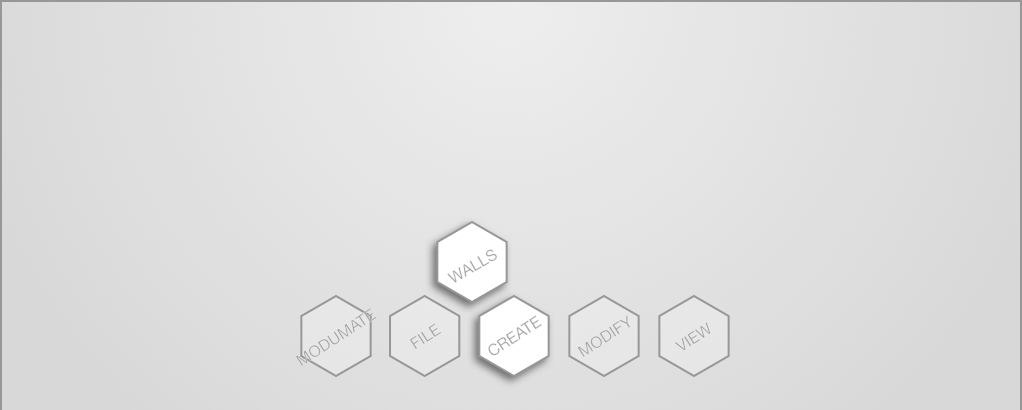
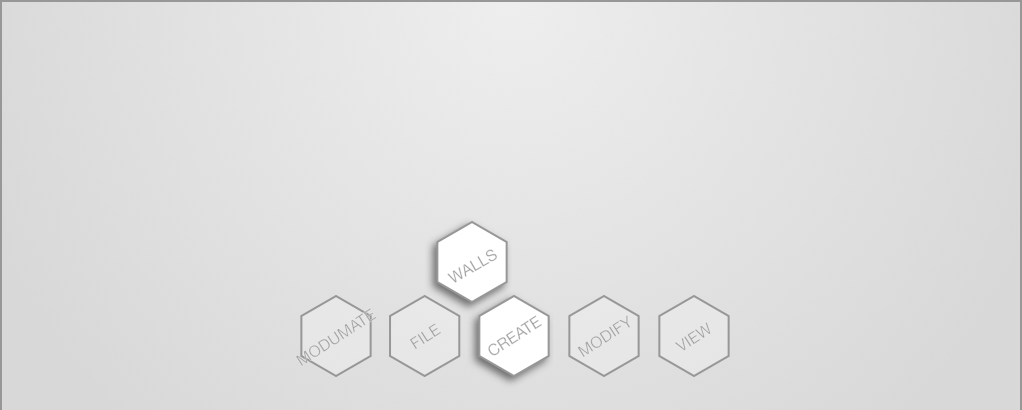
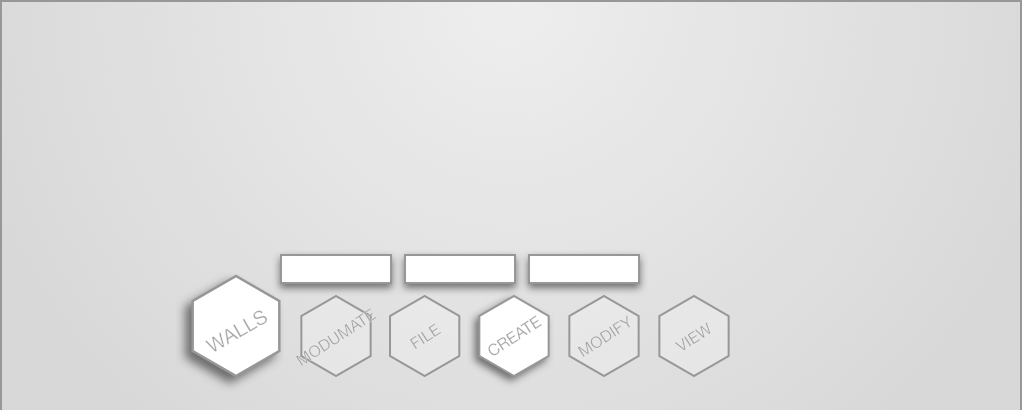
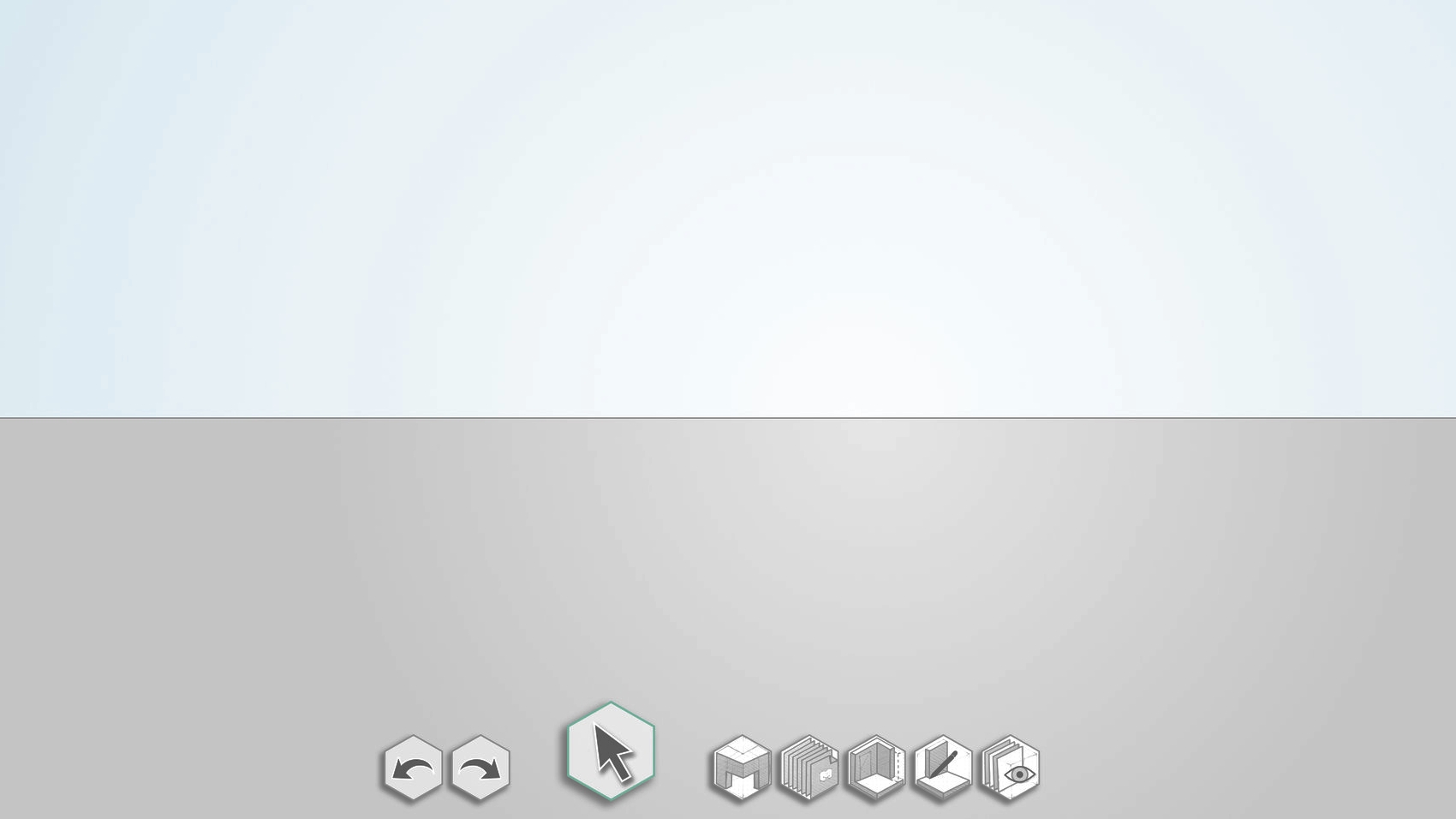
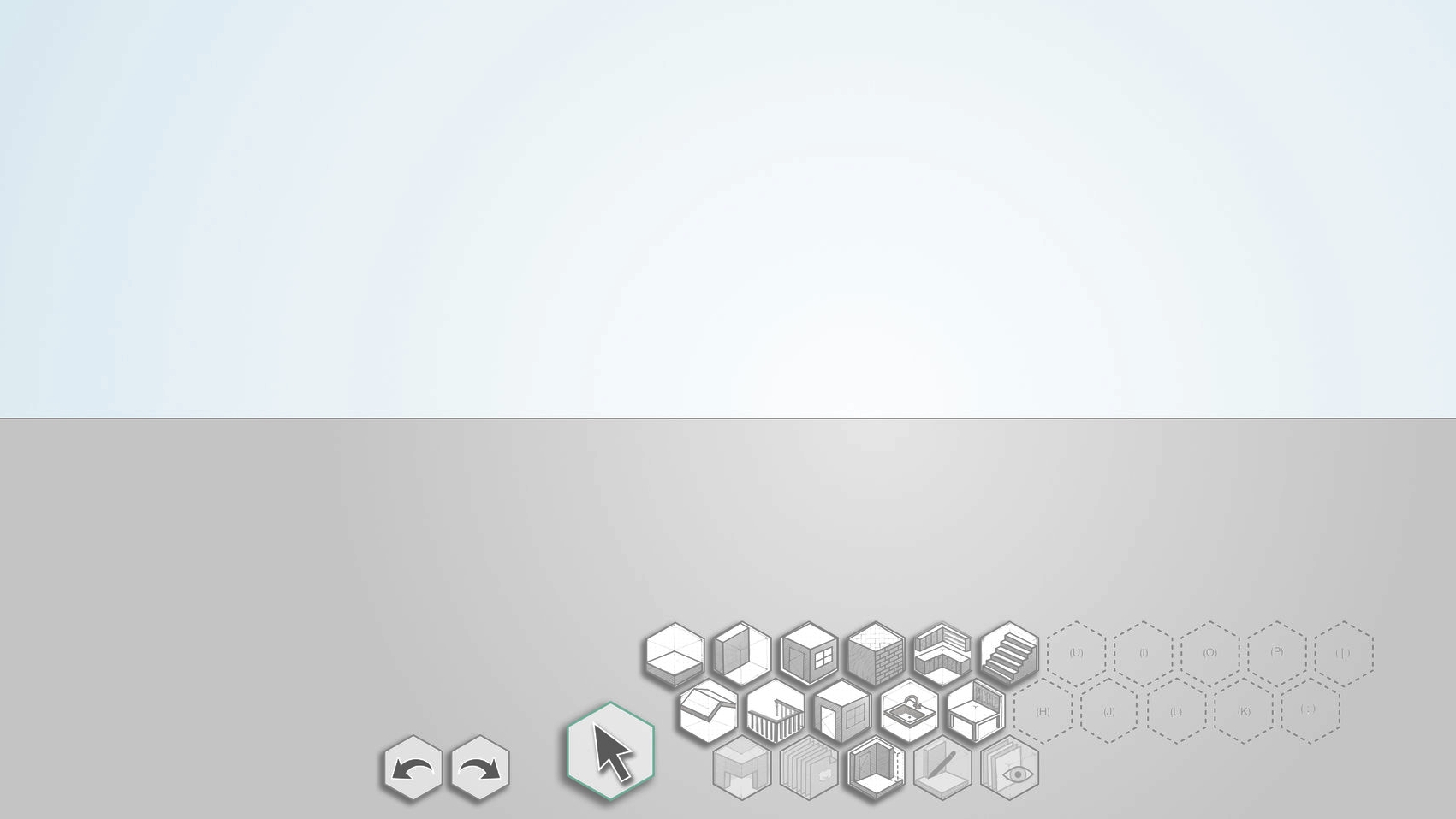
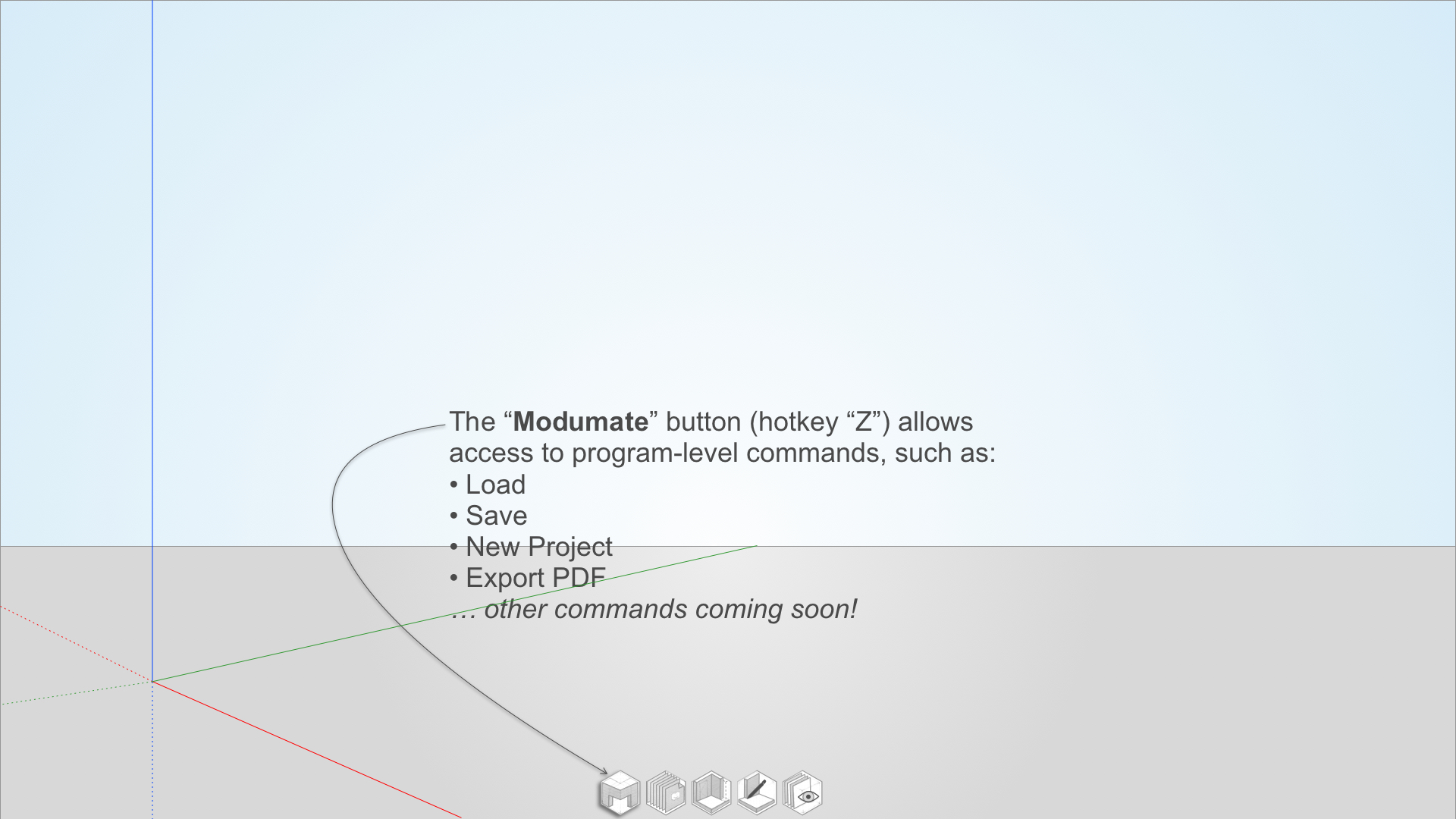
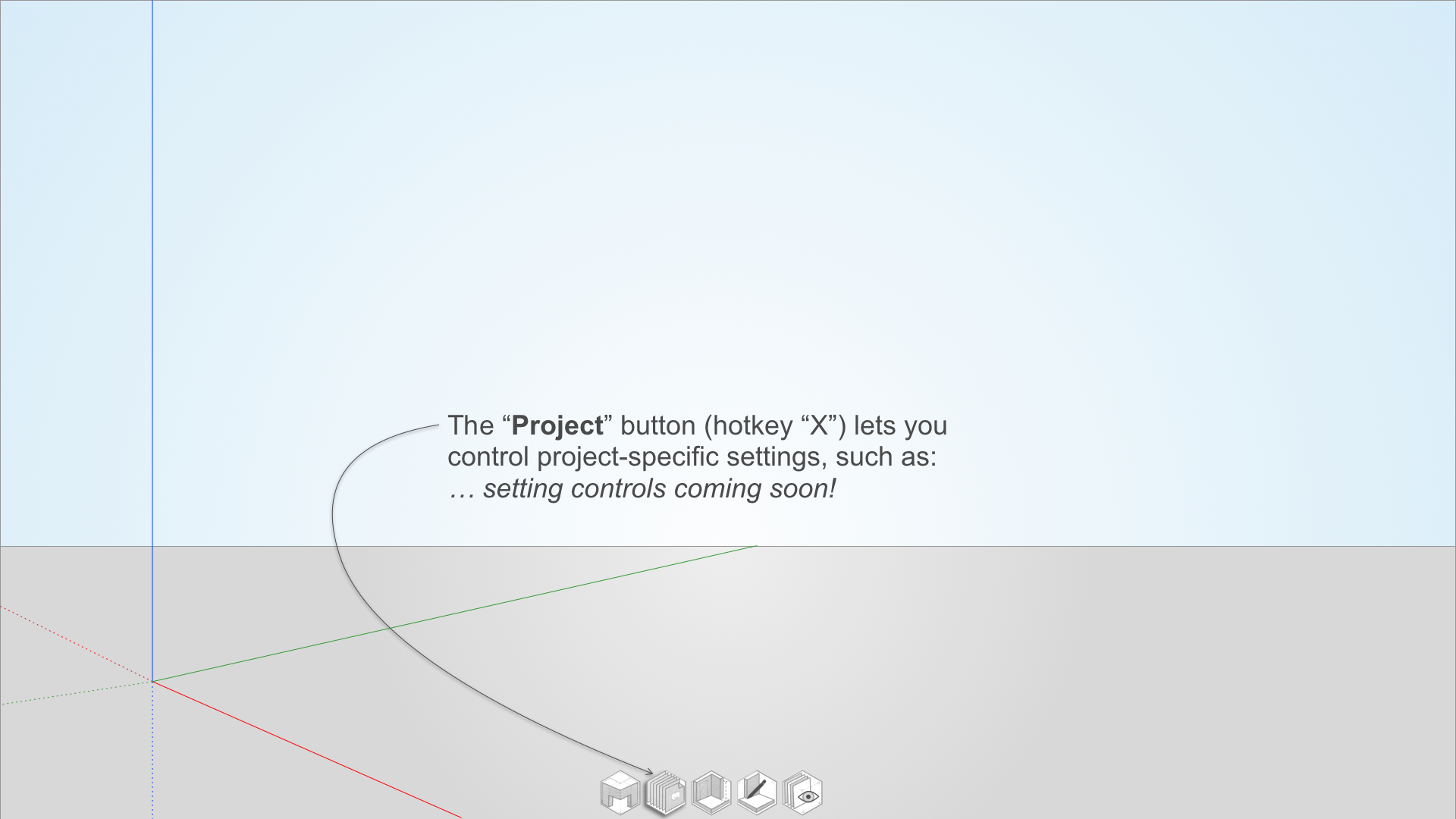
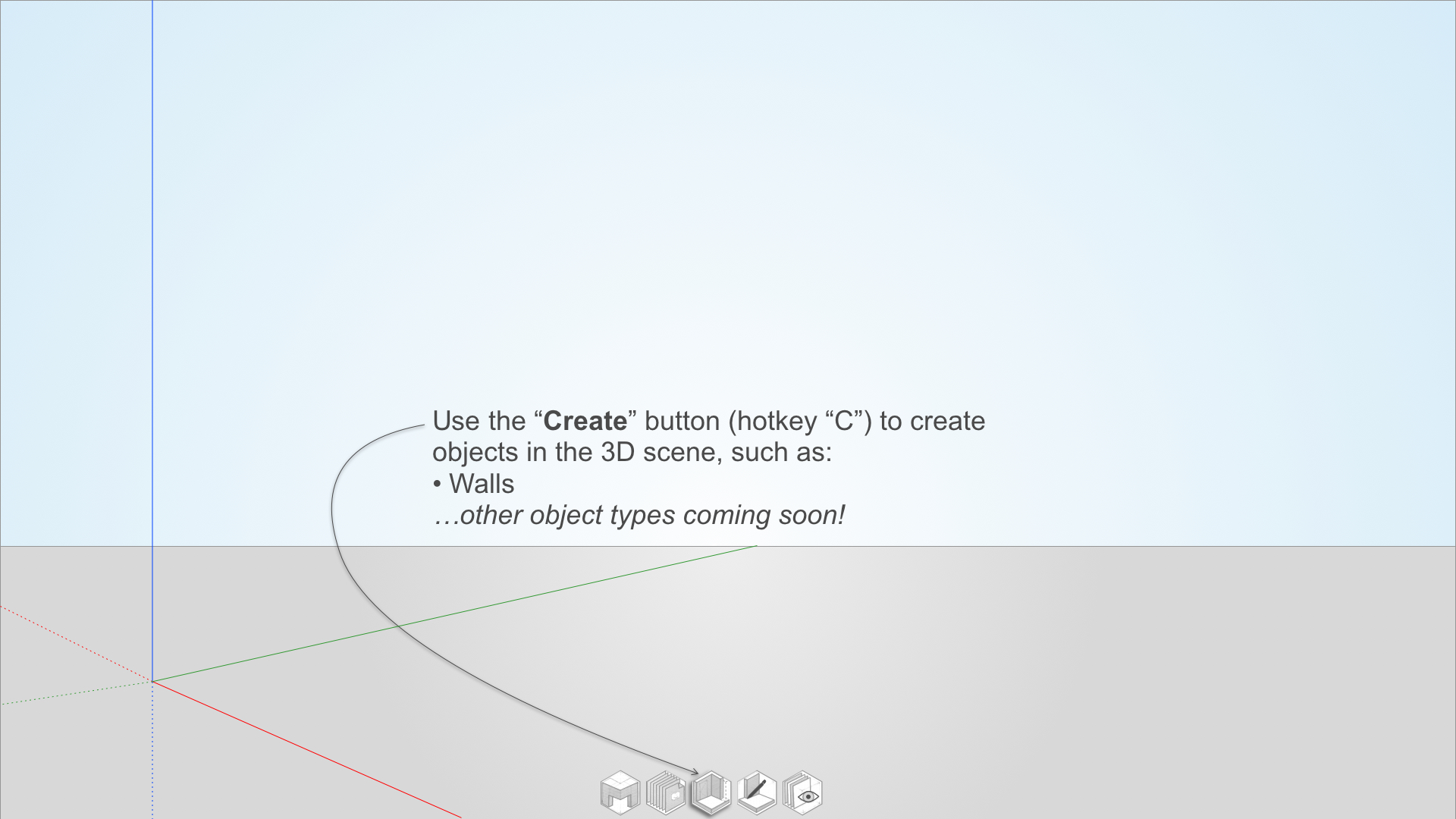
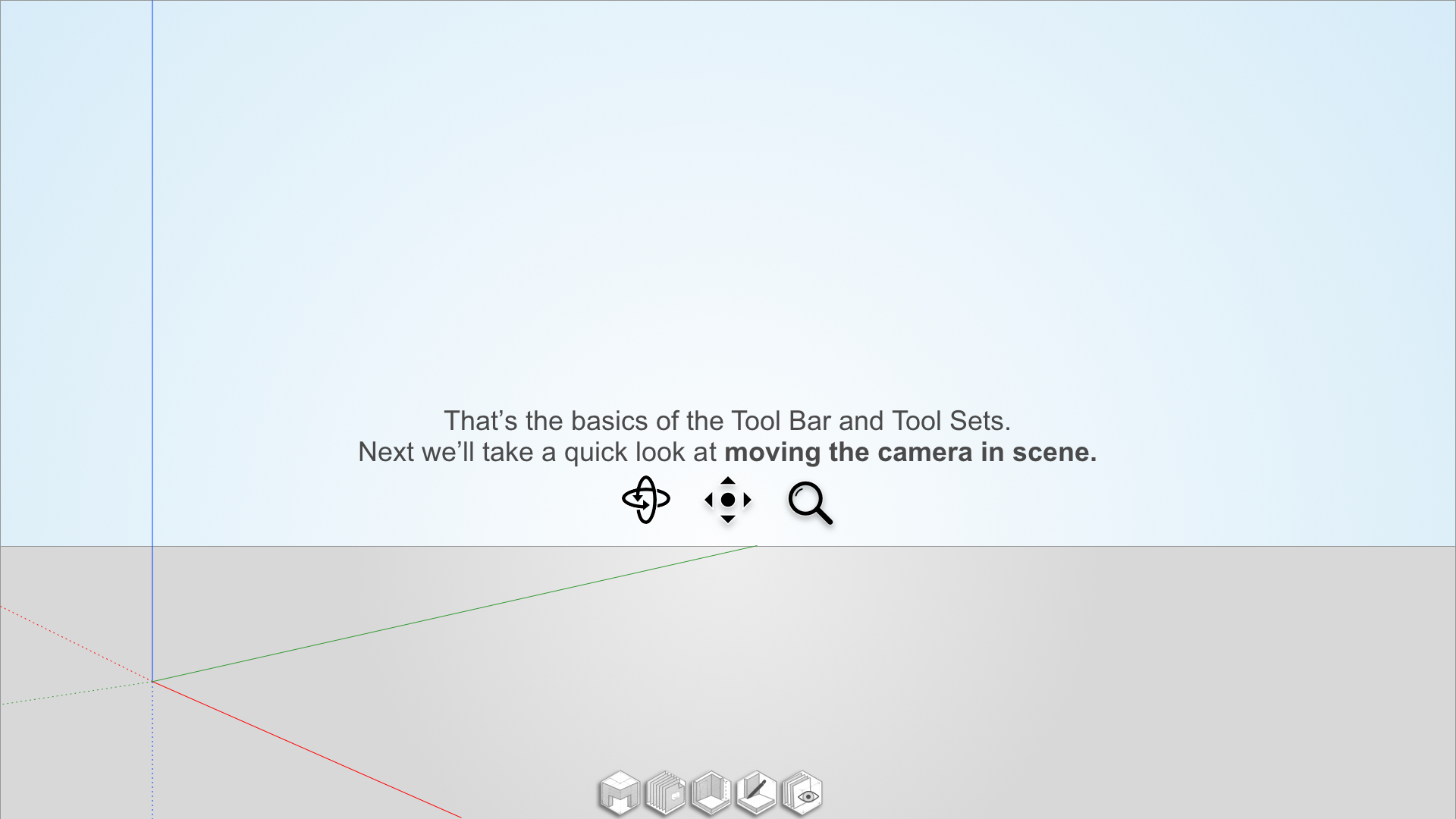
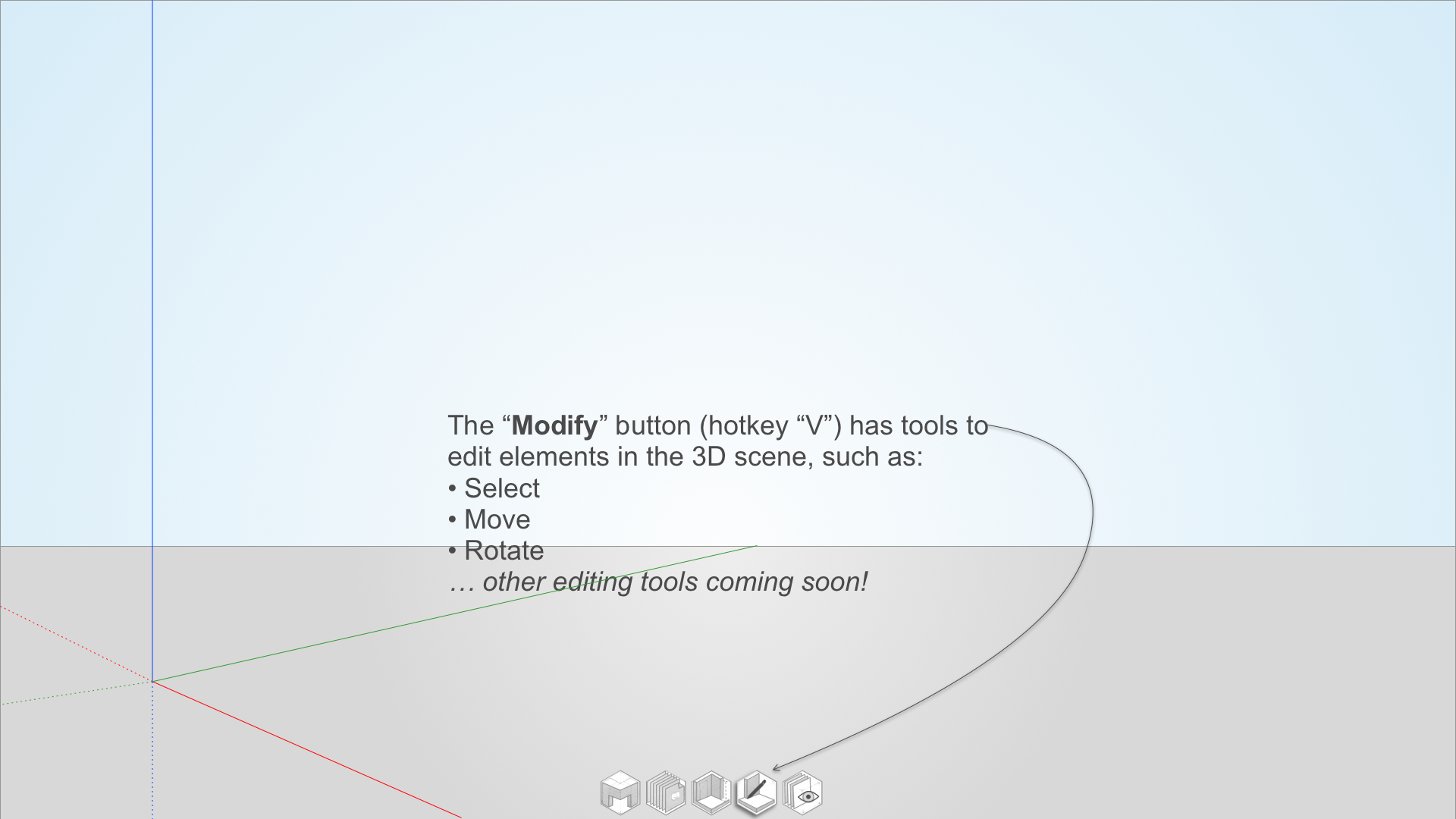
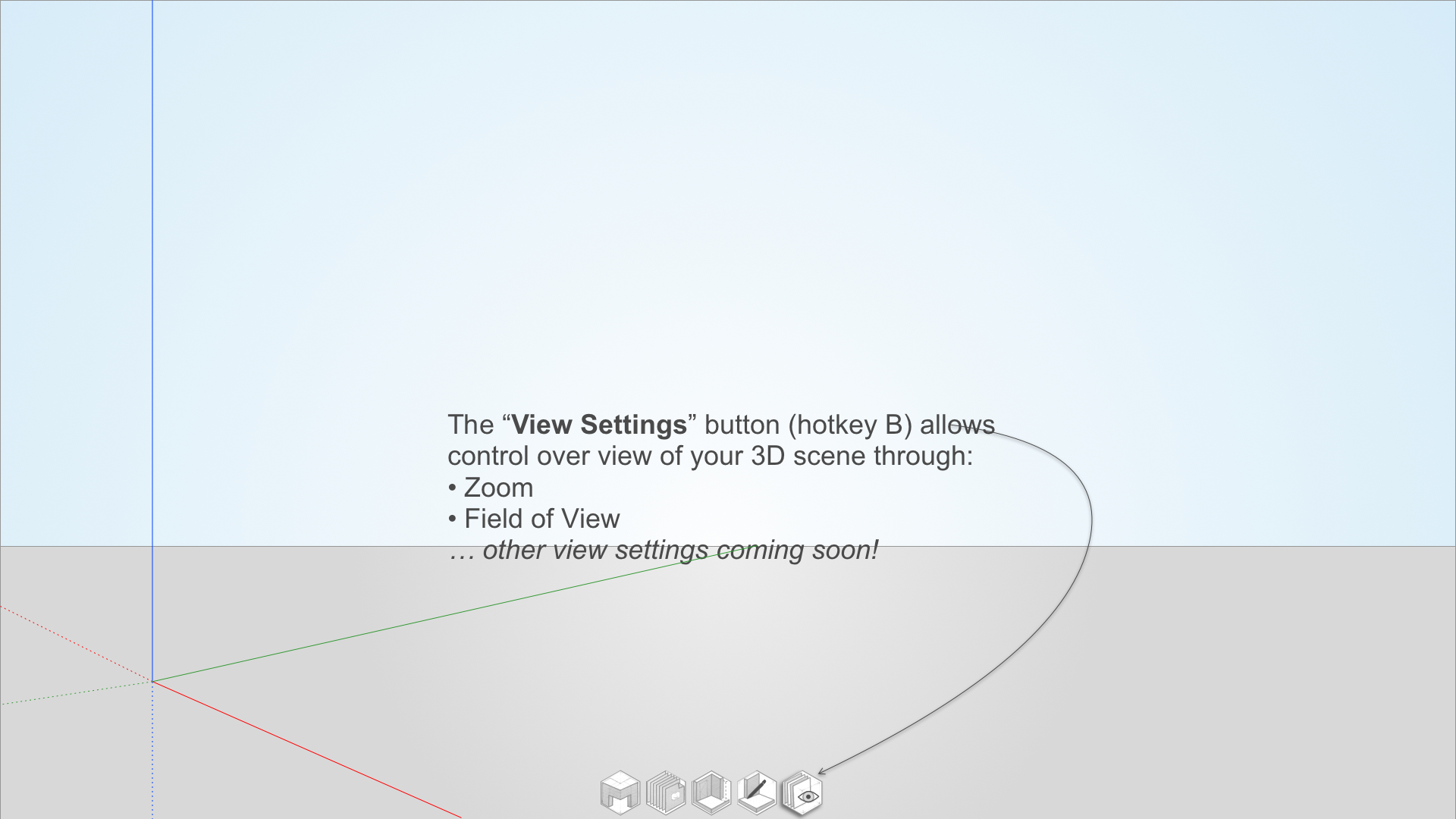
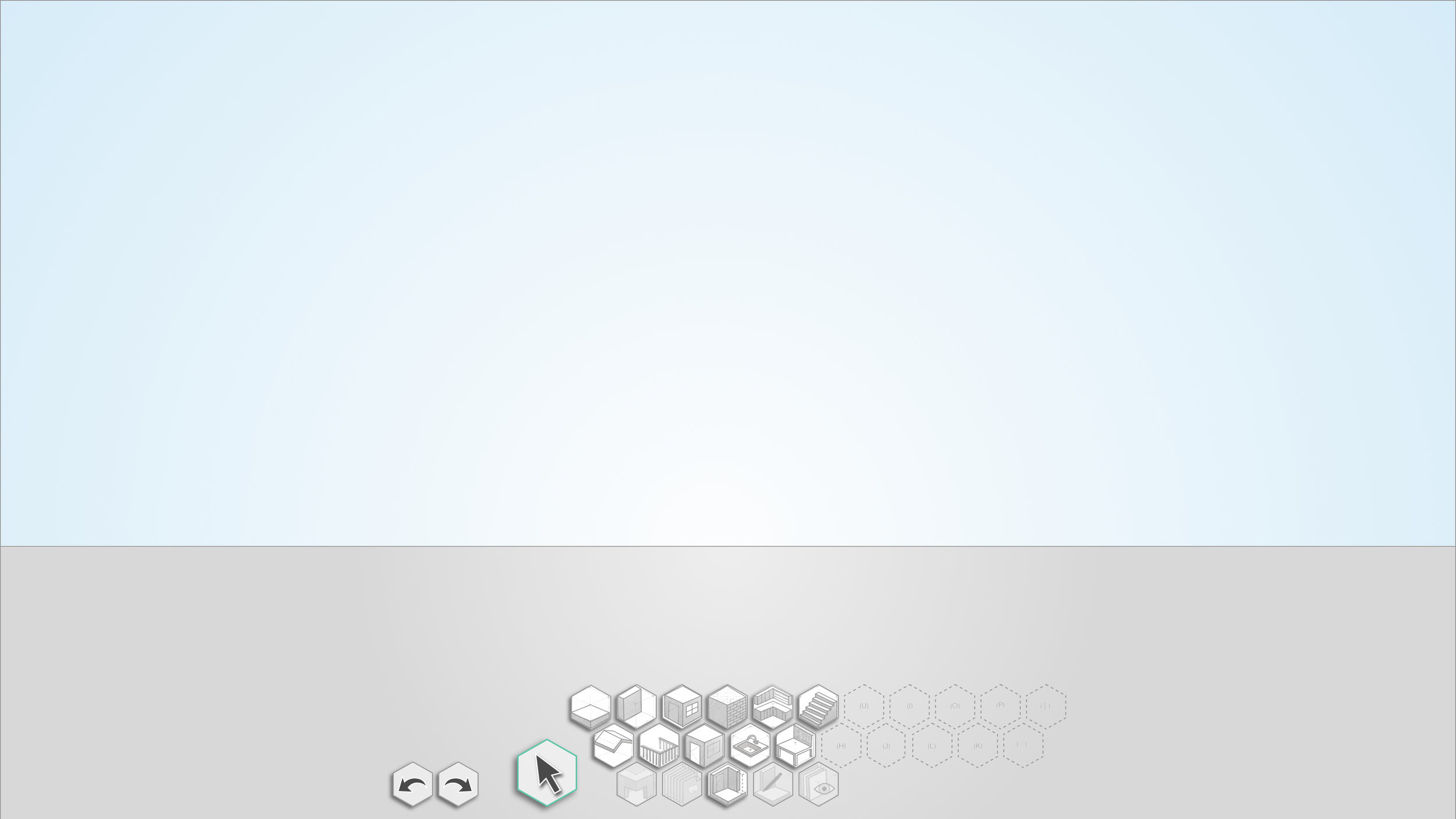
The result was a central control panel located at the bottom of the screen, where each of the five Tier 0 groups were nested. Clicking or using the appropriate hot-key revealed the full set of tools.
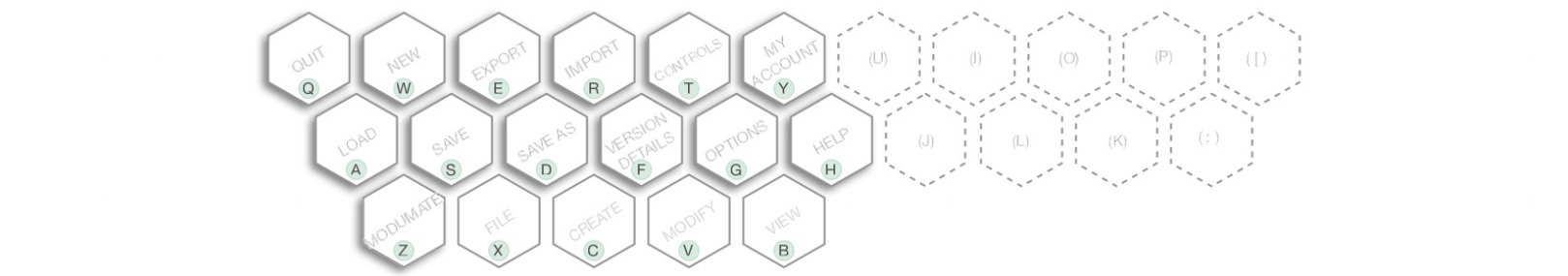
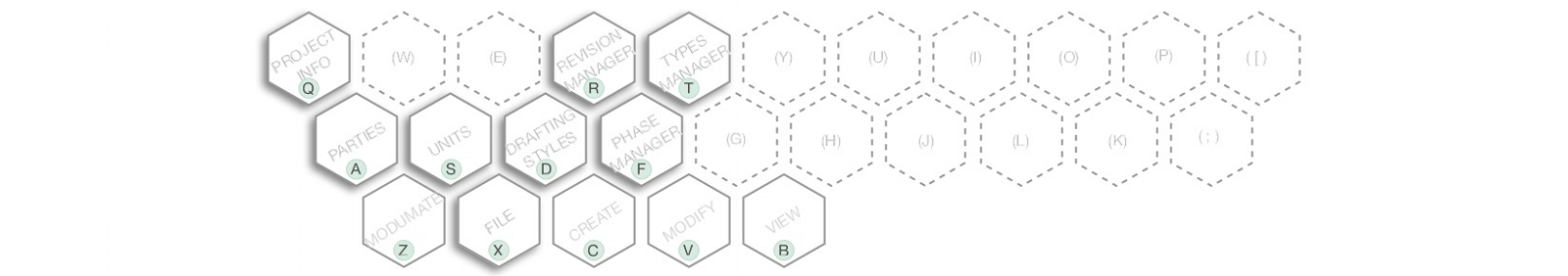
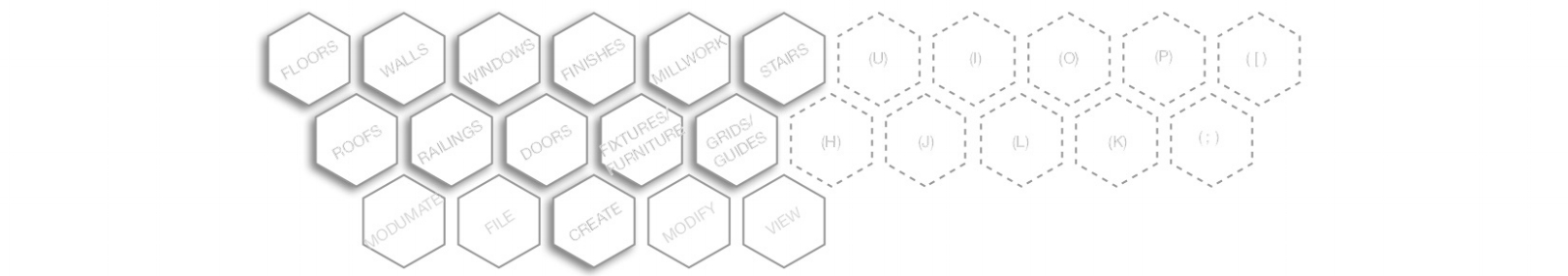
Tier 0, and the subsets, also ended up being mapped over the “QWERTY”, key board layout - with the hopes that users would quickly pick up the logic and simplicity of the tool layouts.





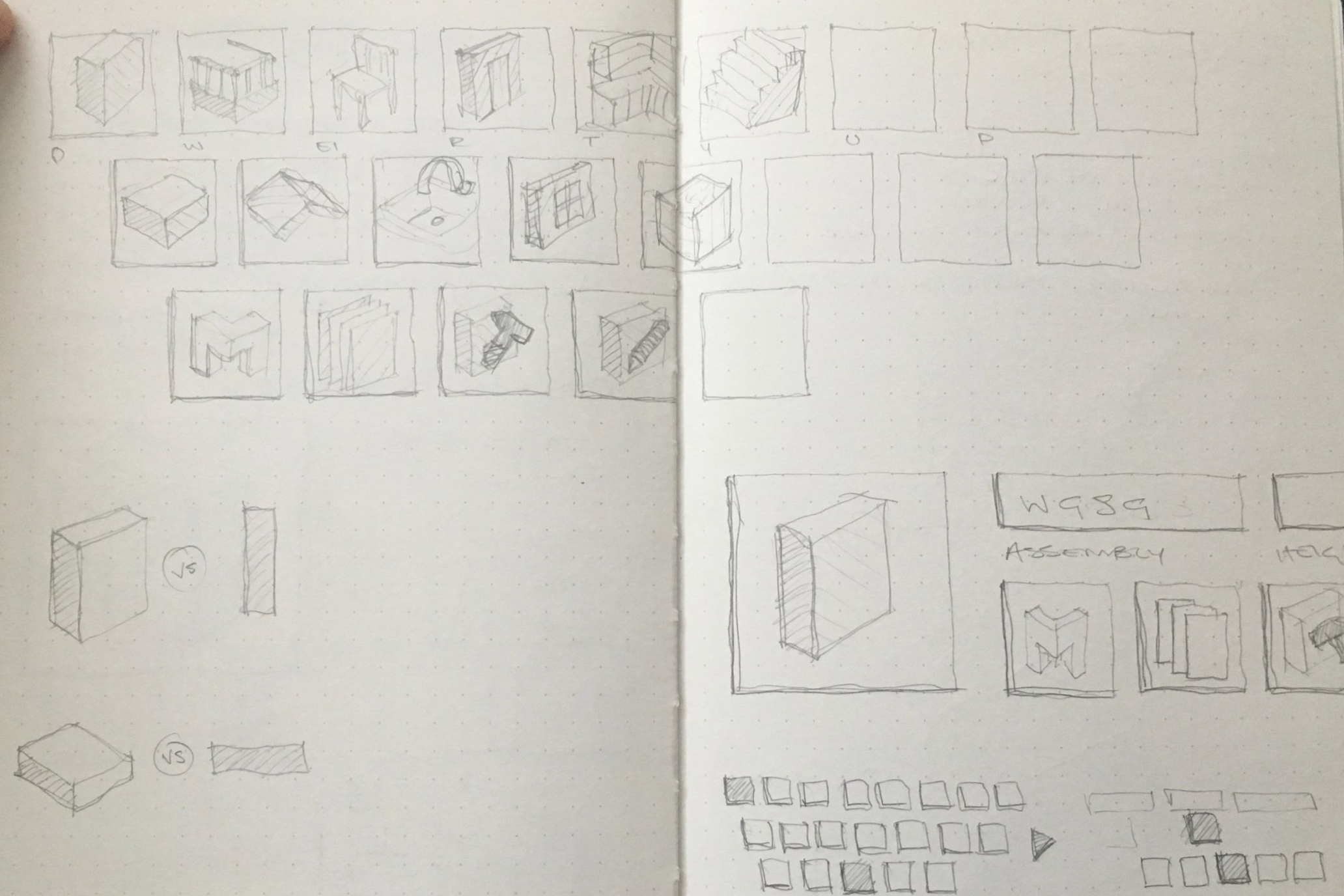
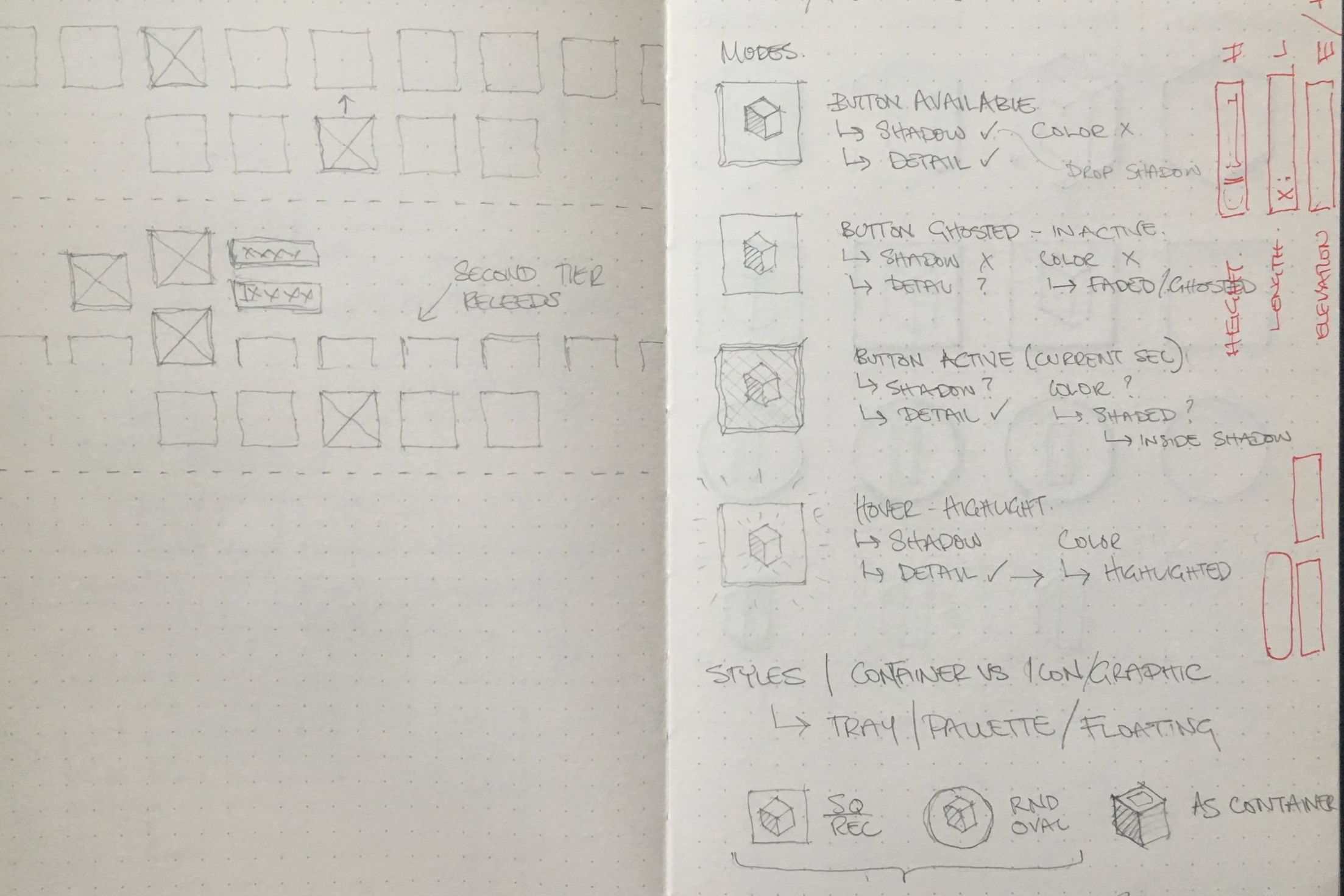
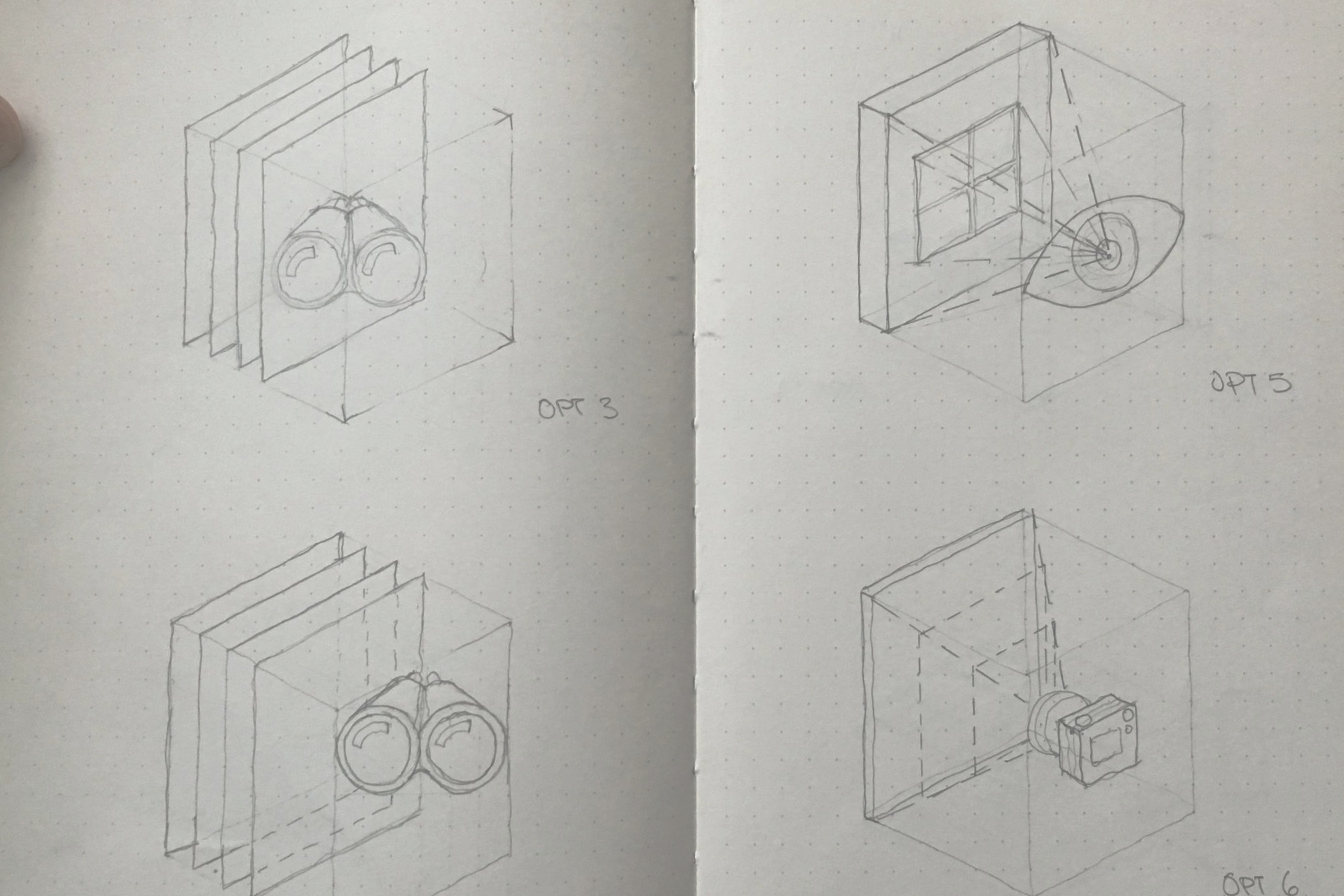
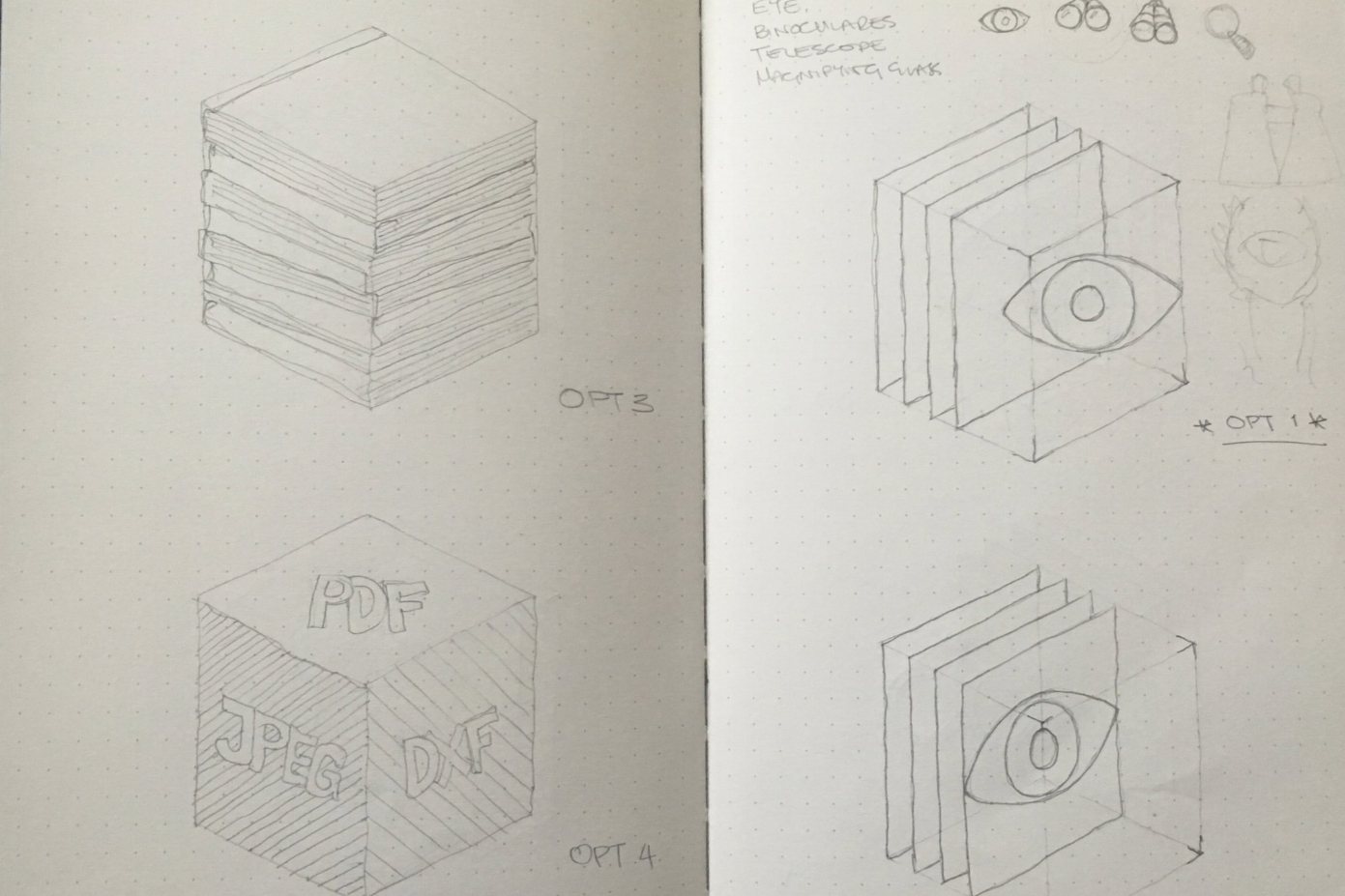
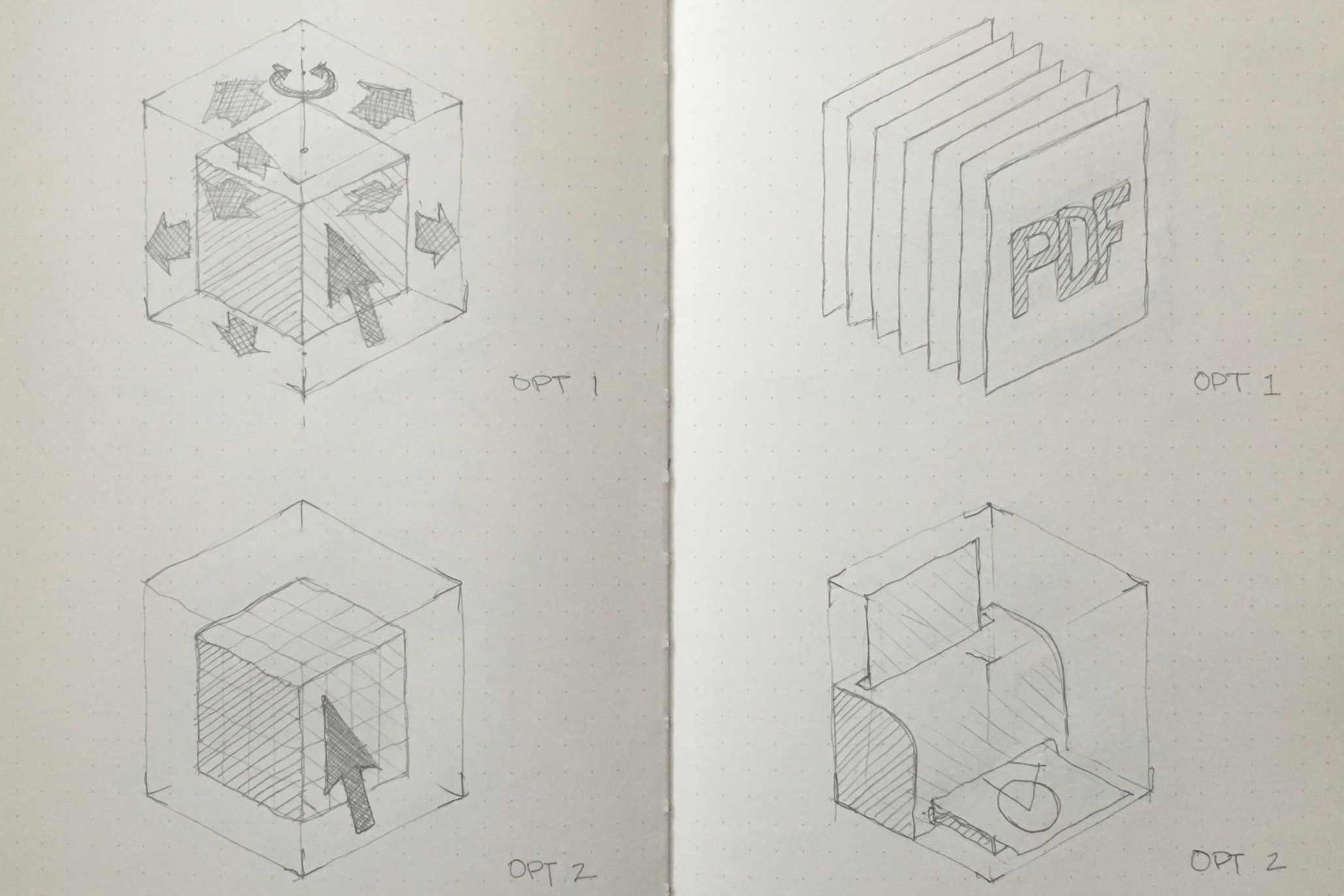
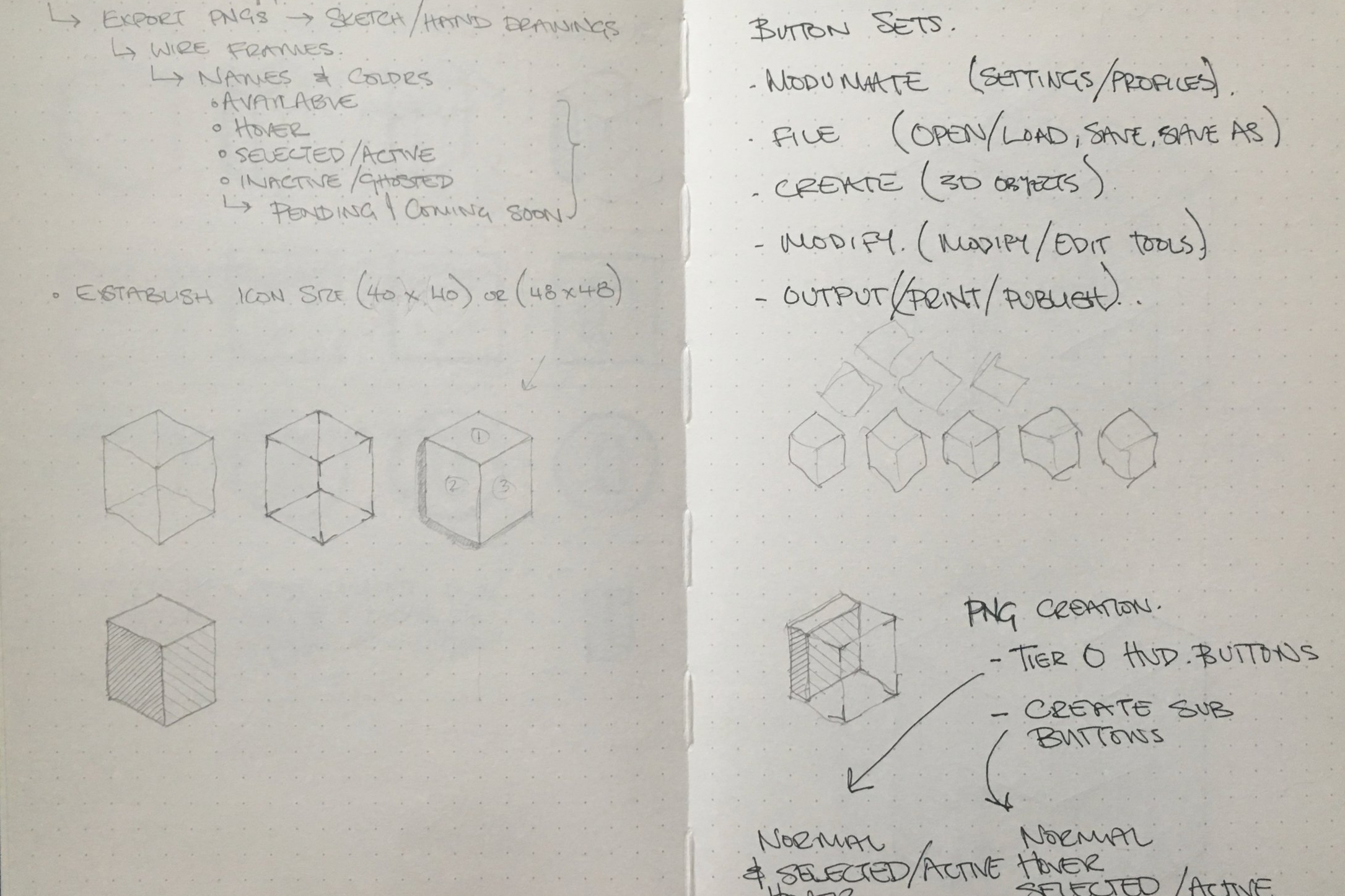
TOOL SUBSET IDEATION









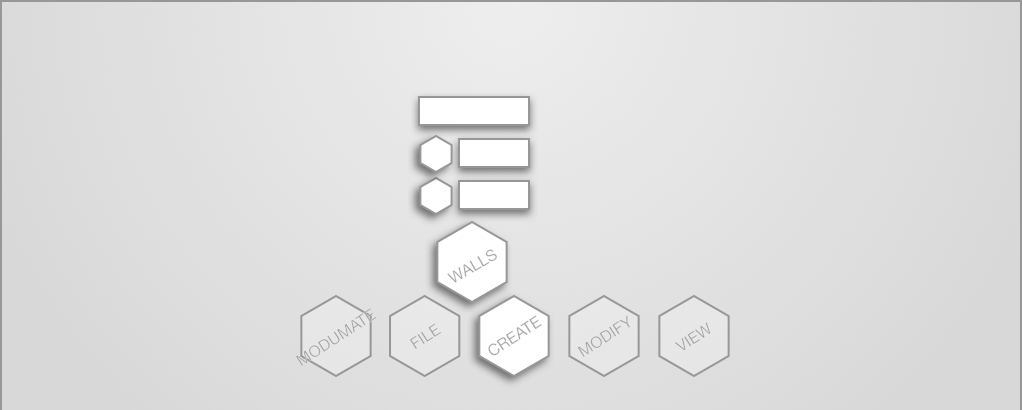
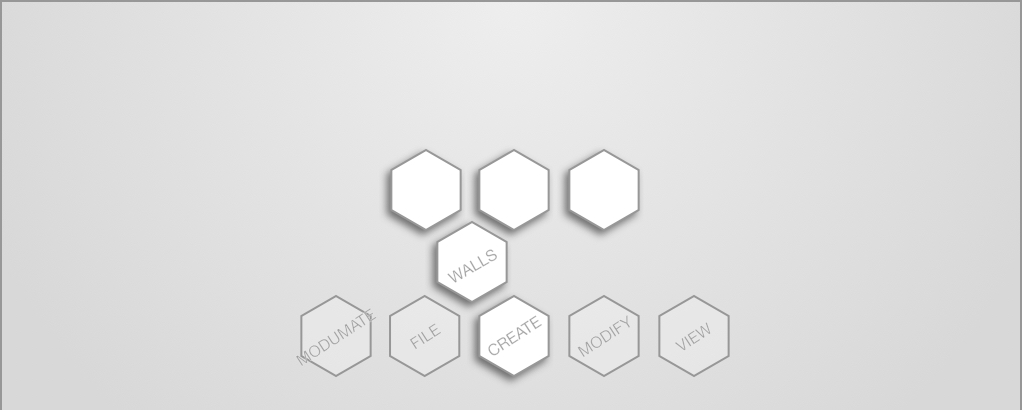
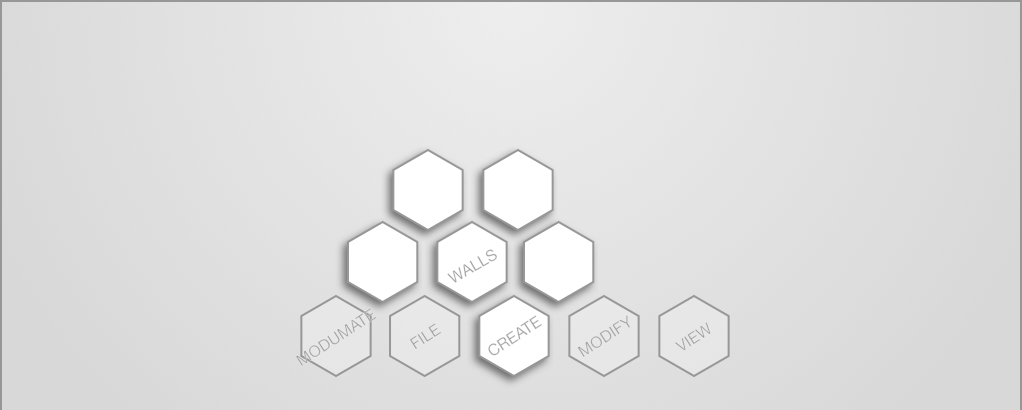
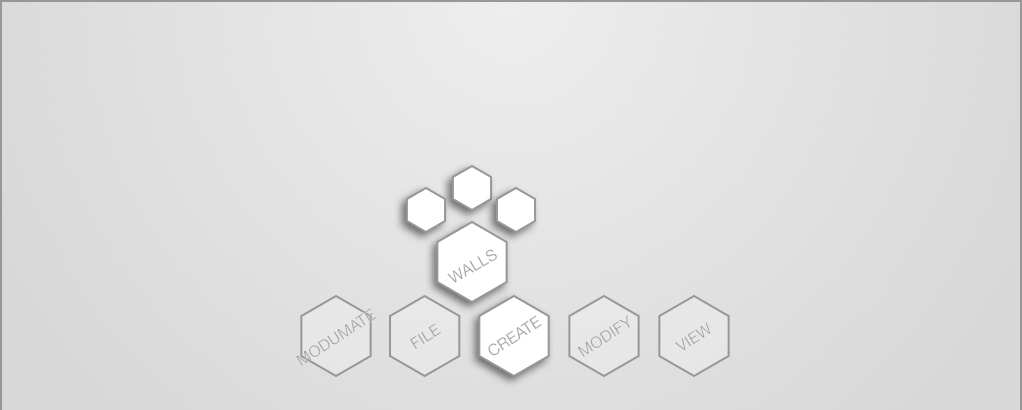
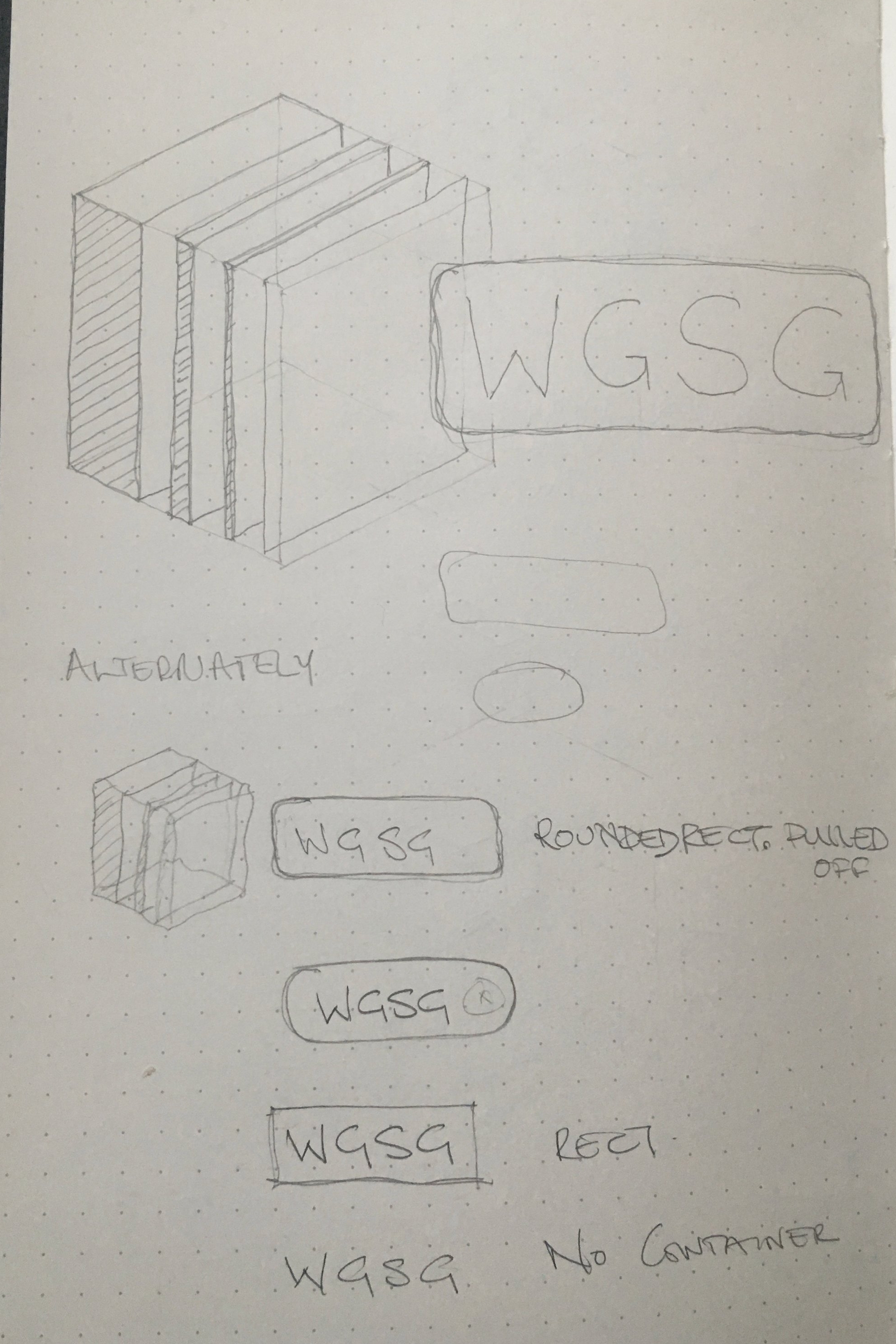
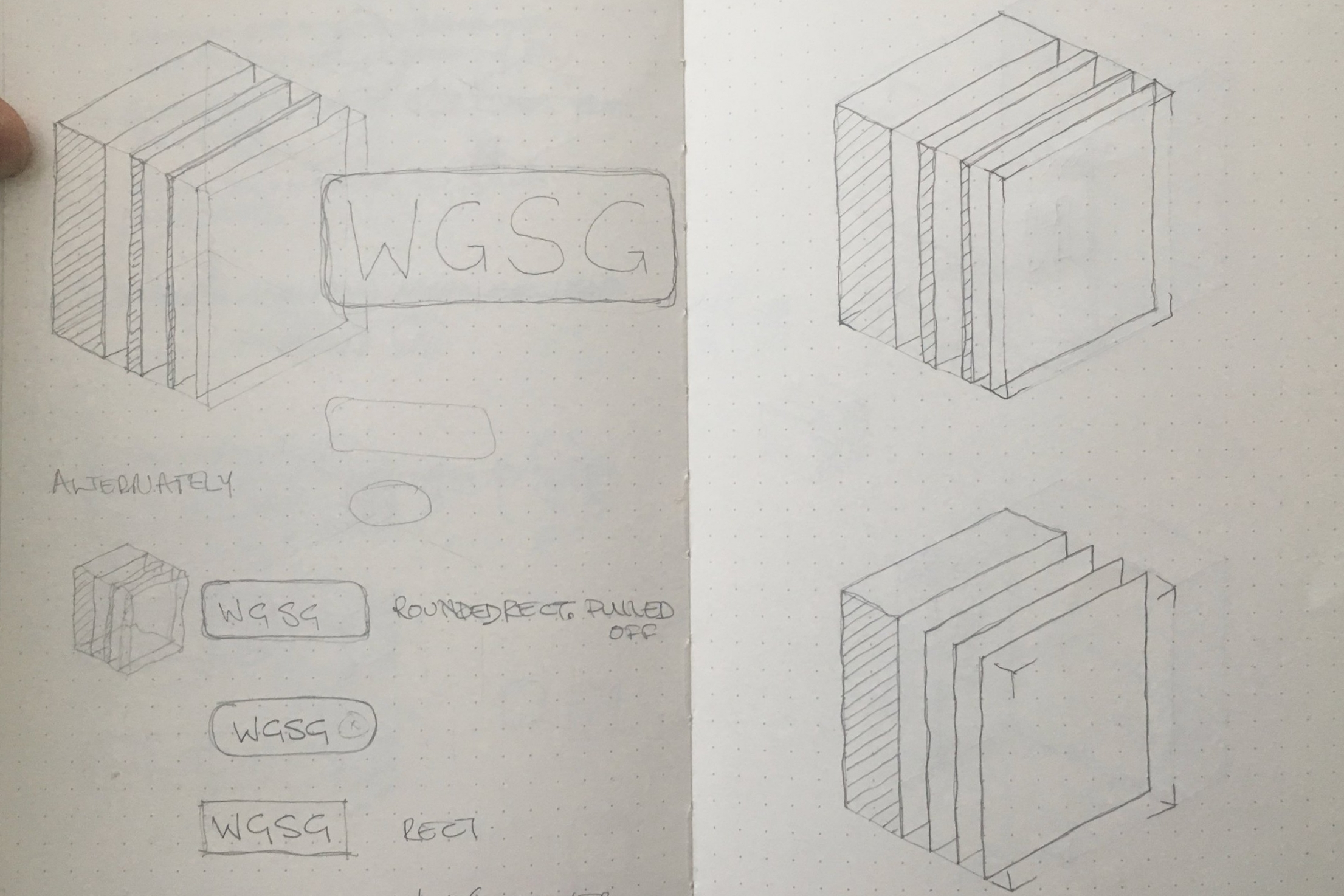
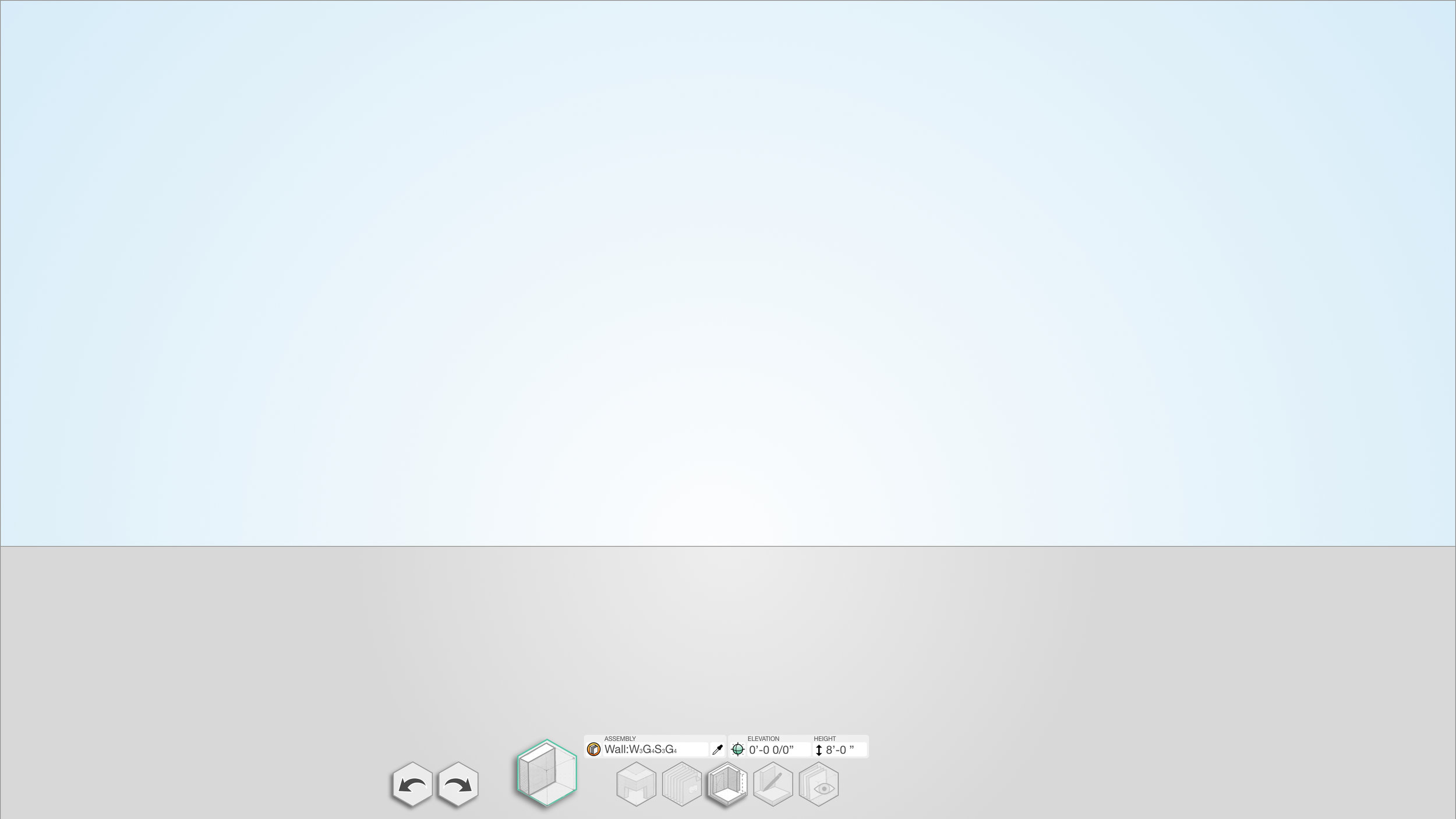
The visual design of the control panel took cues from the company’s already designed logo and branding. Utilizing a hexagonal container to house the icons and graphics associated with the various tools and functions, the control panel quickly developed it’s own identity in the working scene.
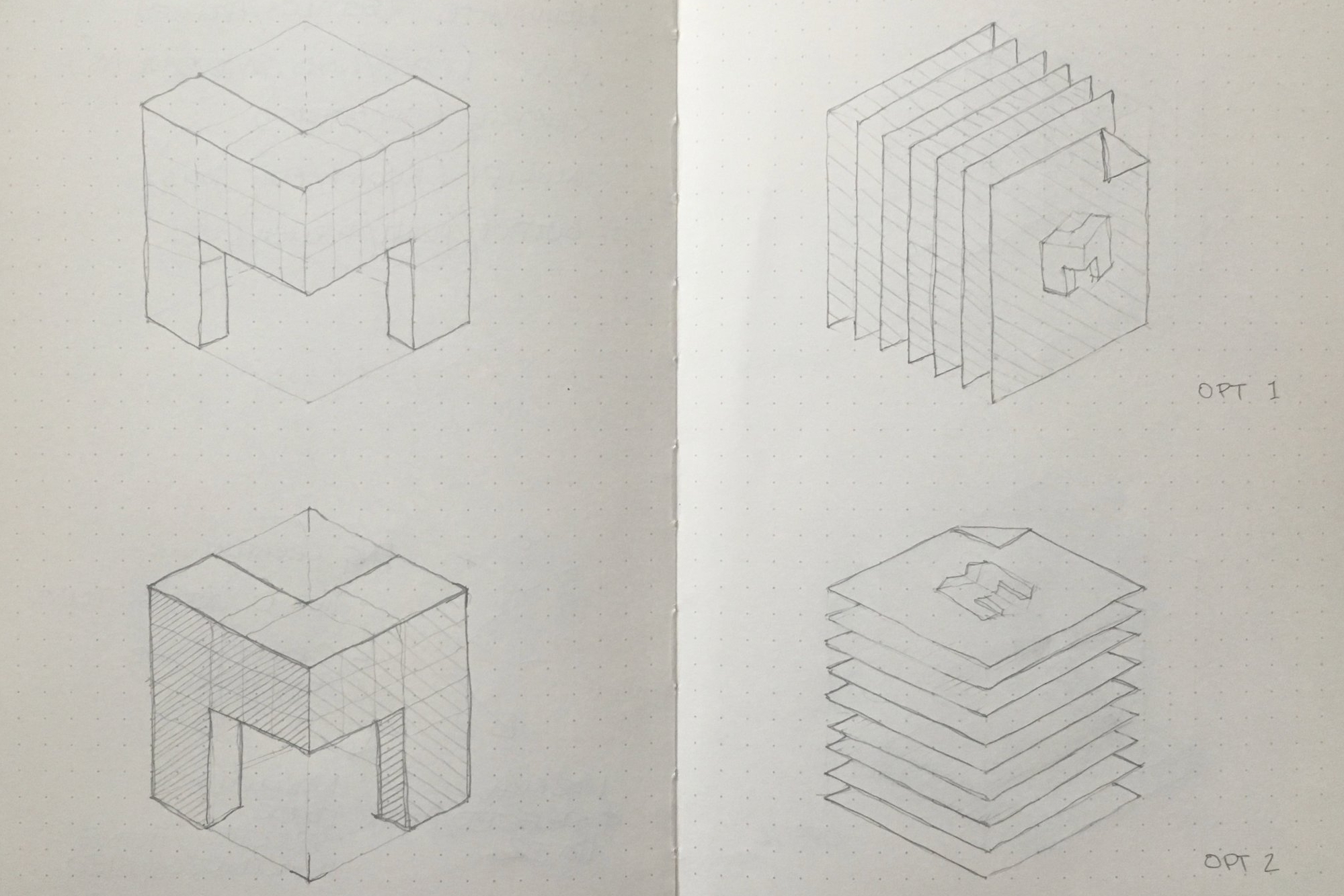
The Hexagonal container, also allowed for nesting, and clean aesthetic in regards to tool expansion and tool selection subsets. Layouts of which were developed and tested through various iterations.







































Mid-fidelity graphics and assets were developed for tools, icons & cursor options, and these implemented into the twice weekly progress builds, allowing for rapid prototyping, review & user testing of the visual design approach as well as the functionality built by the engineering team in Unreal Engine. Often times they would be refined hand sketches, that would be digitized and receive some additional vector work to ensure they conveyed the desired intent. This all allowed for us to quickly implement ideas, without investing too much time into elements that may evolve/change as we progressed with development and user tests.
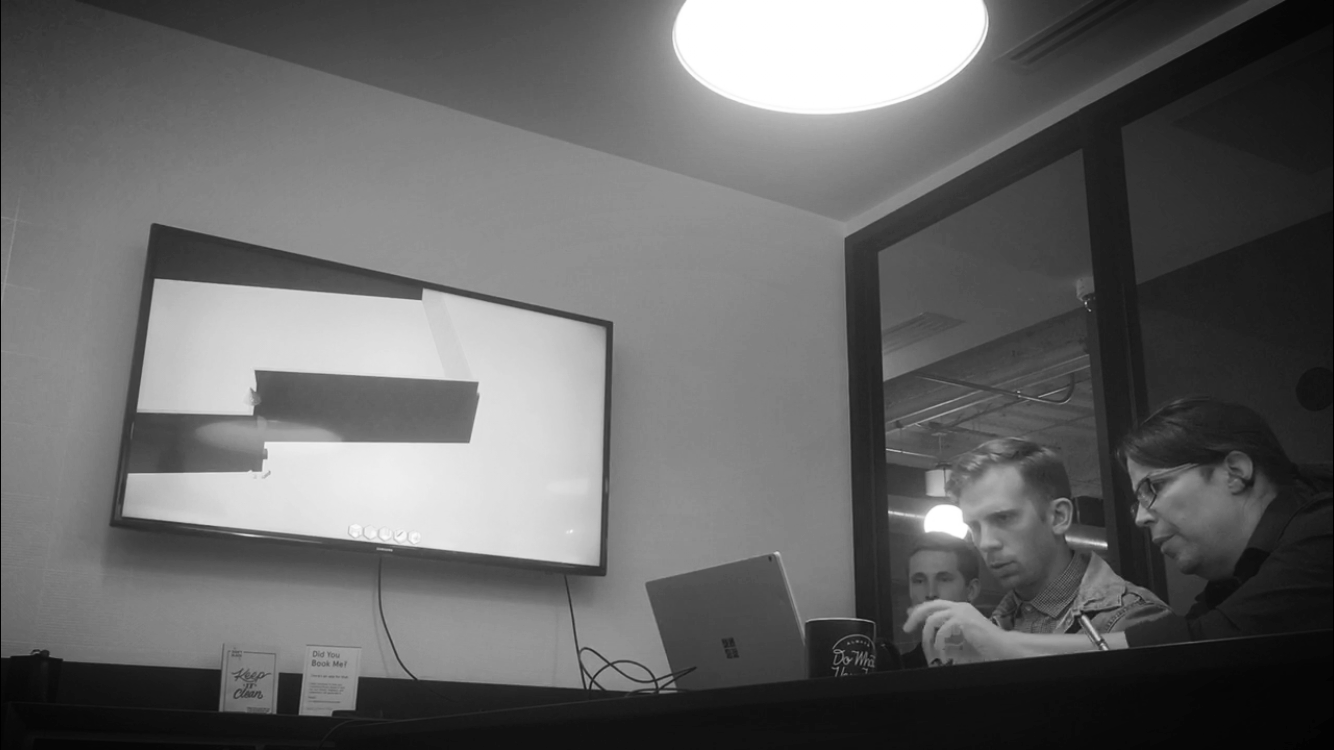
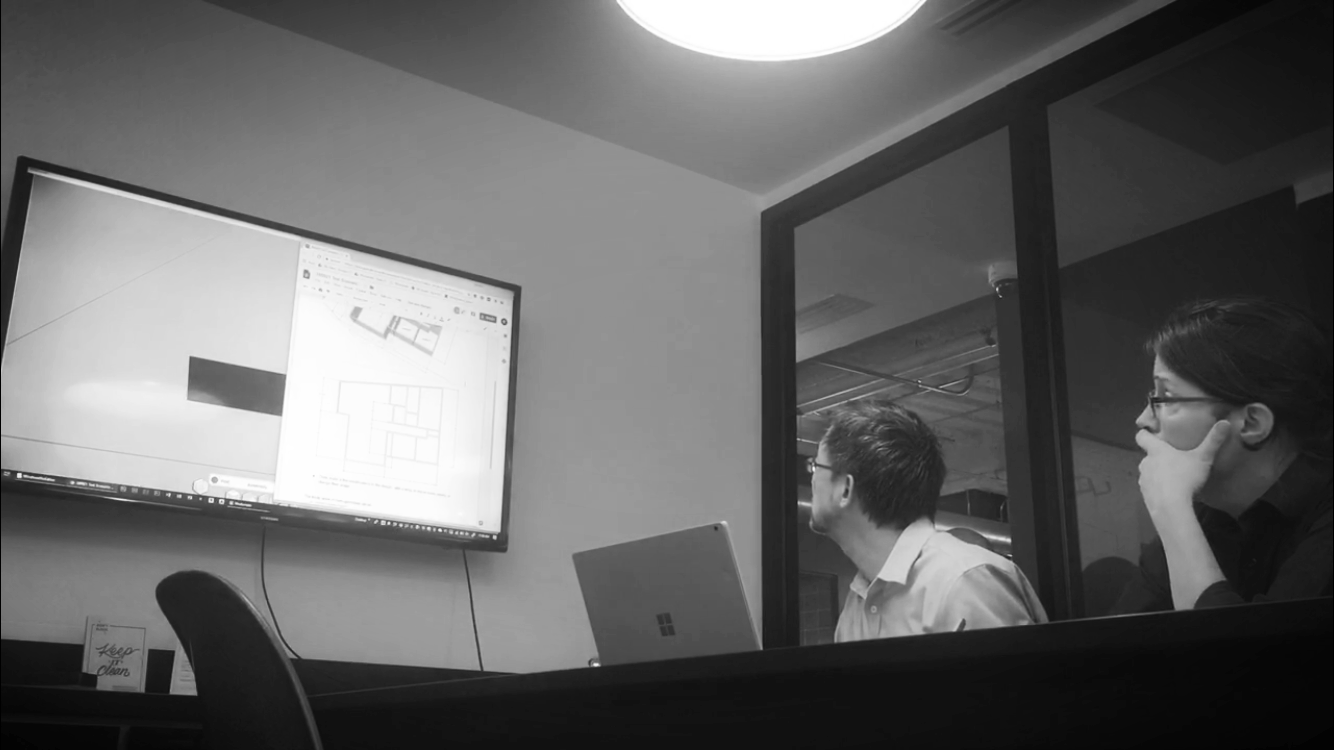
PROTOTYPING + USER TESTING



The team conducted weekly in house play-tests as well as scheduled external user testing, which were all super insightful as to planning upcoming sprints, testing recently implemented design directions and bug identification.
The external user tests, were typically conducted with a guest user, a facilitator and an observer from the team, usually from the design team. These sessions were recorded for the rest of the teams review along with notes and observations from the sessions. The in house play-tests. were usually with the whole team present and the user narrating their process.












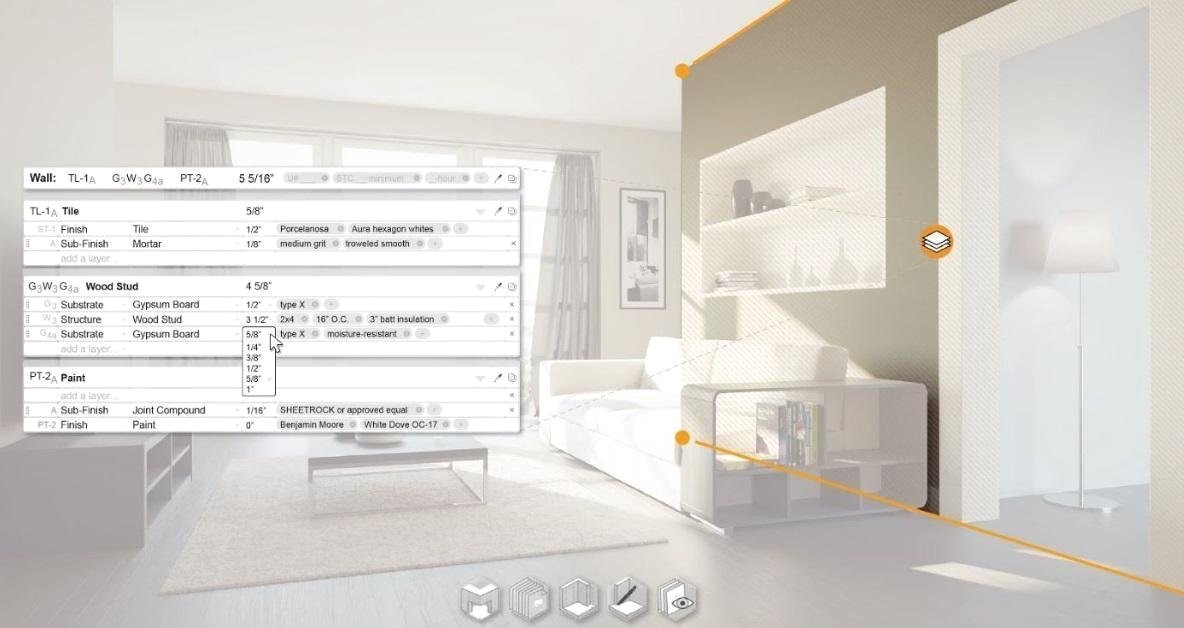
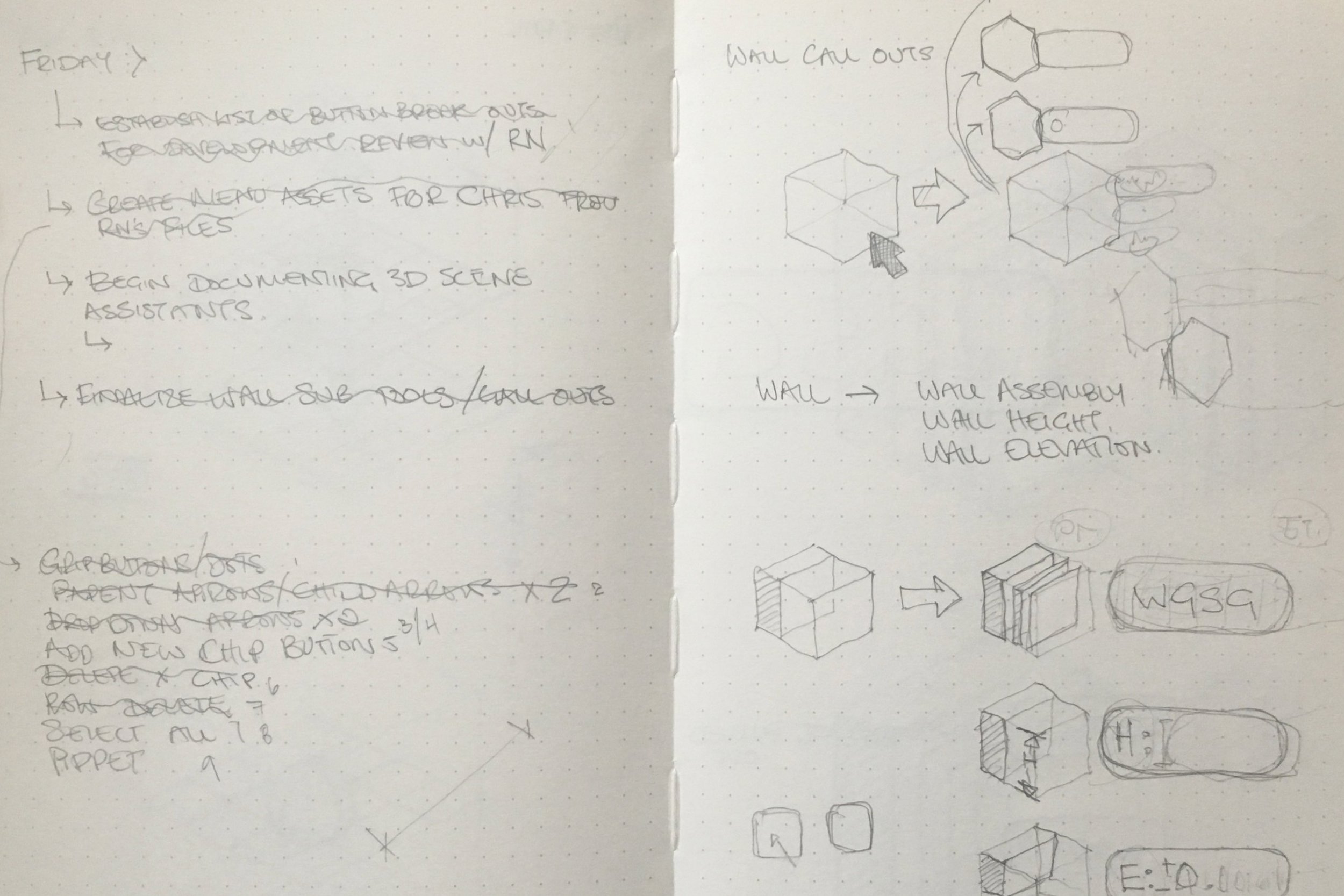
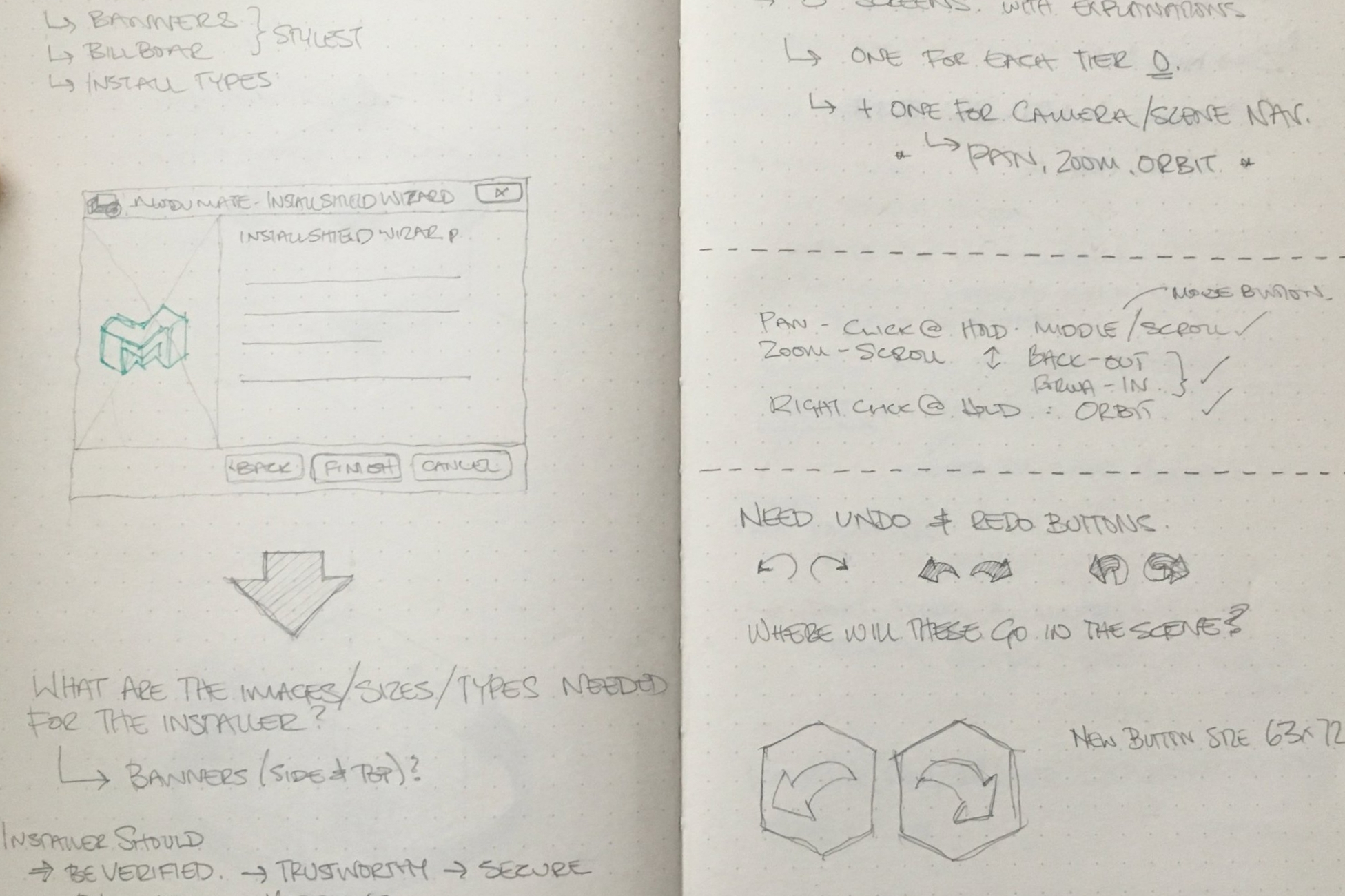
NAVIGATION & MENUS SYSTEMS
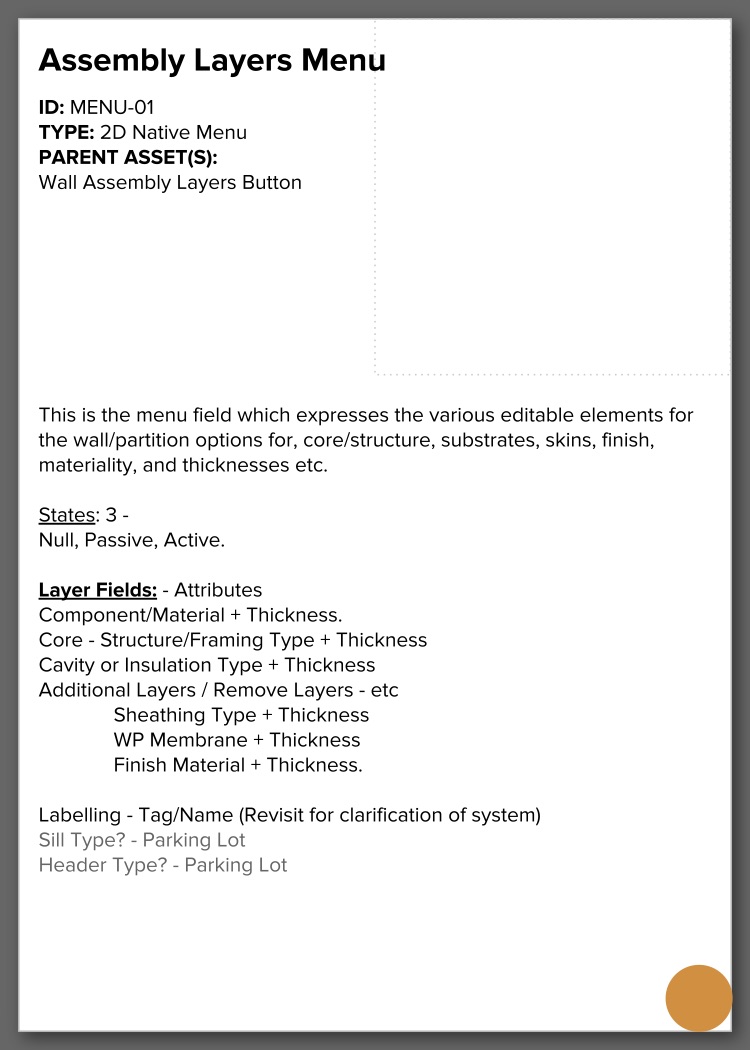
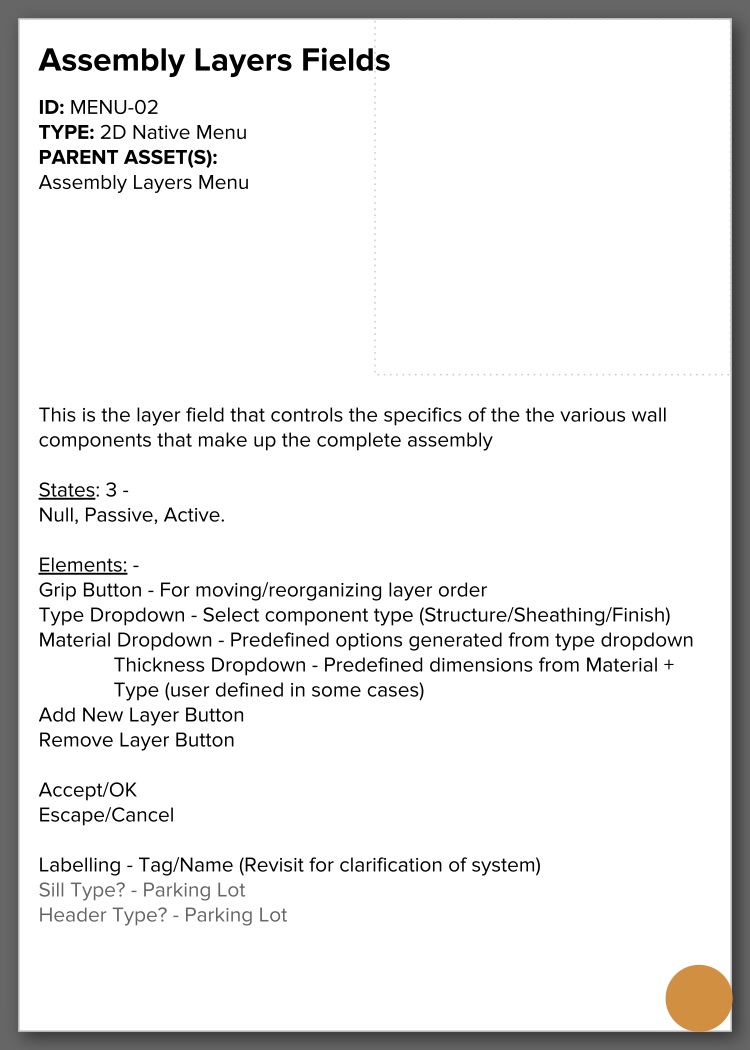
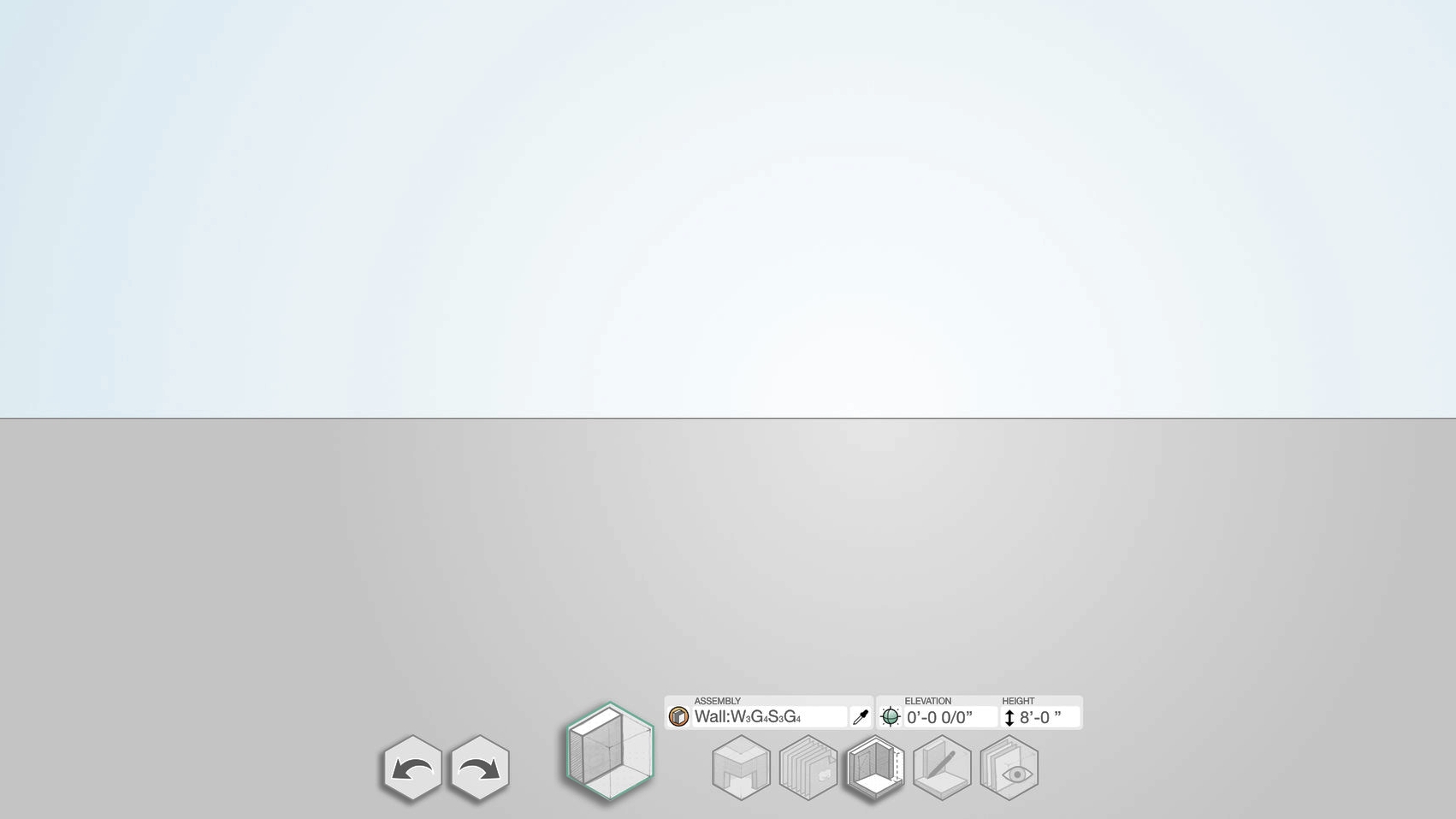
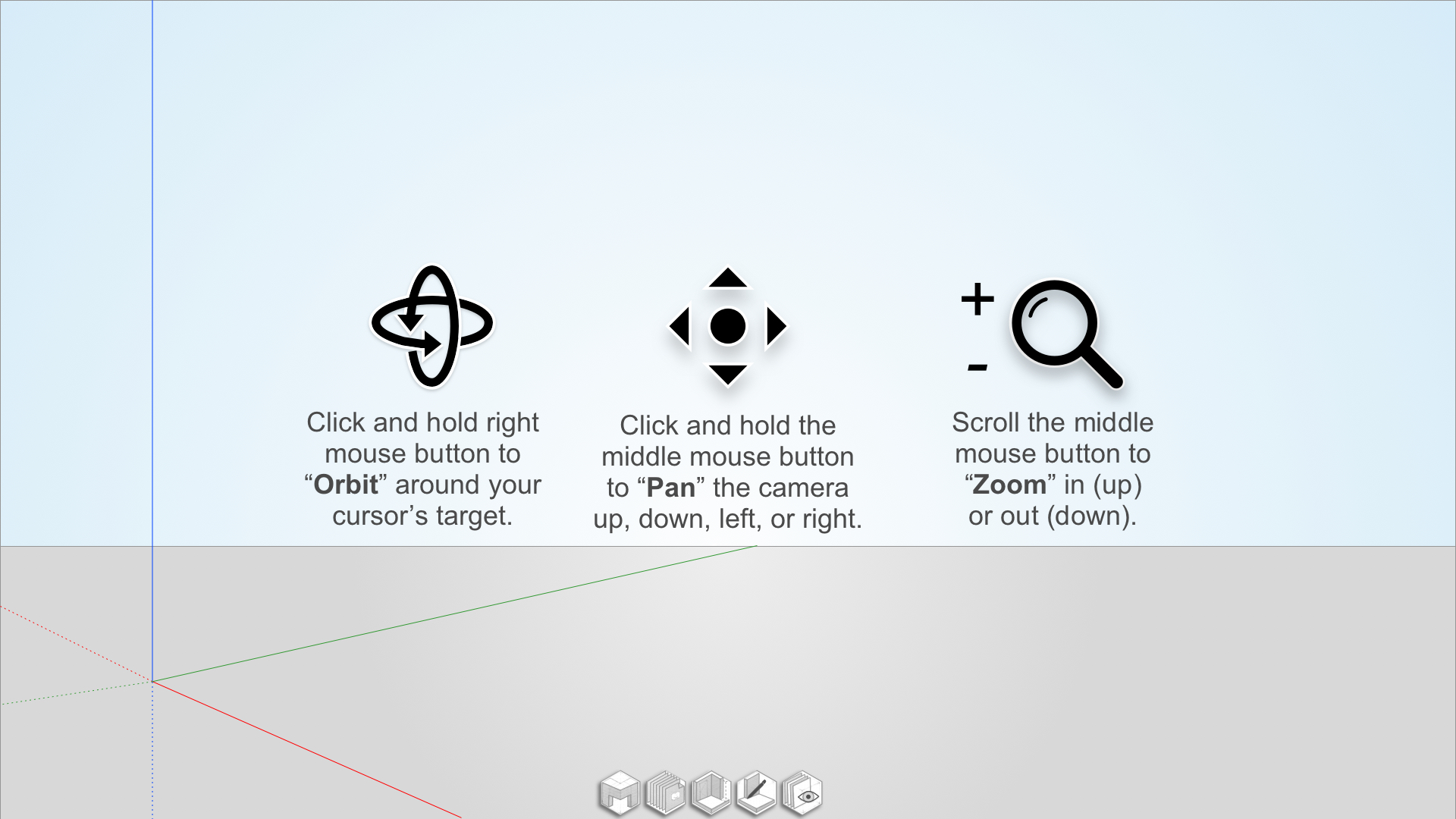
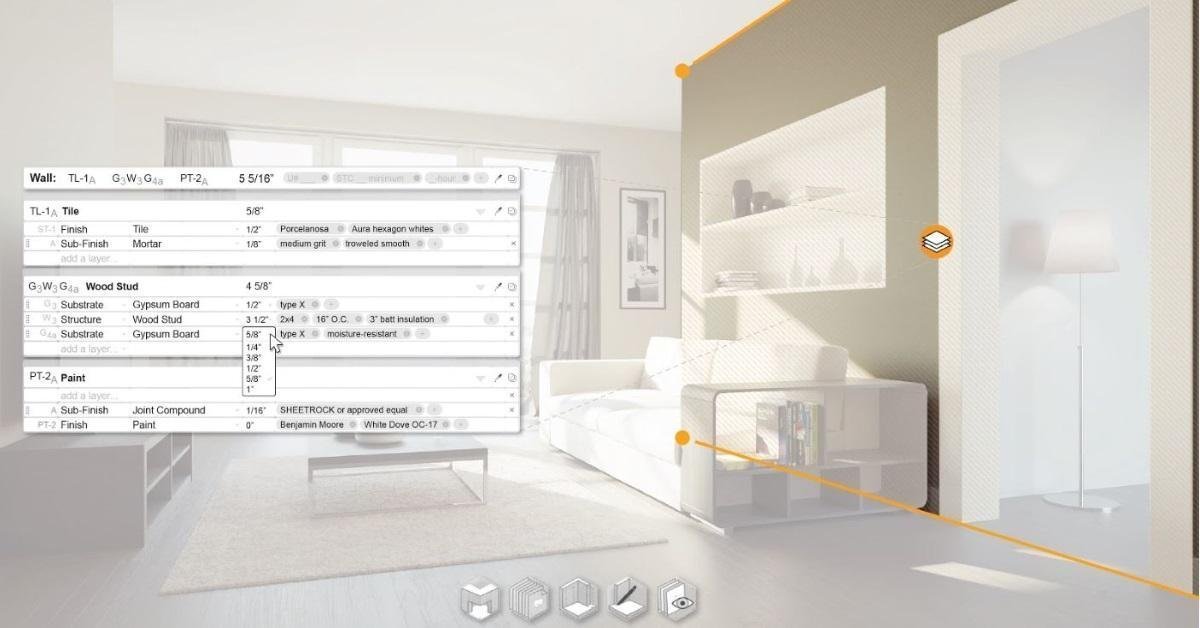
The goal was to develop an intuitive navigation system for accessing system and program level options in addition to project and tool level menus.
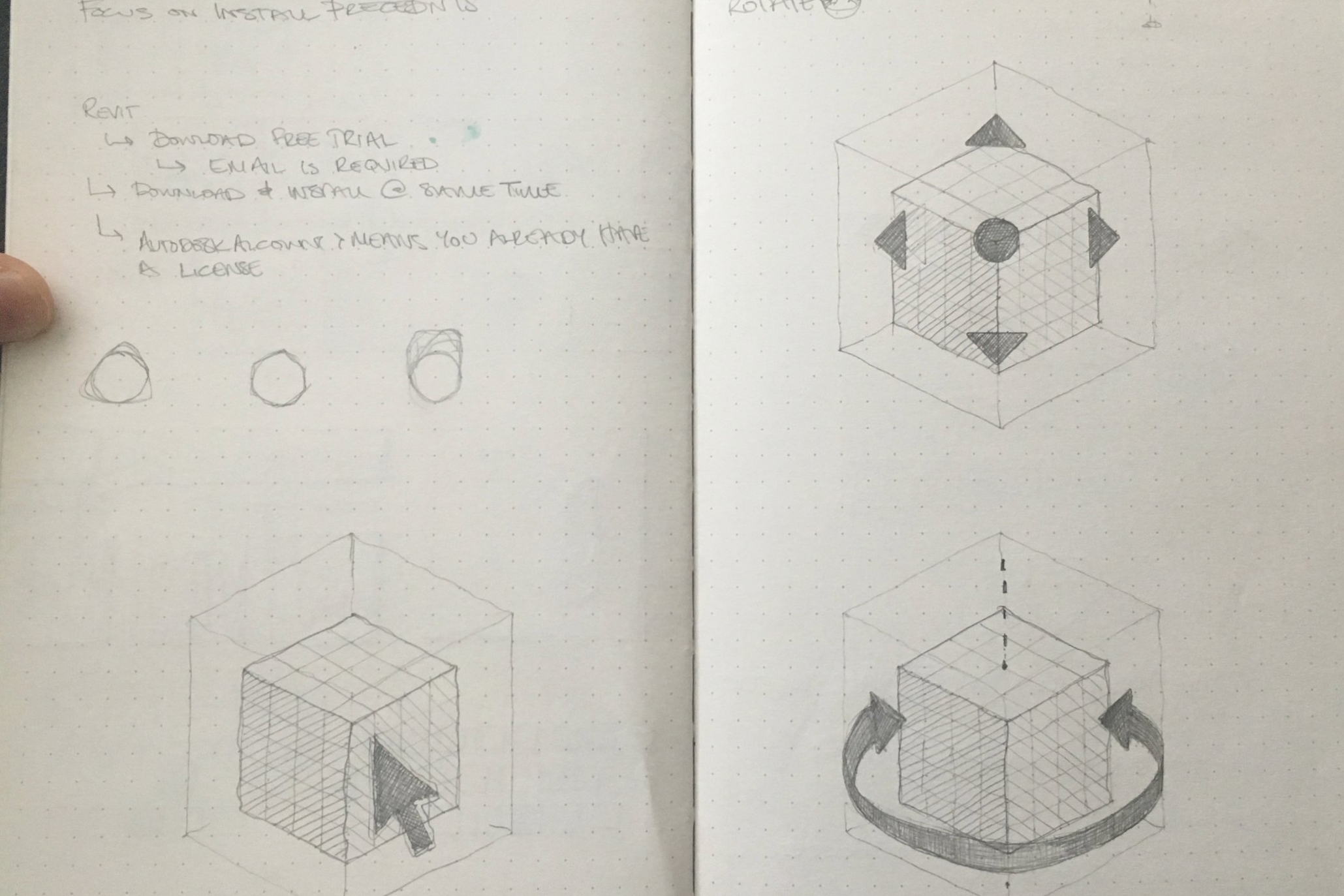
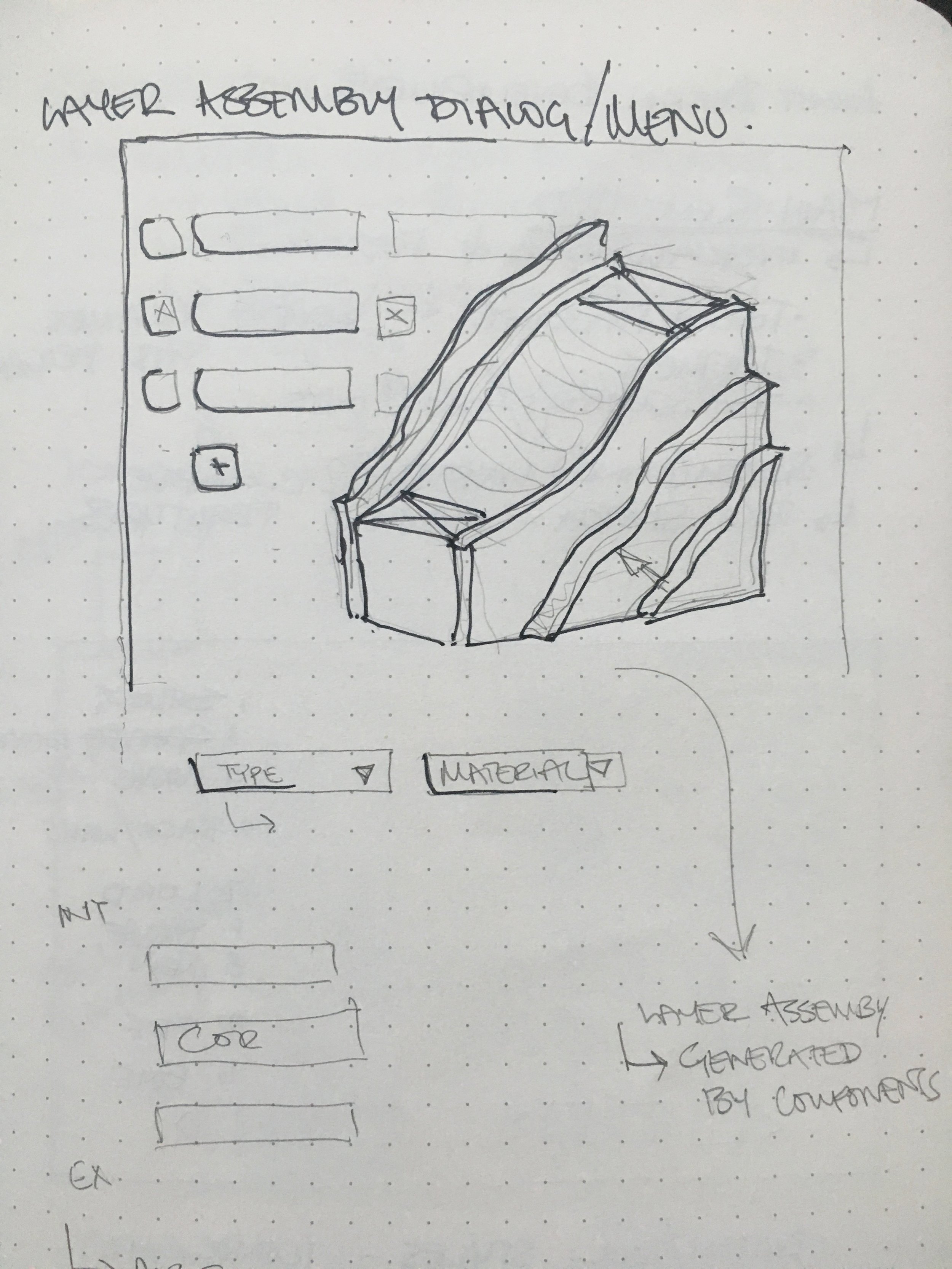
As seen in the associated mockup, the project and tool level menus and heads up, provided object or task specific information and edit options. In this case, when a wall is selected, presents a “data icon” in the center, as well as several editing “handles”. By clicking the the data icon, the selected wall becomes isolated in the scene and the user is presented with a parametric control box, allowing for detailed editing such as material, composition, finish etc, in addition/beyond the visual and physical attributes that can be controlled via the elements “handles” in the scene like the walls height and location.

NEXT STEPS
To continue to develop, test and improve the various tools, and tool subsets, to provide the user with a clean and intuitive interface. As each tool and its functionality is fleshed out, the goal would be to ensure they all work in a harmonious manner with the intent of how they are intended to be.
Being open and prepared to potentially re-designing to navigation and tool layouts as needed.
To begin looking at the user flow and paths for top level commands, such Save, Load, Export & the process around the review of the automated drawing set.
Modumate plans to release the beta version in the spring of 2020, with the a V.1 release the following spring. You can learn more about the company and their product on the official website - www.modumate.com